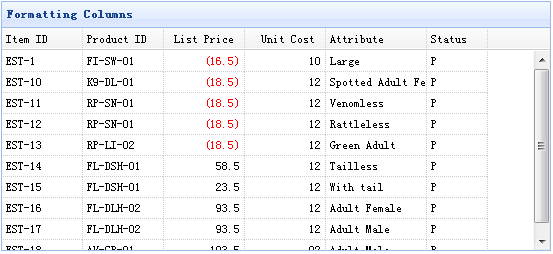
以下實(shí)例格式化在 easyui DataGrid 里的列數(shù)據(jù),并使用自定義列的 formatter,如果價格小于 20 就將文本變?yōu)榧t色。

為了格式化一個數(shù)據(jù)網(wǎng)格(DataGrid)列,我們需要設(shè)置 formatter 屬性,它是一個函數(shù)。這個格式化函數(shù)包含三個參數(shù):
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
請注意,'listprice' 字段有一個 'formatter' 屬性,用來指明格式化函數(shù)。
function formatPrice(val,row){
if (val < 20){ return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}