對大多技術(shù)人員來說都比較熟悉CSS選擇器,舉一例子來說,假設(shè)給一個(gè)p標(biāo)簽增加一個(gè)類(class),可是執(zhí)行后該class中的有些屬性并沒有起作用。通過Firebug查看,發(fā)現(xiàn)沒有起作用的屬性被覆蓋了,這個(gè)時(shí)候突然意識到了CSS選擇器的優(yōu)先級問題。嚴(yán)格來講,選擇器的種類可以分為三種:標(biāo)簽名選擇器、類選擇器和ID選擇器。而所謂的后代選擇器和群組選擇器只不過是對前三種選擇器的擴(kuò)展應(yīng)用。而在標(biāo)簽內(nèi)寫入style=""的方式,應(yīng)該是CSS的一種引入方式,而不是選擇器,因?yàn)楦揪蜎]有用到選擇器。而一般人們將上面這幾種方式結(jié)合在一起,所以就有了5種或6種選擇器了。

9.偽類選擇器(a:hover, li:nth-child)
縱使ID選擇器很快、高效,但是它也僅僅如此。從Steve Souders的CSS Test我們可以看出ID選擇器和類選擇器在速度上的差異很小很小。
在Windows系統(tǒng)上的Firefox 6上,我測得了一個(gè)簡單類選擇器的(reflow figure)重繪速度為10.9ms,而ID選擇器為12.5ms,所以事實(shí)上ID比類選擇器重繪要慢一點(diǎn)點(diǎn)。
ID選擇器和類選擇器在速度上的差異基本上沒有關(guān)系。
在一個(gè)標(biāo)簽選擇器(a)的測試上顯示,它比類或ID選擇器的速度慢了很多。在一個(gè)嵌套很深的后代選擇器的測試上,顯示數(shù)據(jù)為440左右!從這里我們可以看出ID/類選擇器 和 元素/后代選擇器中間的差異較大,但是相互之間的差異較小。
div.test1 .span var 優(yōu)先級 1+10 +10 +1
span#xxx .songs li 優(yōu)先級1+100 + 10 + 1
#xxx li 優(yōu)先級 10
①最常用的選擇器是類選擇器。
②li、td、dd等經(jīng)常大量連續(xù)出現(xiàn),并且樣式相同或者相類似的標(biāo)簽,我們采用類選擇器跟標(biāo)簽名選擇器結(jié)合的后代選擇器 .xx li/td/dd {} 的方式選擇。
③極少的情況下會(huì)用ID選擇器,當(dāng)然很多前端開發(fā)人員喜歡header,footer,banner,conntent設(shè)置成ID選擇器的,因?yàn)橄嗤臉邮皆谝粋€(gè)頁面里不可能有第二次。
在這里不得不提使用在標(biāo)簽內(nèi)引入CSS的方式來寫CSS,即:
<div style="color:red">polaris</div>
.content * {color: red;}瀏覽器匹配文檔中所有的元素后分別向上逐級匹配 class 為 content 的元素,直到文檔的根節(jié)點(diǎn)。因此其匹配開銷是非常大的,所以應(yīng)避免使用關(guān)鍵選擇器是通配選擇器的情況。
2、避免使用標(biāo)簽或 class 選擇器限制 id 選擇器
BAD
button#backButton {…}
BAD
.menu-left#newMenuIcon {…}
GOOD
#backButton {…}
GOOD
#newMenuIcon {…}3、避免使用標(biāo)簽限制 class 選擇器
BAD
treecell.indented {…}
GOOD
.treecell-indented {…}
BEST
.hierarchy-deep {…}4、避免使用多層標(biāo)簽選擇器。使用 class 選擇器替換,減少css查找
BAD
treeitem[mailfolder="true"] > treerow > treecell {…}
GOOD
.treecell-mailfolder {…}5、避免使用子選擇器
BAD
treehead treerow treecell {…}
BETTER, BUT STILL BAD
treehead > treerow > treecell {…}
GOOD
.treecell-header {…}6、使用繼承
BAD
#bookmarkMenuItem > .menu-left { list-style-image: url(blah) }
GOOD
#bookmarkMenuItem { list-style-image: url(blah) }
不要在ID選擇器前使用標(biāo)簽名
一般寫法:DIV#divBox
更好寫法:#divBox
解釋: 因?yàn)镮D選擇器是唯一的,加上div反而增加不必要的匹配。
不要再class選擇器前使用標(biāo)簽名
一般寫法:span.red
更好寫法:.red
解釋:同第一條,但如果你定義了多個(gè).red,而且在不同的元素下是樣式不一樣,則不能去掉,比如你css文件中定義如下:
- p.red{color:red;}
- span.red{color:#ff00ff}
如果是這樣定義的就不要去掉,去掉后就會(huì)混淆,不過建議最好不要這樣寫
盡量少使用層級關(guān)系
一般寫法:#divBox p .red{color:red;}
更好寫法:.red{..}
使用class代替層級關(guān)系
一般寫法:#divBox ul li a{display:block;}
更好寫法:.block{display:block;}
* {
margin: 0;
padding: 0;
}在我們看比較高級的選擇器之前,應(yīng)該認(rèn)識下這個(gè)眾所周知的清空選擇器。星號呢會(huì)將頁面上所有每一個(gè)元素都選到。許多開發(fā)者都用它來清空`margin`和`padding`。當(dāng)然你在練習(xí)的時(shí)候使用這個(gè)沒問題,但是我不建議在生產(chǎn)環(huán)境中使用它。它會(huì)給瀏覽器憑添許多不必要的東西。
`*`也可以用來選擇某元素的所有子元素。
#container * {
border: 1px solid black;
}它會(huì)選中`#container`下的所有元素。當(dāng)然,我還是不建議你去使用它,如果可能的話。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
#container {
width: 960px;
margin: auto;
}在選擇器中使用`#`可以用id來定位某個(gè)元素。大家通常都會(huì)這么使用,然后使用的時(shí)候大家還是得相當(dāng)小心的。
需要問自己一下:我是不是必須要給這個(gè)元素來賦值個(gè)id來定位它呢?
`id`選擇器是很嚴(yán)格的并且你沒辦法去復(fù)用它。如果可能的話,首先試試用標(biāo)簽名字,HTML5中的新元素,或者是偽類。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
.error {
color: red;
}這是個(gè)`class`選擇器。它跟`id`選擇器不同的是,它可以定位多個(gè)元素。當(dāng)你想對多個(gè)元素進(jìn)行樣式修飾的時(shí)候就可以使用`class`。當(dāng)你要對某個(gè)特定的元素進(jìn)行修飾那就是用`id`來定位它。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
li a {
text-decoration: none;
}下一個(gè)常用的就是`descendant`選擇器。如果你想更加具體的去定位元素,你可以使用它。例如,假如,你不需要定位所有的`a`元素,而只需要定位`li`標(biāo)簽下的`a`標(biāo)簽?這時(shí)候你就需要使用`descendant`選擇器了。
專家提示:如果你的選擇器像`X Y Z A B.error`這樣,那你就錯(cuò)了。時(shí)刻都提醒自己,是否真的需要對那么多元素修飾。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
a { color: red; }
ul { margin-left: 0; }如果你想定位頁面上所有的某標(biāo)簽,不是通過`id`或者是’class’,這簡單,直接使用類型選擇器。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
a:link {color:red;}
a:visited {color: purple;}我們使用`:link`這個(gè)偽類來定位所有還沒有被訪問過的鏈接。
另外,我們也使用`:visited`來定位所有已經(jīng)被訪問過的鏈接。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
ul + p {
color: red;
}這個(gè)叫相鄰選擇器。它指揮選中指定元素的直接后繼元素。上面那個(gè)例子就是選中了所有`ul`標(biāo)簽后面的第一段,并將它們的顏色都設(shè)置為紅色。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
div#container > ul {
border: 1px solid black;
}`X Y`和`X > Y`的差別就是后面這個(gè)指揮選擇它的直接子元素。看下面的例子:
<div id="container"> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div>
`#container > ul`只會(huì)選中`id`為’container’的`div`下的所有直接`ul`元素。它不會(huì)定位到如第一個(gè)`li`下的`ul`元素。
由于某些原因,使用子節(jié)點(diǎn)組合選擇器會(huì)在性能上有許多的優(yōu)勢。事實(shí)上,當(dāng)在javascript中使用`css`選擇器時(shí)候是強(qiáng)烈建議這么做的。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
ul ~ p {
color: red;
}兄弟節(jié)點(diǎn)組合選擇器跟`X+Y`很相似,然后它又不是那么的嚴(yán)格。`ul + p`選擇器只會(huì)選擇緊挨跟著指定元素的那些元素。而這個(gè)選擇器,會(huì)選擇跟在目標(biāo)元素后面的所有匹配的元素。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[title] {
