Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作為其默認的字體棧。
使用 Bootstrap 的排版特性,您可以創建標題、段落、列表及其他內聯元素。
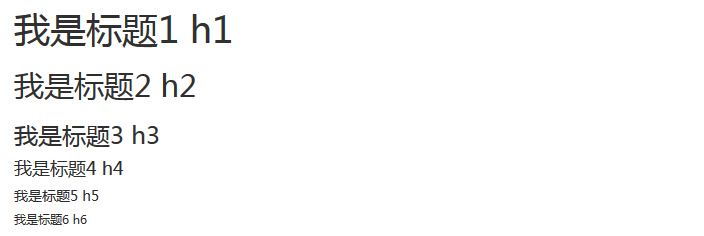
Bootstrap 中定義了所有的 HTML 標題(h1 到 h6)的樣式。請看下面的實例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 標題</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <h1>我是標題1 h1</h1> <h2>我是標題2 h2</h2> <h3>我是標題3 h3</h3> <h4>我是標題4 h4</h4> <h5>我是標題5 h5</h5> <h6>我是標題6 h6</h6> </body> </html>
結果如下所示:

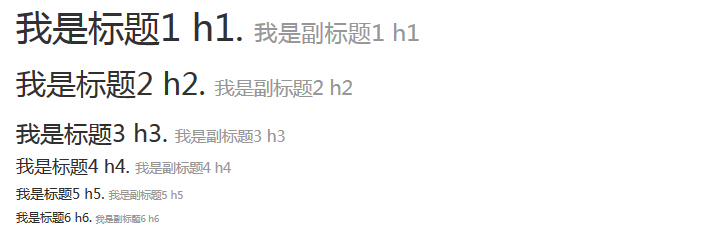
如果需要向任何標題添加一個內聯子標題,只需要簡單地在元素兩旁添加 <small>,或者添加 .small class,這樣子您就能得到一個字號更小的顏色更淺的文本,如下面實例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 內聯子標題</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <h1>我是標題1 h1. <small>我是副標題1 h1</small></h1> <h2>我是標題2 h2. <small>我是副標題2 h2</small></h2> <h3>我是標題3 h3. <small>我是副標題3 h3</small></h3> <h4>我是標題4 h4. <small>我是副標題4 h4</small></h4> <h5>我是標題5 h5. <small>我是副標題5 h5</small></h5> <h6>我是標題6 h6. <small>我是副標題6 h6</small></h6> </body> </html>
結果如下所示:

為了給段落添加強調文本,則可以添加 class="lead",這將得到更大更粗、行高更高的文本,如下面實例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 引導主體副本</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <hr> <h2>引導主體副本</h2> <p class="lead">這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。 </p> </body> </html>
結果如下所示:

HTML 的默認強調標簽 <small>(設置文本為父文本大小的 85%)、<strong>(設置文本為更粗的文本)、<em>(設置文本為斜體)。
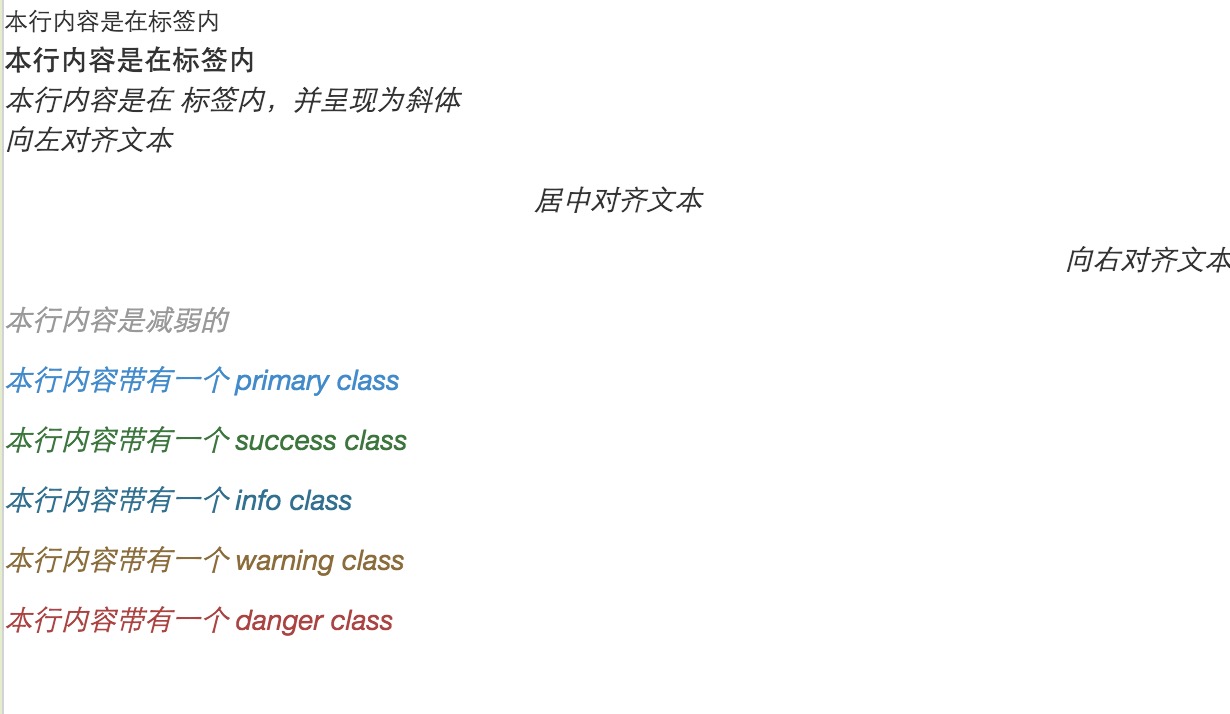
Bootstrap 提供了一些用于強調文本的類,如下面實例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 強調</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <small>本行內容是在標簽內</small><br> <strong>本行內容是在標簽內</strong><br> <em>本行內容是在標簽內,并呈現為斜體</em><br> <p class="text-left">向左對齊文本</p> <p class="text-center">居中對齊文本</p> <p class="text-right">向右對齊文本</p> <p class="text-muted">本行內容是減弱的</p> <p class="text-primary">本行內容帶有一個 primary class</p> <p class="text-success">本行內容帶有一個 success class</p> <p class="text-info">本行內容帶有一個 info class</p> <p class="text-warning">本行內容帶有一個 warning class</p> <p class="text-danger">本行內容帶有一個 danger class</p> </body> </html>
結果如下所示:

