

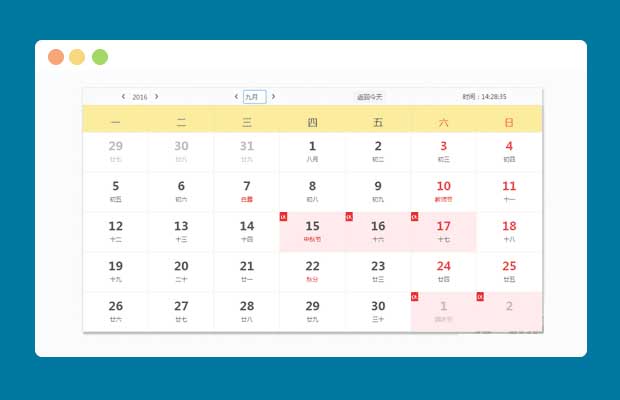
插件描述:多功能日歷插件SimpleCalendar,帶農歷、節假日。
引入資源
使用日歷插件前首先要引用資源:JS CSS
<link rel="stylesheet" type="text/css" href="css/simple-calendar.css"> <script type="text/jacascrip" src="js/simple-calendar.js"></script>
初始化一個日歷
首先為calendar準備一個容器,可以設置大小,也可以在options中設置,不設置的話自動設為默認
<div id='container'></div> <script> var myCalendar = new SimpleCalendar('#container'); </script>
這樣一個日歷就誕生了 ^-^
var options = { width: '500px', height: '500px', language: 'CH', //語言 showLunarCalendar: true, //陰歷 showHoliday: true, //休假 showFestival: true, //節日 showLunarFestival: true, //農歷節日 showSolarTerm: true, //節氣 showMark: true, //標記 timeRange: { startYear: 1900, endYear: 2049 }, mark: { '2016-5-5': '上學' }, theme: { changeAble: false, weeks: { backgroundColor: '#FBEC9C', fontColor: '#4A4A4A', fontSize: '20px', }, days: { backgroundColor: '#ffffff', fontColor: '#565555', fontSize: '24px' }, todaycolor: 'orange', activeSelectColor: 'orange', } }
國際化
language: 語言的話目前只支持中文和英文,分別對應'CH','EN'
如果想要加更多的語言或者更改現在的顯示,可以直接更改languageData內容
節日顯示配置
showLunarCalendar: true, //是否顯示陰歷日期 showHoliday: true, //是否顯示休假休假 showFestival: true, //是否顯示國際節日 showLunarFestival: true, //是否顯示農歷節日 showSolarTerm: true, //是否顯示節氣 showMark: true, //是否顯示標記日期
時間范圍
這個時間范圍設置的是下拉框中的年數范圍
timeRange: {
startYear: 1900,
endYear: 2049
}標記日期
標記日期配置只有在 showMark 為 true 時才會生效
mark: {
'2016-5-5': '上學'
}這樣就會在日歷的對應日期上面添加標記,當鼠標停留時顯示輸入的信息
主題配置
theme: {
changeAble: false,
weeks: {
backgroundColor: '#FBEC9C',
fontColor: '#4A4A4A',
fontSize: '20px',
},
days: {
backgroundColor: '#ffffff',
fontColor: '#565555',
fontSize: '24px'
},
todaycolor: 'orange',
activeSelectColor: 'orange',
}主題配置只有在changeAble 為 true 時才會生效 weeks 設置的是星期一欄的主題,分別對應背景顏色,字體顏色,字體大小 days 設置的是日期的主題,參數同上 todaycolor 設置的是當天的日期背景顏色 activeSelectColor 設置的是鼠標滑過事件對應日期的邊框顏色
myCalendar.updateSize('500px', '500px'); myCalendar.addMark('2016-3-7', 'test'); myCalendar.setLanguage('EN') myCalendar.showFestival(false); myCalendar.showLunarCalendar(false); myCalendar.showHoliday(false); myCalendar.showSolarTerm(false); myCalendar.showLunarFestival(false); myCalendar.showMark(false); updateSize(width,height)
調整日歷大小,會自動根據大小調整對應的樣式
addMark(day, info)
day 是一個可以確定一個日期的字符串 info 是要顯示的信息
setLenguage(languageStr)
設置語言,目前支持的語言有'CH','EN' 如果想要增加語言,請在languageData中修改
其他
//關閉或者顯示國際節日 showFestival(false); //關閉或者顯示陰歷日期 showLunarCalendar(false); //關閉或者顯示假期 showHoliday(false); //關閉或者顯示二十四節氣 showSolarTerm(false); //關閉或者顯示陰歷節日 showLunarFestival(false); //關閉或者顯示標記 showMark(false)