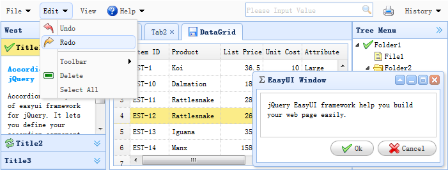
jQuery EasyUI 是一個基于 jQuery 的框架,集成了各種用戶界面插件。

jQuery EasyUI 框架提供了創(chuàng)建網(wǎng)頁所需的一切,幫助您輕松建立站點(diǎn)。

您可以從 http://www.jeasyui.com/download/index.php 上下載您需要的 jQuery EasyUI 版本。
jQuery EasyUI 提供易于使用的組件,它使 Web 開發(fā)人員快速地在流行的 jQuery 核心和 HTML5 上建立程序頁面。 這些功能使您的應(yīng)用適合今天的網(wǎng)絡(luò)。 有兩個方法聲明的 UI 組件:
1. 直接在 HTML 聲明組件。
<div class="easyui-dialog" style="width:400px;height:200px" data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
dialog content.
</div>
2. 編寫 JavaScript 代碼來創(chuàng)建組件。
<input id="cc" style="width:200px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});