分割按鈕(Split Button)包含一個(gè)鏈接按鈕(Link Button)和一個(gè)菜單(Menu)。當(dāng)用戶點(diǎn)擊或者鼠標(biāo)懸停在向下箭頭區(qū)域,將會(huì)顯示一個(gè)對(duì)應(yīng)的菜單。本實(shí)例演示了如何創(chuàng)建和使用分割按鈕(Split Button)。

我們創(chuàng)建一個(gè)分割按鈕(Split Button)和一個(gè)鏈接按鈕(Link Button):
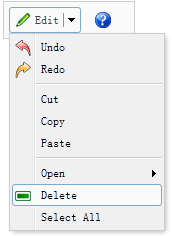
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> </div> <div id="mm" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div> <span>Open</span> <div style="width:150px;"> <div>Firefox</div> <div>Internet Explorer</div> <div class="menu-sep"></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
現(xiàn)在已經(jīng)定義好了一個(gè)分割按鈕(Split Button),您不需要寫任何的 javascript 代碼。