

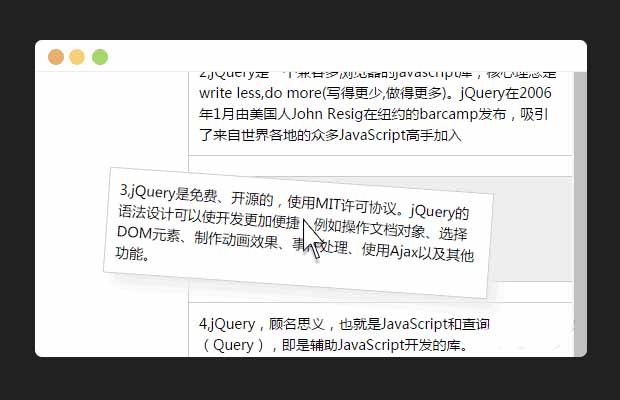
插件描述:jQuery任意拖動頁面中元素代碼
1、假設Html結構如下:
<div id="wrap"> <ul> <li>...</li> <li>...</li> ... </ul> </div>
2、依次引入jquery.js和ddsort.js,然后使用DDSort API實現如圖拖放排序效果:
$( '#wrap' ).DDSort({ target: 'li', //示例而用,默認即'li' floatStyle: { //示例二用,默認有一定的樣式 'border': '1px solid #ccc', 'background-color': '#fff' } });
3、如果拖放列表帶有滾動條,那么$( '#wrap' )要是這個滾動條的元素。
DDSort方法接受一個JSON對象類型的參數,以下是對這個參數的描述。
| 參數列表 | 類型 | 描述 |
| target | string | 可選,插件內部使用的是jQuery的on方法綁定的事件,此參數就是on方法上的選擇器字符串,默認'li' |
| cloneStyle | object | 可選,設置占位符元素的樣式 |
| floatStyle | object | 可選,設置拖動元素的樣式 |
| down | function | 鼠標按下時執行的函數 |
| move | function | 可選,鼠標移動時執行的函數 |
| up | function | 可選,鼠標抬起時執行的函數 |