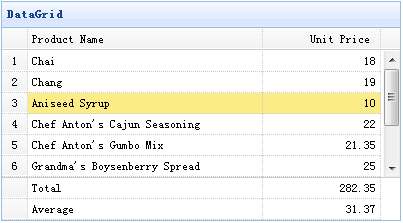
在本教程中,我們將向您展示如何在數據網格(datagrid)頁腳顯示摘要信息行。

為了顯示頁腳行,您應該設置 showFooter 屬性為 true,然后準備定義在數據網格(datagrid)數據中的頁腳行。以下是示例數據:
{"total":1,"rows":[{"id":1,"name":"Chai","price":18.00}],"footer":[{"name":"Total","price":18.00}]}
<table id="tt" title="DataGrid" class="easyui-datagrid" style="width:400px;height:250px" url="data/datagrid17_data.json" fitColumns="true" rownumbers="true" showFooter="true"> <thead> <tr> <th field="name" width="80">Product Name</th> <th field="price" width="40" align="right">Unit Price</th> </tr> </thead> </table>
頁腳行和顯示數據行一樣,所以您可以在頁腳顯示不止一個摘要信息。