本章將講解 Bootstrap 支持的另一個(gè)特性,輸入框組。輸入框組擴(kuò)展自 表單控件。使用輸入框組,您可以很容易地向基于文本的輸入框添加作為前綴和后綴的文本或按鈕。
通過(guò)向輸入域添加前綴和后綴的內(nèi)容,您可以向用戶輸入添加公共的元素。例如,您可以添加美元符號(hào),或者在 Twitter 用戶名前添加 @,或者應(yīng)用程序接口所需要的其他公共的元素。
向 .form-control 添加前綴或后綴元素的步驟如下:
把前綴或后綴元素放在一個(gè)帶有 class .input-group 的 <div> 中。
接著,在相同的 <div> 內(nèi),在 class 為 .input-group-addon 的 <span> 內(nèi)放置額外的內(nèi)容。
把該 <span> 放置在 <input> 元素的前面或者后面。
為了保持跨瀏覽器的兼容性,請(qǐng)避免使用 <select> 元素,因?yàn)樗鼈冊(cè)?WebKit 瀏覽器中不能完全渲染出效果。也不要直接向表單組應(yīng)用輸入框組的 class,輸入框組是一個(gè)孤立的組件。
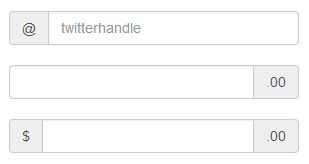
下面的實(shí)例演示了基本的輸入框組:
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 基本的輸入框組</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="twitterhandle"> </div> <br> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <br> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> </form></div></body></html>
結(jié)果如下所示:

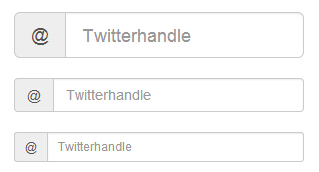
您可以通過(guò)向 .input-group 添加相對(duì)表單大小的 class(比如 .input-group-lg、input-group-sm、input-group-xs)來(lái)改變輸入框組的大小。輸入框中的內(nèi)容會(huì)自動(dòng)調(diào)整大小。
下面的實(shí)例演示了這點(diǎn):
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 輸入框組的大小</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="input-group input-group-lg"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Twitterhandle"> </div><br> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Twitterhandle"> </div><br> <div class="input-group input-group-sm"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Twitterhandle"> </div> </form></div></body></html>
結(jié)果如下所示:

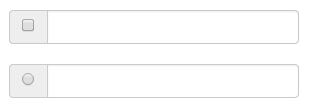
您可以把復(fù)選框和單選插件作為輸入框組的前綴或者后綴元素,如下面的實(shí)例所示:
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 輸入框組的復(fù)選框和單選插件</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --><br> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row --> </form></div></body></html>
結(jié)果如下所示:

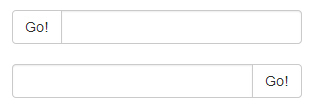
您也可以把按鈕作為輸入框組的前綴或者后綴元素,這個(gè)時(shí)候您就不是添加 .input-group-addon class,您需要使用 class .input-group-btn 來(lái)包裹按鈕。這是必需的,因?yàn)槟J(rèn)的瀏覽器樣式不會(huì)被重寫(xiě)。下面的實(shí)例演示了這點(diǎn):
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 輸入框組的按鈕插件</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button"> Go! </button> </span> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --><br> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button"> Go! </button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row --> </form></div></body></html>
結(jié)果如下所示:

在輸入框組中添加帶有下拉菜單的按鈕,只需要簡(jiǎn)單地在一個(gè) .input-group-btn class 中包裹按鈕和下拉菜單即可,如下面的實(shí)例所示:
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 輸入框組的下拉菜單按鈕</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">功能</a></li> <li><a href="#">另一個(gè)功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </div><!-- /btn-group --> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --><br> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right"> <li><a href="#">功能</a></li> <li><a href="#">另一個(gè)功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </div><!-- /btn-group --> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row --> </form></div></body></html>
結(jié)果如下所示:

在輸入框組中添加帶有下拉菜單的分割按鈕,使用與下拉菜單按鈕大致相同的樣式,但是對(duì)下拉菜單添加了主要的功能,如下面的實(shí)例所示:
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 輸入框組中分割的下拉菜單按鈕</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default" tabindex="-1">下拉菜單 </button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" tabindex="-1"> <span class="caret"></span> <span class="sr-only">切換下拉菜單</span> </button> <ul class="dropdown-menu"> <li><a href="#">功能</a></li> <li><a href="#">另一個(gè)功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </div><!-- /btn-group --> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --><br> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default" tabindex="-1">下拉菜單 </button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" tabindex="-1"> <span class="caret"></span> <span class="sr-only">切換下拉菜單</span> </button> <ul class="dropdown-menu pull-right"> <li><a href="#">功能</a></li> <li><a href="#">另一個(gè)功能</a></li> <li><a href="#">其他</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </div><!-- /btn-group --> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row --> </form></div></body></html>
結(jié)果如下所示:
