本章將通過實例講解如何使用 Bootstrap 按鈕。任何帶有 class .btn 的元素都會繼承圓角灰色按鈕的默認外觀。但是 Bootstrap 提供了一些選項來定義按鈕的樣式,具體如下表所示:
以下樣式可用于<a>, <button>, 或 <input> 元素上:
| 類 | 描述 | 實例 |
|---|---|---|
| .btn | 為按鈕添加基本樣式 | 嘗試一下 |
| .btn-default | 默認/標準按鈕 | 嘗試一下 |
| .btn-primary | 原始按鈕樣式(未被操作) | 嘗試一下 |
| .btn-success | 表示成功的動作 | 嘗試一下 |
| .btn-info | 該樣式可用于要彈出信息的按鈕 | 嘗試一下 |
| .btn-warning | 表示需要謹慎操作的按鈕 | 嘗試一下 |
| .btn-danger | 表示一個危險動作的按鈕操作 | 嘗試一下 |
| .btn-link | 讓按鈕看起來像個鏈接 (仍然保留按鈕行為) | 嘗試一下 |
| .btn-lg | 制作一個大按鈕 | 嘗試一下 |
| .btn-sm | 制作一個小按鈕 | 嘗試一下 |
| .btn-xs | 制作一個超小按鈕 | 嘗試一下 |
| .btn-block | 塊級按鈕(拉伸至父元素100%的寬度) | 嘗試一下 |
| .active | 按鈕被點擊 | 嘗試一下 |
| .disabled | 禁用按鈕 | 嘗試一下 |
下面的實例演示了上面所有的按鈕 class:
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 按鈕選項</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script></head><body><!-- 標準的按鈕 --><button type="button" class="btn btn-default">默認按鈕</button><!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 --><button type="button" class="btn btn-primary">原始按鈕</button><!-- 表示一個成功的或積極的動作 --><button type="button" class="btn btn-success">成功按鈕</button><!-- 信息警告消息的上下文按鈕 --><button type="button" class="btn btn-info">信息按鈕</button><!-- 表示應謹慎采取的動作 --><button type="button" class="btn btn-warning">警告按鈕</button><!-- 表示一個危險的或潛在的負面動作 --><button type="button" class="btn btn-danger">危險按鈕</button><!-- 并不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 --><button type="button" class="btn btn-link">鏈接按鈕</button></body></html>
結果如下所示:

下表列出了獲得各種大小按鈕的 class:
| Class | 描述 |
|---|---|
| .btn-lg | 這會讓按鈕看起來比較大。 |
| .btn-sm | 這會讓按鈕看起來比較小。 |
| .btn-xs | 這會讓按鈕看起來特別小。 |
| .btn-block | 這會創建塊級的按鈕,會橫跨父元素的全部寬度。 |
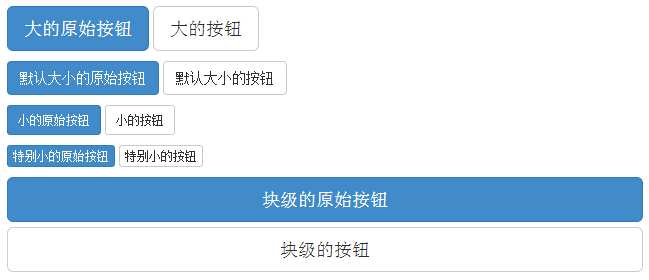
下面的實例演示了上面所有的按鈕 class:
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 按鈕大小</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script></head><body><p> <button type="button" class="btn btn-primary btn-lg"> 大的原始按鈕 </button> <button type="button" class="btn btn-default btn-lg"> 大的按鈕 </button></p><p> <button type="button" class="btn btn-primary"> 默認大小的原始按鈕 </button> <button type="button" class="btn btn-default"> 默認大小的按鈕 </button></p><p> <button type="button" class="btn btn-primary btn-sm"> 小的原始按鈕 </button> <button type="button" class="btn btn-default btn-sm"> 小的按鈕 </button></p><p> <button type="button" class="btn btn-primary btn-xs"> 特別小的原始按鈕 </button> <button type="button" class="btn btn-default btn-xs"> 特別小的按鈕 </button></p><p> <button type="button" class="btn btn-primary btn-lg btn-block"> 塊級的原始按鈕 </button> <button type="button" class="btn btn-default btn-lg btn-block"> 塊級的按鈕 </button></p></body></html>
結果如下所示:

