

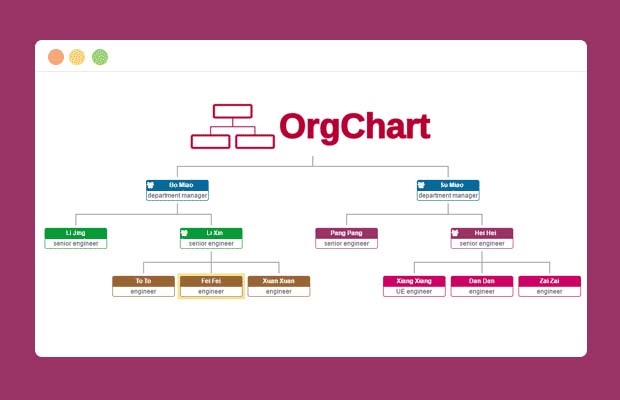
插件描述:jQuery OrgChart 是一個(gè)用來繪制組織結(jié)構(gòu)圖的 jQuery 插件。 可以自己定加載自己想要的組織架構(gòu),通過json的形式
該插件為畫組織架構(gòu)圖插件,通過OrgChart API定義的數(shù)據(jù)接口以json的數(shù)據(jù)形式將自己想要的組織架構(gòu)數(shù)據(jù)傳給orgChart,上手難度低,可擴(kuò)展性比較高。
從前為了構(gòu)造漂亮些的組織結(jié)構(gòu)圖或樹狀結(jié)構(gòu)圖,我們不得不依靠較復(fù)雜的SVG或Canvas庫,現(xiàn)在我們有了門檻更低更具親和力的純DOM解決方案 -- OrgChart。以下給出主要特性,看是否復(fù)合大家胃口:
支持<ul>,json, ajax數(shù)據(jù)源;
用戶可以對(duì)展開/折疊結(jié)果圖中的節(jié)點(diǎn);
用戶可以設(shè)置結(jié)構(gòu)圖的朝向;
用戶可以通過拖拽節(jié)點(diǎn)到其他節(jié)點(diǎn)來改變圖的結(jié)構(gòu);
用戶可以對(duì)圖中的節(jié)點(diǎn)進(jìn)行增刪節(jié)點(diǎn),并導(dǎo)出最終的結(jié)構(gòu)關(guān)系;
支持導(dǎo)出結(jié)構(gòu)圖為png圖片;
支持對(duì)結(jié)構(gòu)圖的縮放和平移。
var datascource = { 'id': '1', 'name': 'Lao Lao', 'title': 'general manager', 'children': [{ 'id': '2', 'name': 'Bo Miao', 'title': 'department manager' }, { 'id': '3', 'name': 'Su Miao', 'title': 'department manager', 'children': [{ 'id': '4', 'name': 'Tie Hua', 'title': 'senior engineer' }, { 'id': '5', 'name': 'Hei Hei', 'title': 'senior engineer', 'children': [{ 'id': '6', 'name': 'Pang Pang', 'title': 'engineer' }, { 'id': '7', 'name': 'Xiang Xiang', 'title': 'UE engineer' }] }] }, { 'id': '8', 'name': 'Yu Jie', 'title': 'department manager' }, { 'id': '9', 'name': 'Yu Li', 'title': 'department manager' }, { 'id': '10', 'name': 'Hong Miao', 'title': 'department manager' }, { 'id': '11', 'name': 'Yu Wei', 'title': 'department manager' }, { 'id': '12', 'name': 'Chun Miao', 'title': 'department manager' }, { 'id': '13', 'name': 'Yu Tie', 'title': 'department manager' }] }; $('#chart-container').orgchart({ 'data': datascource, 'nodeContent': 'title', 'nodeID': 'id', 'createNode': function($node, data) { var secondMenuIcon = $('<i>', { 'class': 'fa fa-info-circle second-menu-icon', click: function() { $(this).siblings('.second-menu').toggle(); } }); var secondMenu = '<div class="second-menu"><img class="avatar" src="../img/avatar/' + data.id + '.jpg"></div>'; $node.append(secondMenuIcon).append(secondMenu); } });