Bootstrap 提供了一些輔助類,以便更快地實現對移動設備友好的開發。這些可以通過媒體查詢結合大型、小型和中型設備,實現內容對設備的顯示和隱藏。
需要謹慎使用這些工具,避免在同一個站點創建完全不同的版本。響應式實用工具目前只適用于塊和表切換。
| 超小屏幕 手機 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面 (≥992px) | 大屏幕 桌面 (≥1200px) | |
|---|---|---|---|---|
| .visible-xs-* | 可見 | 隱藏 | 隱藏 | 隱藏 |
| .visible-sm-* | 隱藏 | 可見 | 隱藏 | 隱藏 |
| .visible-md-* | 隱藏 | 隱藏 | 可見 | 隱藏 |
| .visible-lg-* | 隱藏 | 隱藏 | 隱藏 | 可見 |
| .hidden-xs | 隱藏 | 可見 | 可見 | 可見 |
| .hidden-sm | 可見 | 隱藏 | 可見 | 可見 |
| .hidden-md | 可見 | 可見 | 隱藏 | 可見 |
| .hidden-lg | 可見 | 可見 | 可見 | 隱藏 |
從 v3.2.0 版本起,形如 .visible-*-* 的類針對每種屏幕大小都有了三種變體,每個針對 CSS 中不同的 display 屬性,列表如下:
| 類組 | CSS display |
|---|---|
| .visible-*-block | display: block; |
| .visible-*-inline | display: inline; |
| .visible-*-inline-block | display: inline-block; |
因此,以超小屏幕(xs)為例,可用的 .visible-*-* 類是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block。
.visible-xs、.visible-sm、.visible-md 和 .visible-lg 類也同時存在。但是從 v3.2.0 版本開始不再建議使用。除了 <table> 相關的元素的特殊情況外,它們與 .visible-*-block 大體相同。
下表列出了打印類。使用這些切換打印內容。
| class | 瀏覽器 | 打印機 |
|---|---|---|
| .visible-print-block .visible-print-inline .visible-print-inline-block | 隱藏 | 可見 |
| .hidden-print | 可見 | 隱藏 |
下面的實例演示了上面所列舉的幫助器類的用法。調整瀏覽器的窗口大小,或者在不同的設備上加載實例,測試響應式實用工具類。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 響應式實用工具</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 40px;">
<div class="row visible-on">
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-xs">特別小型</span>
<span class="visible-xs">? 在特別小型設備上可見</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-sm">小型</span>
<span class="visible-sm">? 在小型設備上可見</span>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-md">中型</span>
<span class="visible-md">? 在中型設備上可見</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-lg">大型</span>
<span class="visible-lg">? 在大型設備上可見</span>
</div>
</div>
</body>
</html>
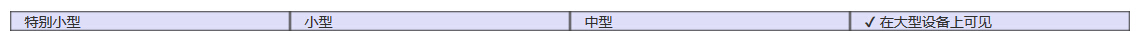
結果如下所示:

勾號(?) 表示元素在當前視口中可見。