Bootstrap 提供了激活、禁用等按鈕狀態的 class,下面將進行詳細講解。
按鈕在激活時將呈現為被按壓的外觀(深色的背景、深色的邊框、陰影)。
下表列出了讓按鈕元素和錨元素呈激活狀態的 class:
| 元素 | Class |
|---|---|
| 按鈕元素 | 添加 .active class 來顯示它是激活的。 |
| 錨元素 | 添加 .active class 到 <a> 按鈕來顯示它是激活的。 |
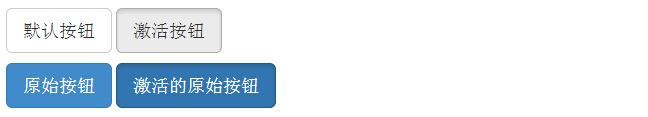
下面的實例演示了這點:
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 按鈕激活狀態</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script></head><body><p> <button type="button" class="btn btn-default btn-lg "> 默認按鈕 </button> <button type="button" class="btn btn-default btn-lg active"> 激活按鈕 </button></p><p> <button type="button" class="btn btn-primary btn-lg "> 原始按鈕 </button> <button type="button" class="btn btn-primary btn-lg active"> 激活的原始按鈕 </button></p></body></html>
結果如下所示:

當您禁用一個按鈕時,它的顏色會變淡 50%,并失去漸變。
下表列出了讓按鈕元素和錨元素呈禁用狀態的 class:
| 元素 | Class |
|---|---|
| 按鈕元素 | 添加 disabled 屬性 到 <button> 按鈕。 |
| 錨元素 | 添加 disabled class 到 <a> 按鈕。 注意:該 class 只會改變 <a> 的外觀,不會改變它的功能。在這里,您需要使用自定義的 JavaScript 來禁用鏈接。 |
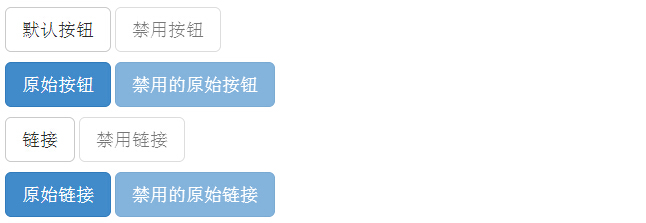
下面的實例演示了這點:
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 按鈕禁用狀態</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script></head><body><p> <button type="button" class="btn btn-default btn-lg"> 默認按鈕 </button> <button type="button" class="btn btn-default btn-lg" disabled="disabled"> 禁用按鈕 </button></p><p> <button type="button" class="btn btn-primary btn-lg "> 原始按鈕 </button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled"> 禁用的原始按鈕 </button></p><p> <a href="#" class="btn btn-default btn-lg" role="button"> 鏈接 </a> <a href="#" class="btn btn-default btn-lg disabled" role="button"> 禁用鏈接 </a></p><p> <a href="#" class="btn btn-primary btn-lg" role="button"> 原始鏈接 </a> <a href="#" class="btn btn-primary btn-lg disabled" role="button"> 禁用的原始鏈接 </a></p></body></html>
結果如下所示:

您可以在 <a>、<button> 或 <input> 元素上使用按鈕 class。但是建議您在 <button> 元素上使用按鈕 class,避免跨瀏覽器的不一致性問題。
下面的實例演示了這點:
<!DOCTYPE html><html><head> <title>Bootstrap 實例 - 按鈕標簽</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script></head><body><a class="btn btn-default" href="#" role="button">鏈接</a><button class="btn btn-default" type="submit">按鈕</button><input class="btn btn-default" type="button" value="輸入"><input class="btn btn-default" type="submit" value="提交"></body></html>
結果如下所示: