以下是 15 款最好的 Bootstrap 編輯器或者是在線編輯工具。
這是一個 Bootstrap 主題生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一個鮮活的用戶修改預(yù)覽。它包括了各種各樣的導(dǎo)入,一個顏色選擇器和智能的預(yù)先輸入。更神奇的是,Bootstrap 會根據(jù)用戶的每個選擇來重新簡歷框架,方便用戶的下載和使用。
BootSwatchr 是由 Drew Strickiand 獨(dú)立開發(fā)和維護(hù)的,是唯一支持從右到左語言顯示的 Bootstrap 自定義構(gòu)建工具,這也是它的特色之一。BootSwatchr 是個可視化的工具,可以從底層開始創(chuàng)建 Bootstrap 主題。
Bootstrap Live Editor 是個所見即所得的構(gòu)建 Bootstrap 的編輯器。在 Bootstrap 準(zhǔn)備好的內(nèi)容和代碼片段的基礎(chǔ)上提供一個又好又優(yōu)雅的方法來編輯和美化 html,也因此它是個明智的選擇。除此之外,它還包括高級的選項(xiàng)比如按鈕配置,自定義標(biāo)簽和為用戶做最明智最有益的選擇。

Fancyboot 是個非常有用的 Bootstrap 自定義工具,允許用戶編輯 Bootstrap 的配置,自動預(yù)覽他們的修改結(jié)果。通過滑動菜單可以選擇需要使用的插件和組件。當(dāng)用戶做好了相應(yīng)的修改,可以下載一個包含用戶所使用的 jQuery 插件的編譯好的和簡化后的 CSS 文件。
Style Bootstrap 是個非常棒的內(nèi)置瀏覽器的 GUI 實(shí)用工具,幫助用戶自定義 Twitter Bootstrap 外觀。它非常容易進(jìn)行自定義操作。從 body 風(fēng)格,字體排版,按鈕,導(dǎo)航,格式,通知提示和其他用戶很容易根據(jù)自己的意愿自定義的元素。除了強(qiáng)大的自定義功能,它還可以很容易生成可下載的 CSS 文件。
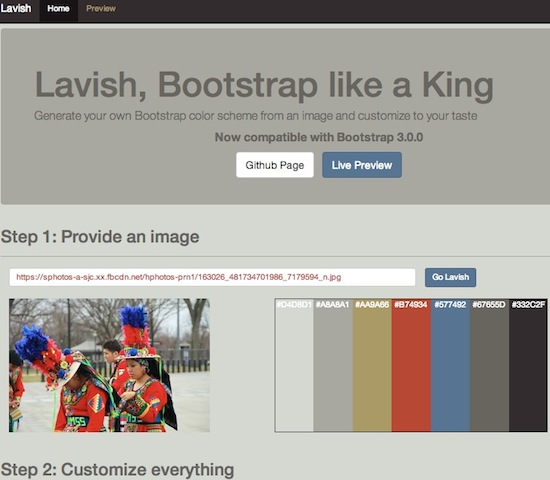
Lavish 是個幫助用戶從一個圖像中定制自己喜歡的 Bootstrap 配色方案。用戶可以從圖像中選擇各種顏色用在 body 背景,鏈接,頭部,菜單,標(biāo)簽,文本,下拉菜單等等元素上。一旦你確定了 Bootstrap 配色方案,就可以很方便的下載相應(yīng)的 Boostrap.css 文件。
Bootstrap ThemeRoller 是個直觀的 web 應(yīng)用程序, 提供一個可視化的界面讓用戶按照自己的風(fēng)格創(chuàng)建屬于自己的 Bootstrap 主題。有了這個工具,用戶可以自定義顏色,大小,字體,格式,表,按鈕,警告信息,導(dǎo)航條,菜單等等元素。這個應(yīng)用還會幫用戶創(chuàng)建的每種風(fēng)格都生成唯一的一個 URL ,這樣就可以保存用戶所有的設(shè)置。更不可思議的是,當(dāng)用戶離開的時候,用戶可以停止或者恢復(fù)自己定制的頁面。
LayoutIt!擁有拖拽接口的功能,能簡單迅速的構(gòu)建一個 Bootstrap 前端代碼。LayoutIt! 兼容任何的編程語言,允許用戶下載 HTML ,在這里自由的進(jìn)行編碼設(shè)計。