color: green;
}這個(gè)叫屬性選擇器,上面的這個(gè)例子中,只會(huì)選擇有title屬性的元素。那些沒有此屬性的錨點(diǎn)標(biāo)簽將不會(huì)被這個(gè)代碼修飾。那再想想如果你想更加具體的去篩選?那…
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href="http://strongme.cn"] {
color: #1f6053; /* nettuts green */
}上面這片代碼將會(huì)把`href`屬性值為`http://strongme.cn`的錨點(diǎn)標(biāo)簽設(shè)置為綠色,而其他標(biāo)簽則不受影響。
注意我們將值用雙引號括起來了。那么在使用Javascript的時(shí)候也要使用雙引號括起來。可以的話,盡量使用標(biāo)準(zhǔn)的CSS3選擇器。
這樣可以用了,但是還是有點(diǎn)死,如果不是這個(gè)鏈接,而是類似的鏈接,那么這時(shí)就得用正則表達(dá)式了。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href*="strongme"] {
color: #1f6053;
}Tada,正是我們需要的,這樣,就指定了`strongme`這個(gè)值必須出現(xiàn)在錨點(diǎn)標(biāo)簽的`href`屬性中,不管是`strongme.cn`還是`strongme.com`還是`www.strongme.cn`都可以被選中。
但是記得這是個(gè)很寬泛的表達(dá)方式。如果錨點(diǎn)標(biāo)簽指向的不是`strongme`相關(guān)的站點(diǎn),如果要更加具體的限制的話,那就使用`^`和`$`,分別表示字符串的開始和結(jié)束。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}大家肯定好奇過,有些站點(diǎn)的錨點(diǎn)標(biāo)簽旁邊會(huì)有一個(gè)外鏈圖標(biāo),我也相信大家肯定見過這種情況。這樣的設(shè)計(jì)會(huì)很明確的告訴你會(huì)跳轉(zhuǎn)到別的網(wǎng)站。
用克拉符號就可以輕易做到。它通常使用在正則表達(dá)式中標(biāo)識開頭。如果我們想定位錨點(diǎn)屬性`href`中以`http`開頭的標(biāo)簽,那我們就可以用與上面相似的代碼。
注意我們沒有搜索http://,那是沒必要的,因?yàn)樗疾话琱ttps://。
那如果我們想找到所有指向一張圖片的錨點(diǎn)標(biāo)簽?zāi)兀磕俏覀儊硎褂孟耟&`字符。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href$=".jpg"] {
color: red;
}這次我們又使用了正則表達(dá)式`$`,表示字符串的結(jié)尾處。這段代碼的意思就是去搜索所有的圖片鏈接,或者其它鏈接是以`.jpg`結(jié)尾的。但是記住這種寫法是不會(huì)對`gifs`和`pngs`起作用的。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[data-filetype="image"] {
color: red;
}在回到第8條,我們?nèi)绾伟阉械膱D片類型都選中呢`png`,`jpeg`,’jpg’,'gif’?我們可以使用多選擇器。看下面:
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color: red;
}但是這樣寫著很蛋疼啊,而且效率會(huì)很低。另外一個(gè)辦法就是使用自定義屬性。我們可以給每個(gè)錨點(diǎn)加個(gè)屬性`data-filetype`指定這個(gè)鏈接指向的圖片類型。
[html]
Image Link </a[/html]
那有了這個(gè)鉤子,我們就可以去用標(biāo)準(zhǔn)的辦法只去選定文件類型為`image`的錨點(diǎn)了。
a[data-filetype="image"] {
color: red;
}
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[data-info~="external"] {
color: red;
}
a[data-info~="image"] {
border: 1px solid black;
}這個(gè)我想會(huì)讓你的小伙伴驚呼妙極了。很少有人知道這個(gè)技巧。這個(gè)`~`符號可以定位那些某屬性值是空格分隔多值的標(biāo)簽。
繼續(xù)使用第15條那個(gè)例子,我們可以設(shè)置一個(gè)`data-info`屬性,它可以用來設(shè)置任何我們需要的空格分隔的值。這個(gè)例子我們將指示它們?yōu)橥獠窟B接和圖片鏈接。
<a href="path/to/image.jpg" data-info="external image"> Click Me, Fool </a>
