本章將講解 Bootstrap 支持的另一個(gè)特性,超大屏幕(Jumbotron)。顧名思義該組件可以增加標(biāo)題的大小,并為登陸頁面內(nèi)容添加更多的外邊距(margin)。使用超大屏幕(Jumbotron)的步驟如下:
下面的實(shí)例演示了這點(diǎn):
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實(shí)例 - 超大屏幕(Jumbotron)</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>歡迎登陸頁面!</h1>
<p>這是一個(gè)超大屏幕(Jumbotron)的實(shí)例。</p>
<p><a class="btn btn-primary btn-lg" role="button">
學(xué)習(xí)更多</a>
</p>
</div>
</div>
</body>
</html>
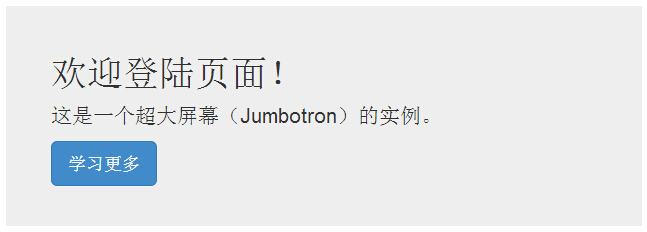
結(jié)果如下所示:

為了獲得占用全部寬度且不帶圓角的超大屏幕,請?jiān)谒械?.container class 外使用 .jumbotron class,如下面的實(shí)例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實(shí)例 - 超大屏幕(Jumbotron)</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron">
<div class="container">
<h1>歡迎登陸頁面!</h1>
<p>這是一個(gè)超大屏幕(Jumbotron)的實(shí)例。</p>
<p><a class="btn btn-primary btn-lg" role="button">
學(xué)習(xí)更多</a>
</p>
</div>
</div>
</body>
</html>
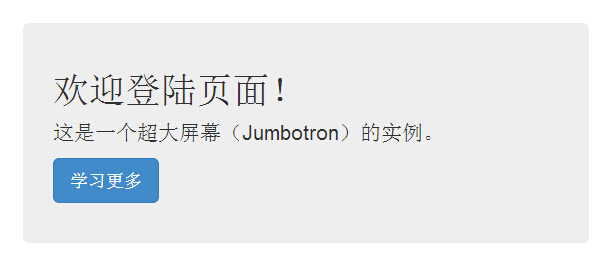
結(jié)果如下所示: