

插件描述:如何讓table元素也能表現出自適應性?按HTML5的說法,table是一個不鼓勵使用的HTML標記,但現實工作中,我們避免不了的偶爾會用到它。那么,怎樣讓一個傳統的表格也表現出自適應性呢?
調整頁面寬度,或者在不同屏幕尺寸的設備上(PC,手機)嘗試瀏覽器本頁,你會發現下面的表格呈現出自適應布局特征,能夠自動的使用不同的屏幕尺寸,數據的表現不會因為屏幕大小變化而變得不合適。
今天要說的是自適應布局技術中的一個難題,就是,如何讓table元素也能表現出自適應性。按HTML5的說法,table是一個不鼓勵使用的HTML標記,但現實工作中,我們避免不了的偶爾會用到它。那么,怎樣讓一個傳統的表格也表現出自適應性呢?
網上有很多種解決方案,最常見的是配合JavaScript。css-tricks里給出了一個用純CSS實現的,但它需要將一些業務數據寫在CSS里。而本文這將提到的一種方法也是用純CSS實現表格的自適應布局,而且CSS只負責表現,不牽涉業務邏輯和數據。
假設一種需求,用一個表格來展示付款數據。下面是我們使用的表格和數據:
<table> <thead> <tr> <th>支付</th> <th>日期</th> <th>金額</th> <th>周期</th> </tr> </thead> <tbody> <tr> <td data-label="支付">支付 #1</td> <td data-label="日期">02/01/2015</td> <td data-label="金額">$2,311</td> <td data-label="周期">01/01/2015 - 01/31/2015</td> </tr> <tr> <td data-label="支付">支付 #2</td> <td data-label="日期">03/01/2015</td> <td data-label="金額">$3,211</td> <td data-label="周期">02/01/2015 - 02/28/2015</td> </tr> </tbody> </table>
借助偽元素和自定義屬性
我們將借助偽元素 :before 和 :after 的力量。通常, 它們用顯示圖標類的內容,比如一個箭頭,提示,或文字圖案(icon)。它的另外一個神奇的功能是元素屬性值顯示到HTML內容里,content: attr(data-label),放在before/after偽元素類里。沿著這個思路,我們就能夠讓table在PC端表現成網格效果,而在小屏的手機端表現成流式布局。
我們暫以600px為小屏幕大屏幕的分界點,下面的CSS使用媒體查詢語句,在小于600px寬的屏幕上,用CSS將td上的屬性值取出來,放到內容區顯示。
@media screen and (max-width: 600px) {
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
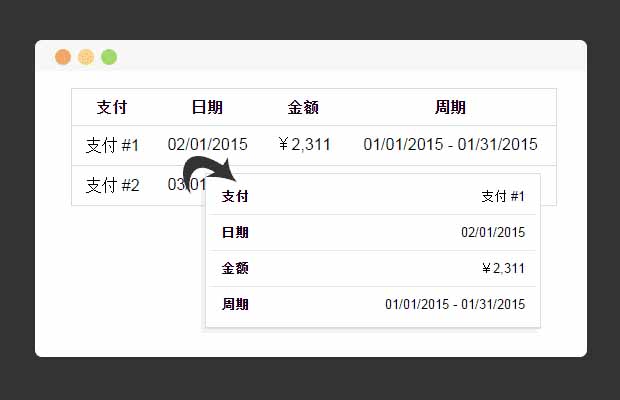
}在大屏幕上的顯示效果是這樣:

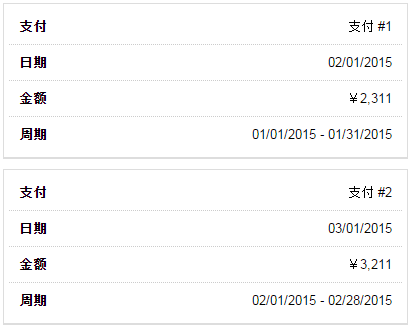
而到了手機設備上,變成了這樣:

當可視區域的寬度小于600px時,會觸發自適應布局設置的條件,表格變成流式布局:你也可以分別在PC和手機上分別測試這個網頁。完美的實現了自適應布局的效果。