給這些元素設(shè)置了這個(gè)標(biāo)志之后,我們就可以使用`~`來定位這些標(biāo)簽了。
/* Target data-info attr that contains the value "external" */
a[data-info~="external"] {
color: red;
}
/* And which contain the value "image" */
a[data-info~="image"] {
border: 1px solid black;
}## 17. X:checked
input[type=radio]:checked {
border: 1px solid black;
}上面這個(gè)偽類寫法可以定位那些被選中的單選框和多選框,就是這么簡單。
兼容性
IE9+
Firefox
Chrome
Safari
Opera
`before`和`after`這倆偽類。好像每天大家都能找到使用它們的創(chuàng)造性方法。它們會(huì)在被選中的標(biāo)簽周圍生成一些內(nèi)容。
當(dāng)使用`.clear-fix`技巧時(shí)許多屬性都是第一次被使用到里面的。
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}上面這段代碼會(huì)在目標(biāo)標(biāo)簽后面補(bǔ)上一段空白,然后將它清除。這個(gè)方法你一定得放你的聚寶盆里面。特別是當(dāng)`overflow:hidden`方法不頂用的時(shí)候,這招就特別管用了。
根據(jù)CSS3標(biāo)準(zhǔn)規(guī)定,可以使用兩個(gè)冒號`::`。然后為了兼容性,瀏覽器也會(huì)接受一個(gè)雙引號的寫法。其實(shí)在這個(gè)情況下,用一個(gè)冒號還是比較明智的。
兼容性
IE8+
Firefox
Chrome
Safari
Opera
div:hover {
background: #e3e3e3;
}不用說,大家肯定知道它。官方的說法是`user action pseudo class`.聽起來有點(diǎn)兒迷糊,其實(shí)還好。如果想在用戶鼠標(biāo)飄過的地方涂點(diǎn)兒彩,那這個(gè)偽類寫法可以辦到。
注意舊版本的IE只會(huì)對加在錨點(diǎn)`a`標(biāo)簽上的`:hover`偽類起作用。
通常大家在鼠標(biāo)飄過錨點(diǎn)鏈接時(shí)候加下邊框的時(shí)候用到它。
a:hover {
border-bottom: 1px solid black;
}專家提示:border-bottom:1px solid black;比text-decoration:underline;要好看很多。
兼容性
IE6+(IE6只能在錨點(diǎn)標(biāo)簽上起作用)
Firefox
Chrome
Safari
Opera
div:not(#container) {
color: blue;
}`取反`偽類是相當(dāng)有用的,假設(shè)我們要把除`id`為`container`之外的所有`div`標(biāo)簽都選中。那上面那么代碼就可以做到。
或者說我想選中所有出段落標(biāo)簽之外的所有標(biāo)簽。
*:not(p) {
color: green;
}
兼容性
IE9+
Firefox
Chrome
Safari
Opera
p::first-line {
font-weight: bold;
font-size:1.2em;
}我們可以使用`::`來選中某標(biāo)簽的部分內(nèi)容,如地一段,或者是第一個(gè)字沒有。但是記得必須使用在塊式標(biāo)簽上才起作用。
偽標(biāo)簽是由兩個(gè)冒號 :: 組成的。
定位第一個(gè)字
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right: 2px;
}上面這段代碼會(huì)找到頁面上所有段落,并且指定為每一段的第一個(gè)字。
它通常在一些新聞報(bào)刊內(nèi)容的重點(diǎn)突出會(huì)使用到。
定位某段的第一行
p::first-line {
font-weight: bold;
font-size: 1.2em;
}跟`::first-line`相似,會(huì)選中段落的第一行 。
為了兼容性,之前舊版瀏覽器也會(huì)兼容單冒號的寫法,例如`:first-line`,`:first-letter`,`:before`,`:after`.但是這個(gè)兼容對新介紹的特性不起作用。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
li:nth-child(3) {
color: red;
}還記得我們面對如何取到推跌式標(biāo)簽的第幾個(gè)元素是無處下手的時(shí)光么,有了`nth-child`那日子就一去不復(fù)返了。
請注意`nth-child`接受一個(gè)整形參數(shù),然后它不是從0開始的。如果你想獲取第二個(gè)元素那么你傳的值就是`li:nth-child(2)`.
我們甚至可以獲取到由變量名定義的個(gè)數(shù)個(gè)子標(biāo)簽。例如我們可以用`li:nth-child(4n)`去每隔3個(gè)元素獲取一次標(biāo)簽。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
li:nth-last-child(2) {
color: red;
}假設(shè)你在一個(gè)`ul`標(biāo)簽中有N多的元素,而你只想獲取最后三個(gè)元素,甚至是這樣`li:nth-child(397)`,你可以用`nth-last-child`偽類去代替它。
這個(gè)技巧可以很正確的代替第16個(gè)TIP,不同的就是它是從結(jié)尾處開始的,倒回去的。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
Opera
ul:nth-of-type(3) {
border: 1px solid black;
}曾幾何時(shí),我們不想去選擇子節(jié)點(diǎn),而是想根據(jù)元素的類型來進(jìn)行選擇。
想象一下有5個(gè)`ul`標(biāo)簽。如果你只想對其中的第三個(gè)進(jìn)行修飾,而且你也不想使用`id`屬性,那你就可以使用`nth-of-type(n)`偽類來實(shí)現(xiàn)了,上面的那個(gè)代碼,只有第三個(gè)`ul`標(biāo)簽會(huì)被設(shè)置邊框。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
ul:nth-last-of-type(3) {
border: 1px solid black;
}同樣,也可以類似的使用`nth-last-of-type`來倒序的獲取標(biāo)簽。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
Opera
ul li:first-child {
border-top: none;
}這個(gè)結(jié)構(gòu)性的偽類可以選擇到第一個(gè)子標(biāo)簽,你會(huì)經(jīng)常使用它來取出第一個(gè)和最后一個(gè)的邊框。
假設(shè)有個(gè)列表,沒個(gè)標(biāo)簽都有上下邊框,那么效果就是第一個(gè)和最后一個(gè)就會(huì)看起來有點(diǎn)奇怪。這時(shí)候就可以使用這個(gè)偽類來處理這種情況了。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
ul > li:last-child {
color: green;
}跟`first-child`相反,`last-child`取的是父標(biāo)簽的最后一個(gè)標(biāo)簽。
例如
標(biāo)簽
<ul> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul>
這里沒啥內(nèi)容,就是一個(gè)了 List。
ul {
width: 200px;
background: #292929;
color: white;
list-style: none;
padding-left: 0;
}
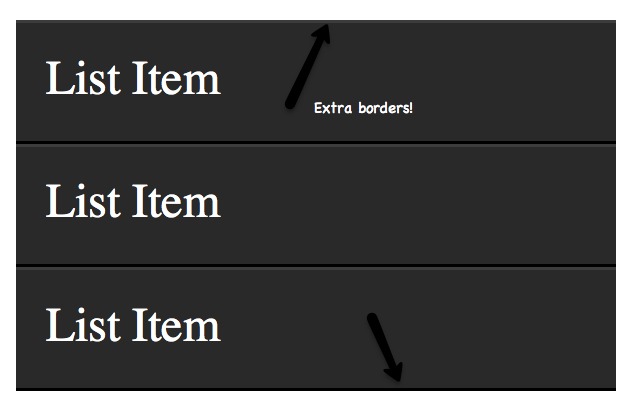
li {
padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid #3c3c3c;
}上面的代碼將設(shè)置背景色,移除瀏覽器默認(rèn)的內(nèi)邊距,為每個(gè)`li`設(shè)置邊框以凸顯一定的深度。

兼容性
IE9+
Firefox
Chrome
Safari
Opera
div p:only-child {
color: red;
}說實(shí)話,你會(huì)發(fā)現(xiàn)你幾乎都不會(huì)用到這個(gè)偽類。然而,它是可用的,有會(huì)需要它的。
它允許你獲取到那些只有一個(gè)子標(biāo)簽的父標(biāo)簽。就像上面那段代碼,只有一個(gè)段落標(biāo)簽的`div`才被著色。
<div><p> My paragraph here. </p></div> <div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div>
上面例子中,第二個(gè)`div`不會(huì)被選中。一旦第一個(gè)`div`有了多個(gè)子段落,那這個(gè)就不再起作用了。
兼容性
IE9+
Firefox
Chrome
Safari
Opera
li:only-of-type {
font-weight: bold;
}結(jié)構(gòu)性偽類可以用的很聰明。它會(huì)定位某標(biāo)簽只有一個(gè)子標(biāo)簽的目標(biāo)。設(shè)想你想獲取到只有一個(gè)子標(biāo)簽的`ul`標(biāo)簽?
使用`ul li`會(huì)選中所有`li`標(biāo)簽。這時(shí)候就要使用`only-of-type`了。
ul > li:only-of-type {
font-weight: bold;
}
兼容性
IE9+
Firefox 3.5+
Chrome
Safari
Opera
30. X:first-of-type `first-of-type`
偽類可以選擇指定標(biāo)簽的第一個(gè)兄弟標(biāo)簽。
測試
<div> <p> My paragraph here. </p> <ul> <li> List Item 1 </li> <li> List Item 2 </li> </ul> <ul> <li> List Item 3 </li> <li> List Item 4 </li> </ul> </div>
來你把List Item 2取出來,如果你已經(jīng)取出來或者是放棄了,來繼續(xù)。
解決辦法1
辦法很多,我們看一些比較方便的。首先是`first-of-type`。
ul:first-of-type > li:nth-child(2) {
font-weight: bold;
}找到第一個(gè)`ul`標(biāo)簽,然后找到直接子標(biāo)簽`li`,然后找到第二個(gè)子節(jié)點(diǎn)。
解決辦法2
另一個(gè)解決辦法就是鄰近選擇器。
p + ul li:last-child {
font-weight: bold;
}這種情況下,找到`p`下的直接`ul`標(biāo)簽,然后找到它的最后一個(gè)直接子標(biāo)簽。
解決辦法3
我們可以隨便玩耍這些選擇器。來看看:
ul:first-of-type li:nth-last-child(1) {
font-weight: bold;
}先獲取到頁面上第一個(gè)`ul`標(biāo)簽,然后找到最后一個(gè)子標(biāo)簽。
兼容性
IE9+
Firefox 3.5+
Chrome
Safari
Opera
如果你想向舊版本瀏覽器妥協(xié),比如IE6,那你用這些新的選擇器的時(shí)候還是得小心點(diǎn)。但別別讓IE6組織你去學(xué)這些新的技能。那你就對自己太殘忍了。記得多查查[兼容性列表](http://www.quirksmode.org/css/contents.html),或者使用[Dean Edward's excellent IE9.js script ](http://code.google.com/p/ie7-js/)來讓你的瀏覽器具有這些特性。
第二個(gè),使用向jQuery的時(shí)候,盡量使用原生的CSS3選擇器。可能 活讓你的代碼跑的很快。這樣選擇器引擎就可以使用瀏覽器原生解析器,而不是選擇器自己的。