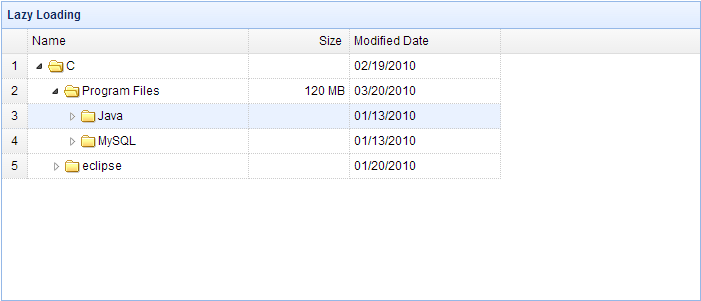
有時(shí)我們已經(jīng)得到充分的分層樹形網(wǎng)格(TreeGrid)的數(shù)據(jù)。 我們還想讓樹形網(wǎng)格(TreeGrid)按層次惰性加載節(jié)點(diǎn)。 首先,只加載頂層節(jié)點(diǎn)。 然后點(diǎn)擊節(jié)點(diǎn)的展開圖標(biāo)來(lái)加載它的子節(jié)點(diǎn)。 本教程展示如何創(chuàng)建帶有惰性加載特性的樹形網(wǎng)格(TreeGrid)。

<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:300px" data-options=" url: 'data/treegrid_data.json', method: 'get', rownumbers: true, idField: 'id', treeField: 'name', loadFilter: myLoadFilter "> <thead> <tr> <th field="name" width="220">Name</th> <th field="size" width="100" align="right">Size</th> <th field="date" width="150">Modified Date</th> </tr> </thead> </table>
為了放置加載子節(jié)點(diǎn),我們需要為每個(gè)節(jié)點(diǎn)重命名 'children' 屬性。 正如下面的代碼所示,'children' 屬性重命名為 'children1'。 當(dāng)展開一個(gè)節(jié)點(diǎn)時(shí),我們調(diào)用 'append' 方法來(lái)加載它的子節(jié)點(diǎn)數(shù)據(jù)。
function myLoadFilter(data,parentId){
function setData(){
var todo = [];
for(var i=0; i<data.length; i++){ todo.push(data[i]); } while(todo.length){ var node = todo.shift(); if (node.children){ node.state = 'closed'; node.children1 = node.children; node.children = undefined; todo = todo.concat(node.children1); } } } setData(data); var tg = $(this); var opts = tg.treegrid('options'); opts.onBeforeExpand = function(row){ if (row.children1){ tg.treegrid('append',{ parent: row[opts.idField], data: row.children1 }); row.children1 = undefined; tg.treegrid('expand', row[opts.idField]); } return row.children1 == undefined; }; return data; }