在本教程中,您將學(xué)習(xí)如何在可編輯的數(shù)據(jù)網(wǎng)格(datagrid)中包含一個(gè)運(yùn)算的列。一個(gè)運(yùn)算列通常包含一些從一個(gè)或多個(gè)其他列運(yùn)算的值。

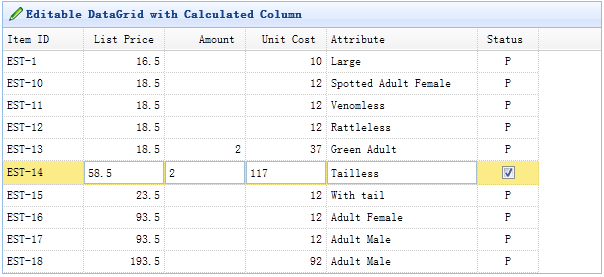
首先,創(chuàng)建一個(gè)可編輯的數(shù)據(jù)網(wǎng)格(datagrid)。這里我們創(chuàng)建了一些可編輯列,'listprice'、'amount' 和 'unitcost' 列定義為 numberbox 編輯類型。運(yùn)算列是 'unitcost' 字段,將是 listprice 乘以 amount 列的結(jié)果。
<table id="tt" style="width:600px;height:auto" title="Editable DataGrid with Calculated Column" iconCls="icon-edit" singleSelect="true" idField="itemid" url="data/datagrid_data.json">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="amount" width="80" align="right" editor="{type:'numberbox',options:{precision:0}}">Amount</th>
<th field="unitcost" width="80" align="right" editor="numberbox">Unit Cost</th>
<th field="attr1" width="150" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>
當(dāng)用戶點(diǎn)擊一行的時(shí)候,我們開始一個(gè)編輯動(dòng)作。
var lastIndex;
$('#tt').datagrid({
onClickRow:function(rowIndex){
if (lastIndex != rowIndex){
$('#tt').datagrid('endEdit', lastIndex);
$('#tt').datagrid('beginEdit', rowIndex);
setEditing(rowIndex);
}
lastIndex = rowIndex;
}
});
為了在一些列之間創(chuàng)建運(yùn)算關(guān)系,我們應(yīng)該得到當(dāng)前的 editors,并綁定一些事件到它們上面。
function setEditing(rowIndex){
var editors = $('#tt').datagrid('getEditors', rowIndex);
var priceEditor = editors[0];
var amountEditor = editors[1];
var costEditor = editors[2];
priceEditor.target.bind('change', function(){
calculate();
});
amountEditor.target.bind('change', function(){
calculate();
});
function calculate(){
var cost = priceEditor.target.val() * amountEditor.target.val();
$(costEditor.target).numberbox('setValue',cost);
}
}