導航條是一個網站的基礎,美觀易用的導航條對于任何網站都是非常重要的。按照傳統的方法,導航條是由放在一行表格單元里的圖形圖像構成。由于人們不再推薦用表格來定位任何非表格的頁面內容,所以很多人都用結構化的XHTML標記和CSS格式來創建導航條。下面先來看一下最簡單的css導航條是怎么實現的:

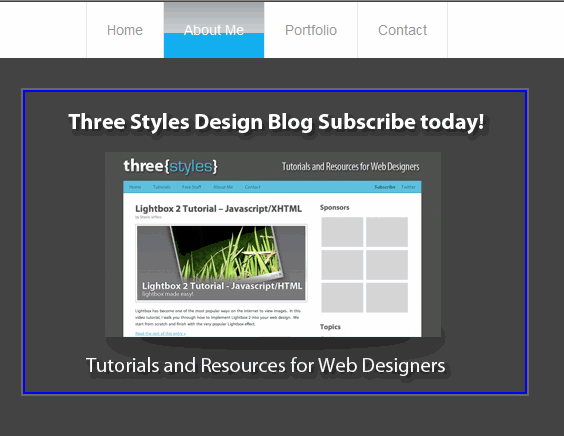
首先,我們來給這個下拉菜單寫一個HTML的代碼.先創建一個div來做為容器,然后把這個導航菜單放到這個容器里.正如下面的代碼,我們用無序列表來創建這個導航菜單.在這個導航菜單中Portfolio項下有一個子菜單,用粗體表示出來,別忘了關閉</li>。
<div id="nav">
<ul>
<li class="first"><a href="#">Home</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Portfolio</a>
<ul>
<li><a href="#">Web</a></li>
<li><a href="#">Print</a></li>
<li><a href="#">Photos</a></li>
</ul>
</li>
<li><a href="#">Contact Me</a></li>
</ul>
</div>
*{ margin:0px; padding: 0px; }
#nav {
font-family: arial, sans-serif;
position: relative;
width: 390px;
height:56px;
font-size:14px;
color:#999;
margin: 0 auto;
}
#nav ul {
list-style-type: none;
}
#nav ul li {
float: left
position: relative;
}
#nav ul li a {
text-align: center;
border-right:1px solid #e9e9e9;
padding:20px;
display:block;
text-decoration:none;
color:#999;
}
#nav ul li ul {
display: none
}
#nav ul li:hover ul {
display: block;
position: absolute;
}
#nav ul li:hover ul li a {
display:block;
background:#12aeef;
color:#ffffff;
width: 110px;
text-align: center;
border-bottom: 1px solid #f2f2f2;
border-right: none;
}
#nav ul li:hover ul li a:hover {
background:#6dc7ec;
color:#fff;
}
*{ margin:0px; padding: 0px; }
#nav {
font-family: arial, sans-serif;
position: relative;
width: 390px;
height:56px;
font-size:14px;
color:#999;
margin: 0 auto;
}
#nav ul {
list-style-type: none;
}
#nav ul li {
float: left;
position: relative;
}
#nav ul li a {
text-align: center;
border-right:1px solid #e9e9e9;
padding:20px;
display:block;
text-decoration:none;
color:#999;
}
#nav ul li ul {
display: none
}
#nav ul li:hover ul {
display: block;
position: absolute;
}
#nav ul li:hover ul li a {
display:block;
background:#12aeef;
color:#ffffff;
width: 110px;
text-align: center;
border-bottom: 1px solid #f2f2f2;
border-right: none;
}
#nav ul li:hover ul li a:hover {
background:#6dc7ec;
color:#fff;
}
純CSS實現的彩色導航菜單
左側導航布局CSS網頁模板

CSS中英文雙語導航菜單

CSS水平下拉菜單

div css下拉導航菜單分類代碼

五款漂亮的CSS橫向下拉菜單導航條