HTML元素提供了用于縮寫的標記,比如 WWW 或 HTTP。Bootstrap 定義 <abbr> 元素的樣式為顯示在文本底部的一條虛線邊框,當鼠標懸停在上面時會顯示完整的文本(只要您為 <abbr> title 屬性添加了文本)。為了得到一個更小字體的文本,請添加 .initialism 到 <abbr>。
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 縮寫</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><abbr title="World Wide Web">WWW</abbr><br><abbr title="Real Simple Syndication" class="initialism">RSS</abbr></body></html>
結果如下所示:

使用 <address> 標簽,您可以在網頁上顯示聯系信息。由于 <address> 默認為 display:block;,您需要使用
標簽來為封閉的地址文本添加換行。
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 地址</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><address> <strong>Some Company, Inc.</strong><br> 007 street<br> Some City, State XXXXX<br> <abbr title="Phone">P:</abbr> (123) 456-7890</address><address> <strong>Full Name</strong><br> <a href="mailto:#">mailto@somedomain.com</a></address></body></html>
結果如下所示:

您可以在任意的 HTML 文本旁使用默認的 <blockquote>。其他選項包括,添加一個 <small> 標簽來標識引用的來源,使用 class .pull-right 向右對齊引用。下面的實例演示了這些特性:
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 引用</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><blockquote><p>這是一個默認的引用實例。這是一個默認的引用實例。這是一個默認的引用實例。這是一個默認的引用實例。這是一個默認的引用實例。這是一個默認的引用實例。這是一個默認的引用實例。這是一個默認的引用實例。</p></blockquote><blockquote>這是一個帶有源標題的引用。<small>Someone famous in <cite title="Source Title">Source Title</cite></small></blockquote><blockquote class="pull-right">這是一個向右對齊的引用。<small>Someone famous in <cite title="Source Title">Source Title</cite></small></blockquote></body></html>
結果如下所示:

Bootstrap 支持有序列表、無序列表和定義列表。
有序列表:有序列表是指以數字或其他有序字符開頭的列表。
無序列表:無序列表是指沒有特定順序的列表,是以傳統風格的著重號開頭的列表。如果您不想顯示這些著重號,您可以使用 class .list-unstyled 來移除樣式。您也可以通過使用 class .list-inline 把所有的列表項放在同一行中。
定義列表:在這種類型的列表中,每個列表項可以包含 <dt> 和 <dd> 元素。<dt> 代表 定義術語,就像字典,這是被定義的屬于(或短語)。接著,<dd> 是 <dt> 的描述。您可以使用 class dl-horizontal 把 <dl> 行中的屬于與描述并排顯示。
下面的實例演示了這些類型的列表:
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 列表</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><h4>有序列表</h4><ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li></ol><h4>無序列表</h4><ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li></ul><h4>未定義樣式列表</h4><ul class="list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li></ul><h4>內聯列表</h4><ul class="list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li></ul><h4>定義列表</h4><dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd></dl><h4>水平的定義列表</h4><dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd></dl></body></html>
結果如下所示:

下表提供了 Bootstrap 更多排版類的實例:
| 類 | 描述 | 實例 |
|---|---|---|
| .lead | 使段落突出顯示 | 嘗試一下 |
| .small | 設定小文本 (設置為父文本的 85% 大小) | 嘗試一下 |
| .text-left | 設定文本左對齊 | 嘗試一下 |
| .text-center | 設定文本居中對齊 | 嘗試一下 |
| .text-right | 設定文本右對齊 | 嘗試一下 |
| .text-justify | 設定文本對齊,段落中超出屏幕部分文字自動換行 | 嘗試一下 |
| .text-nowrap | 段落中超出屏幕部分不換行 | 嘗試一下 |
| .text-lowercase | 設定文本小寫 | 嘗試一下 |
| .text-uppercase | 設定文本大寫 | 嘗試一下 |
| .text-capitalize | 設定單詞首字母大寫 | 嘗試一下 |
| .initialism | 顯示在 <abbr> 元素中的文本以小號字體展示 | 嘗試一下 |
| .blockquote-reverse | 設定引用右對齊 | 嘗試一下 |
| .list-unstyled | 移除默認的列表樣式,列表項中左對齊 ( <ul> 和 <ol> 中)。 這個類僅適用于直接子列表項 (如果需要移除嵌套的列表項,你需要在嵌套的列表中使用該樣式) | 嘗試一下 |
| .list-inline | 將所有列表項放置同一行 | 嘗試一下 |
| .dl-horizontal | 該類設置了浮動和偏移,應用于 <dl> 元素和 <dt> 元素中,具體實現可以查看實例 | 嘗試一下 |
| .pre-scrollable | 使 <pre> 元素可滾動 scrollable | 嘗試一下 |