

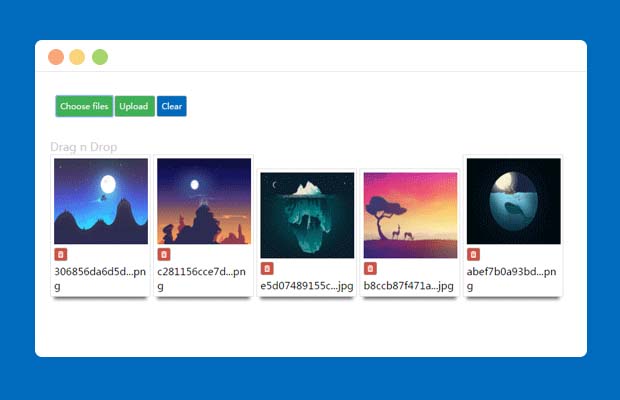
插件描述:ssi-uploader是一款帶預覽圖并且可以拖拽文件的jQuery ajax文件上傳插件。該文件上傳插件支持AJAX,支持多文件上傳,可控制上的文件格式和文件大小,提供各種回調函數,使用非常方便。
ssi-uploader是一款帶預覽圖并且可以拖拽文件的jQuery ajax文件上傳插件。該文件上傳插件支持AJAX,支持多文件上傳,可控制上的文件格式和文件大小,提供各種回調函數,使用非常方便。
可以通過bower或npm來安裝ssi-uploader文件上傳插件。
bower install ssi-uploader npm install ssi-uploader
在頁面中引入ssi-uploader.css和ssi-uploader.js文件。
<link rel="stylesheet" href="path/to/ssi-uploader.css"> <script src="path/to/ssi-uploader.js"></script>
最基本的文件上傳HTML結構是使用一個<input>元素,類型為file,并指定一個id。
<input type="file" multiple id="ssi-upload"/>
在頁面DOM元素加載完畢之后,可以通過ssi_uploader方法來初始化該文件上傳插件。
$('#ssi-upload').ssi_uploader({ url: 'path/to/upload.php' });
ssi_uploader文件上傳插件的可用配置參數如下:
| 參數 | 類型 | 默認值 | 描述 |
| url | {String} | null | 接收ajax請求的地址。必須填寫。 |
| data | {Object} | null | 發送請求的額外數據。例如$('input').ssi-uploader({url:'upload.php',data:{"name":"myDragon"}}) |
| ajaxOptions | {Object} | {type:'DELETE'} | {type:'DELETE'}擴展默認的$.ajax函數的選項。 |
| locale | {String} | "en" | 使用的本地化語言。 |
| preview | {boolean} | true | 是否啟用文件預覽圖效果。 |
| maxNumberOfFiles | {Number} | null | 每次允許上傳多少個文件。 |
| maxFileSize | {Number} | null | 允許上傳的最大文件尺寸。 |
| allowed | {Array} | ['jpg', 'jpeg', 'png', 'bmp', 'gif'] | 允許上傳的文件類型。 |
| errorHandler | {Object} | 用于處理錯誤信息的方法。 | |
| beforeUpload | {Function} | 文件上傳前執行的回調函數。 | |
| beforeEachUpload | {Function} | 每一個單獨的文件上傳前執行的回調函數。 | |
| onUpload | {Function} | 文件上傳后執行的回調函數。 | |
| onEachUpload | {Function} | 每一個單獨的文件上傳后執行的回調函數。 | |
| responseValidation | {Object||false} | 設置錯誤校驗,插件將顯示設置的信息。可以可以是:{ type:"error",result:"Already exists" }或{ error:"Already exists." }。 |
其中,errorHandler參數帶有一個errorHandler.method函數,該函數錯誤信息和類型。
function(msg,type){alert(msg);}responseValidation對象的可用屬性有:
validationKey:類型{String||Object},設置驗證信息。
resultKey:類型{String||Object},設置返回驗證信息。
success:類型{String},設置成功信息。
error:類型{String},設置錯誤信息。
例如:
//structure 1 $('#ss-uploader').ssi_uploader({ responseValidation:{ validationKey: 'type', resultKey: 'data', success: 'success', error: 'error' } }); //result /* { type:'error', data:'Already Exists.' } */ //structure 2 $('#ss-uploader').ssi_uploader({ responseValidation:{ validationKey: { success: 'success', error: 'error' }, resultKey: 'validationKey' } }) //result /* { error:'Already Exists.' } */
ssi-uploader文件生成插件支持4種回調函數:beforeUpload、beforeEachUpload、onUpload和onEachUpload。
beforeUpload
beforeUpload回調函數在文件上傳前執行的回調函數。
$('input').ssi_uploader({url:'uploadAction.php',beforeUpload:function(){ console.log('文件上傳準備就緒!'); }}) $('input').on('beforeUpload.ssi-uploader',function(){console.log('一個文件準備上傳。')});
beforeEachUpload
beforeEachUpload回調函數在每一個單獨的文件上傳前執行的回調函數。該函數訪問每個文件的信息和xhr對象。如果終止了某個文件,你可以設置一個字符串,提示取消的原因,并顯示的錯誤信息中。
$('input').ssi_uploader({url:'uploadAction.php',beforeEachUpload:function(fileInfo,xhr){ console.log(fileInfo.name+' '+fileInfo.type+' '+fileInfo.size); if(fileInfo.size > 1){ xhr.abort(); } return '文件尺寸太大!'; }}); $('input').on('beforeEachUpload.ssi-uploader',function(){console.log('A file is going for uploading.')});
onUpload
beforeUpload回調函數在文件上傳后執行的回調函數。
$('input').ssi_uploader({url:'uploadAction.php',onUpload:function(){ console.log('文件上傳完畢!'); }}) $('input').on('onUpload.ssi-uploader',function(){console.log('文件上傳完畢!')});
onEachUpload
beforeUpload回調函數在每一個單獨的文件上傳后執行的回調函數。
$('input').ssi_uploader({url:'uploadAction.php',onEachUpload:function(fileInfo){ console.log(fileInfo.uploadStatus+' 'fileInfo.name+' '+fileInfo.type+' '+fileInfo.size+' '+fileInfo.uploadStatus); }}); $('input').on('onEachUpload.ssi-uploader',function(){console.log('A file uploaded.')});