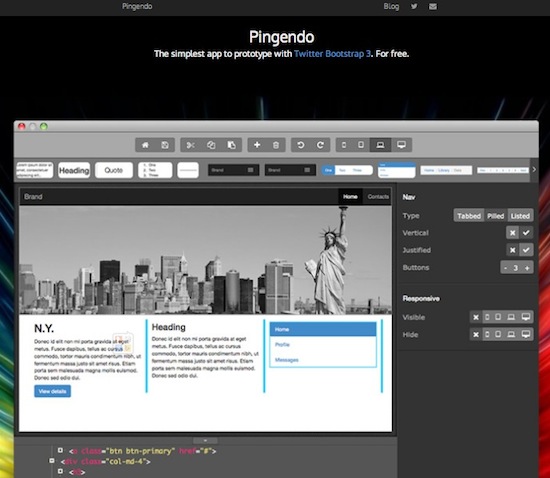
Pingendo 是個可視化的桌面應(yīng)用程序,允許用戶給予流行的 Twitter Bootstrap 框架創(chuàng)建響應(yīng)式 web 頁面原型。Pingendo 還提供大量的現(xiàn)成的布局,拖拽元素的位置,調(diào)整大小和自定義的功能。用戶可以自行優(yōu)化他們的頁面,插入他們自己的內(nèi)容。
Kickstrap 是個 Bootstrap UI 編輯器,使用 Firebase 作為一個后臺服務(wù)。它無縫的接合了 Bootstrap 和頂級的 web 技術(shù)。更厲害的是,它可以運(yùn)行一個已驗(yàn)證的,不需要本地后臺支持,數(shù)據(jù)庫驅(qū)動的 web 應(yīng)用。
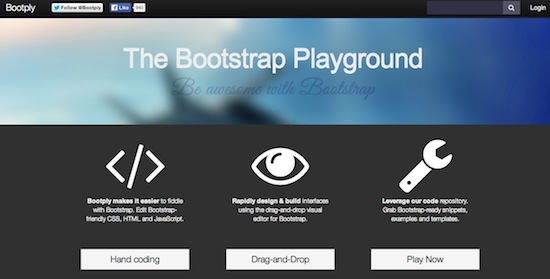
Bootply 是一款很棒的 Bootstrap UI 編輯工具,盡可能簡單的讓用戶編輯 Bootstrap 友好的 CSS ,HTML 和 Javascript 。同時也是一個可拖拽的可視化編輯器,用來設(shè)計,創(chuàng)建原型和測試 Bootstrap 框架。Bootply 有個代碼存儲庫,里面包括了 Bootstrap 代碼片段,示例和模板。除了以上這些,更吸引人的是它有個非常活躍的 Bootply 社區(qū),用戶可以很方便的發(fā)現(xiàn),分享和展示相關(guān)的代碼和片段。
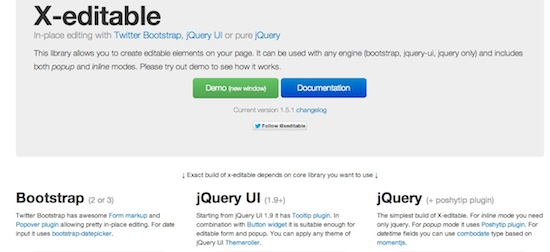
X-Editable 是一個擴(kuò)展庫,允許用戶創(chuàng)建可編輯的元素,比如頁面彈出和內(nèi)聯(lián)模式。她提供本地的 Bootstrap,jQuery UI 或者是純 jQuery 編輯功能。此 Bootstrap UI 編輯器擁有許多很強(qiáng)大的功能,包括客戶端,服務(wù)端驗(yàn)證,支持鍵盤,live 事件,可定制的容器空間等等。總而言之,它提供非常快速的開發(fā)功能,易于刪除字段,一個用來更新數(shù)據(jù)的簡簡單后臺腳本。
不要錯誤的以為 Jetstrap 只是個簡單的實(shí)體模型工具,它是 100% 基于 web 接口的 Twitter Bootstrap 構(gòu)建工具。用戶不需要下載任何類型的軟件就可以使用 Jetstrap。用戶只需要登錄,然后構(gòu)建自己的項(xiàng)目,就可以隨時隨地進(jìn)行訪問了。構(gòu)建功能主要是提供給開發(fā)者和設(shè)計者的,用戶很容易就可以通過 Jetstrap 生成漂亮的網(wǎng)站,而且運(yùn)行速度非常快
DivShot 是個快速的,可視化的前端開發(fā)文本編輯器,跟 mockup 工具一樣的簡單整潔。包括各種框架需要的各種定制的組件庫,這是它提供的最好的工具之一。除此之外還包括了一個主題轉(zhuǎn)換器,允許用戶修改主題。試驗(yàn)版本是免費(fèi)的,過了試驗(yàn)期就需要自己付費(fèi)維持原來的服務(wù)了。
PaintStrap 使用 Adobe kuler/COLOURlovers 顏色組合來生成漂亮的 Twitter Bootstrap 主題。這個工具特別容易安裝,同時很容易下載 CSS 文件并且也很容易替換成另一個標(biāo)準(zhǔn)的文件。