在本章中,我們將學習 Bootstrap 對圖片的支持。Bootstrap 提供了三個可對圖片應用簡單樣式的 class:
請看下面的實例演示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 圖片</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <img src="/attachments/uploads/2014/06/download.png" class="img-rounded"> <img src="/attachments/uploads/2014/06/download.png" class="img-circle"> <img src="/attachments/uploads/2014/06/download.png" class="img-thumbnail"> </body> </html>
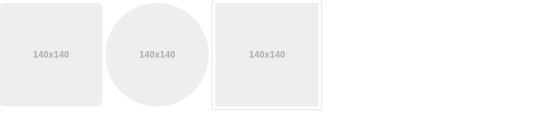
結果如下所示:

以下類可用于任何圖片中。
| 類 | 描述 | 實例 |
|---|---|---|
| .img-rounded | 為圖片添加圓角 (IE8 不支持) | 嘗試一下 |
| .img-circle | 將圖片變為圓形 (IE8 不支持) | 嘗試一下 |
| .img-thumbnail | 縮略圖功能 | 嘗試一下 |
| .img-responsive | 圖片響應式 (將很好地擴展到父元素) | 嘗試一下 |
通過在 <img> 標簽添加 .img-responsive 類來讓圖片支持響應式設計。 圖片將很好地擴展到父元素。
.img-responsive 類將 max-width: 100%; 和 height: auto; 樣式應用在圖片上: