在不同的情況下,您可能需要為數據網格(datagrid)運用更靈活的布局。對于用戶來說,卡片視圖(Card View)是個不錯的選擇。這個工具可以在數據網格(datagrid)中迅速獲取和顯示數據。在數據網格(datagrid)的頭部,您可以僅僅通過點擊列的頭部來排序數據。本教程將向您展示如何創建自定義卡片視圖(Card View)。

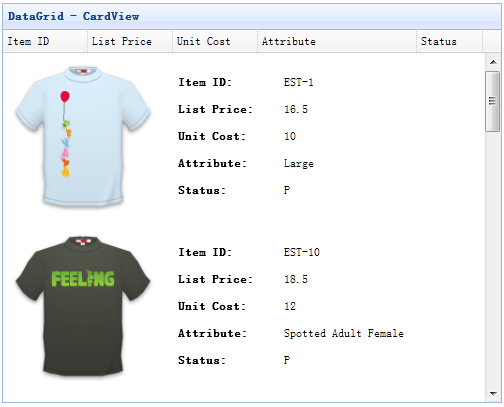
從數據網格(datagrid)的默認視圖繼承,是個創建自定義視圖的不錯方法。我們將要創建一個卡片視圖(Card View)來為每行顯示一些信息。
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
var aa = rowData.itemid.split('-');
var img = 'shirt' + aa[1] + '.gif';
cc.push('<img src="/upload/help/images/' + img + '" style="width:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){ var copts = $(target).datagrid('getColumnOption', fields[i]); cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});
現在我們使用視圖創建數據網格(datagrid)。
<table id="tt" style="width:500px;height:400px" title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false" url="datagrid8_getdata.php" pagination="true" sortOrder="desc" sortName="itemid">
<thead>
<tr>
<th field="itemid" width="80" sortable="true">Item ID</th>
<th field="listprice" width="80" sortable="true">List Price</th>
<th field="unitcost" width="80" sortable="true">Unit Cost</th>
<th field="attr1" width="150" sortable="true">Attribute</th>
<th field="status" width="60" sortable="true">Status</th>
</tr>
</thead>
</table>
$('#tt').datagrid({
view: cardview
});
請注意,我們設置 view 屬性,且它的值為我們的卡片視圖。