

插件描述: overhang.js 是一個JQuery插件顯示即時通知、 確認或給定元素中的提示。
引用了最新版本的jQuery和jQuery UI。
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.js"></script>
引用的JavaScript和CSS文件。
<link rel="stylesheet" type="text/css" href="dist/overhang.min.css" /> <script type="text/javascript" src="dist/overhang.min.js"></script>
overhang.js有3個主要特點-通知、提示和確認。大多數的選擇是定制所有這些特征。
默認值
type
這是您想要顯示通知的類型。預設的類型都是成功,錯誤,警告信息,提示和確認。
如果你想使用一個自定義的主題,離開這個參數的空白,按照自定義的主題設置的規則。
$("body").overhang({ custom: true, primary: "#34495E", accent: "#F4B350" });
primary - 警報的背景顏色
accent - 底邊框顏色
如果你想顯示一個提示或確認警報,設置類型促使或確認,分別。提示和確認都有預設的主題,但你可以自定義他們利用自定義選項
textColor
文本的顏色。默認設置為白色。
message
要在您的通知中顯示的消息。
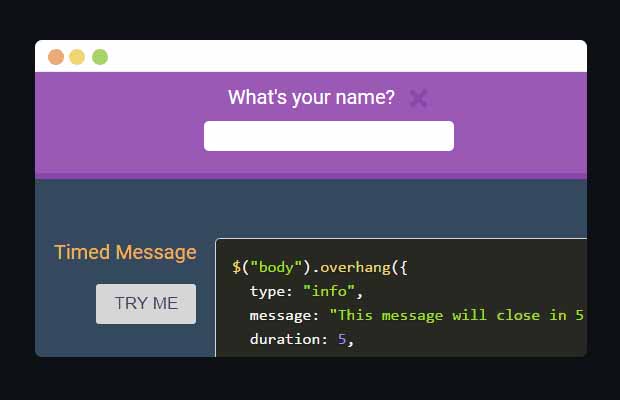
duration
以秒為單位顯示的警報持續時間。默認值為 1.5 秒。
speed
下降速度,并提高警報以毫秒為單位。默認設置為500。
closeConfirm
設置為true,用戶點擊關閉警報,而不是它自動消失。
upper
設置為 true,如果你想要你所有字母均為大寫的消息。默認值設置為 false。
easing
JQuery UI 緩動的效果的選項。默認設置為"easeOutBounce"
html
這是一個布爾值,如果消息參數應被解釋為 HTML。默認值設置為 false。
基本的警報通知的例子
// Some error notification $("body").overhang({ type: "error", message: "You could not be logged in at this time.", closeConfirm: "true" });
當使用提示,所有你需要做的是設置類型參數"prompt"
提示的例子
// Some prompt notification $("body").overhang({ type: "prompt", message: "What is your name" });
在使用時確認,有您可以自定義的附加選項。
yesMessage
這是將顯示"true"按鈕上的文本。默認設置為"Yes"。
noMessage
這是將顯示"false"按鈕上的文本。默認設置為"No"。
yesColor
這是按鈕的"true"的顏色。默認設置為"#2ECC71"。
noColor
這是"false"按鈕的顏色。默認設置為"#E74C3C"。
驗證實例
// Some confirmation $("body").overhang({ type: "confirm", yesMessage: "Yes please!", noMessage: "No thanks." });
提示和確認的功能都允許您從用戶獲取數據。回復存儲作為目標元素的 DOM 中的數據。
要檢索的數據應使用 jQuery 像這樣┱
// From a prompt alert($("target-element").data("overhangPrompt")); // From a confirmation (either true or false) alert($("target-element").data("overhangConfirm"));
如果用戶還未予以響應,默認值將被設置為 null。
該選項回調參數是一個函數,一旦用戶上懸通知進行了操作。在任何這些情況后將運行回調┱
提交的提示
確認選擇
與真正的closeConfirm 的正常通知關閉按鈕
正常的通知的提高
注┱對于確認或提示,回調將不運行時單擊關閉按鈕,并且沒有選定。
例子
$("body").overhang({ type: "confirm", message: "Are you sure?", // This code will run once an option is clicked. callback: function () { var selection = $("body").data("overhangConfirm"); alert("You made your selection of " + selection); } });