很多朋友在網頁設計中要自定義滾動條樣式的情景,滾動條的樣式我們可以通過css來控制的,比如網易郵箱的滾動條樣子很好看,就是利用的CSS來設置實現的。但是css控制的滾動條應該如何實現和隱藏呢?滾動條能不能換顏色或者做的更好看一些呢?下面通通告訴你。
1、overflow-y : 設置當對象的內容超過其指定高度時如何管理內容;overflow-x : 設置當對象的內容超過其指定寬度時如何管理內容。
參數:
visible:擴大面積以顯示所有內容
auto:僅當內容超出限定值時添加滾動條
hidden:總是隱藏滾動條
scroll:總是顯示滾動條
2、height : 設置滾動條的高度(修改其后數值即可)。
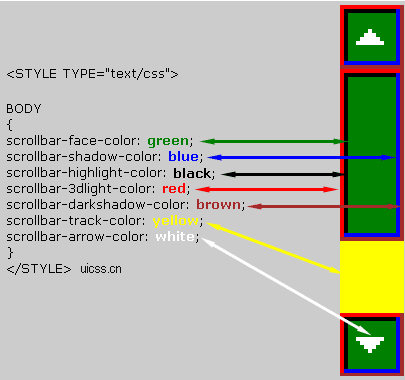
3、滾動條顏色參數設置:
scrollbar-3d-light-color 設置或檢索滾動條亮邊框顏色
scrollbar-highlight-color 設置或檢索滾動條3D界面的亮邊(ThreedHighlight)顏色
scrollbar-face-color 設置或檢索滾動條3D表面(ThreedFace)的顏色
scrollbar-arrow-color 設置或檢索滾動條方向箭頭的顏色
scrollbar-shadow-color 設置或檢索滾動條3D界面的暗邊(ThreedShadow)顏色
scrollbar-dark-shadow-color 設置或檢索滾動條暗邊框(ThreedDarkShadow)顏色
scrollbar-base-color 設置或檢索滾動條基準顏色
1、完全隱藏
在里加入scroll="no",可隱藏滾動條;
2、在不需要時隱藏
指當瀏覽器窗口寬度或高度大于頁面的寬或高時,不顯示滾動條;反之,則顯示;
3、樣式表方法
在里加入style="overflow-x:hidden",可隱藏水平滾動條;
加入style="overflow-y:hidden",可隱藏垂直滾動條。
body{ overflow-x:hidden; } 在標準 DTD 下是不可以的
html { overflow: scroll; }
強制隱藏滾動條:
html { overflow: hidden; }
隱藏IE的水平滾動條:
html { overflow-x: hidden; }
隱藏IE的垂直滾動條:
html { overflow-y: hidden; }
強制顯示IE的水平滾動條:
html { overflow-x: scroll; }
強制顯示IE的垂直滾動條:
html { overflow-y: scroll; }
強制顯示Mozilla的水平滾動條:
html { overflow:-moz-scrollbars-horizontal; }
注意: 僅僅強制顯示水平滾動條. 也就是說, 即使需要顯示垂直滾動條時, 垂直滾動條也不會出現.
強制顯示Mozilla的垂直滾動條:
html { overflow:-moz-scrollbars-vertical; }
注意: 僅僅強制顯示垂直滾動條. 也就是說, 即使需要顯示水平滾動條時, 水平滾動條也不會出現.
最終的解決辦法:
在頁面添加:
<style>
html { overflow-x:hidden; //隱藏水平滾動條overflow-y:hidden;//隱藏垂直滾動條}
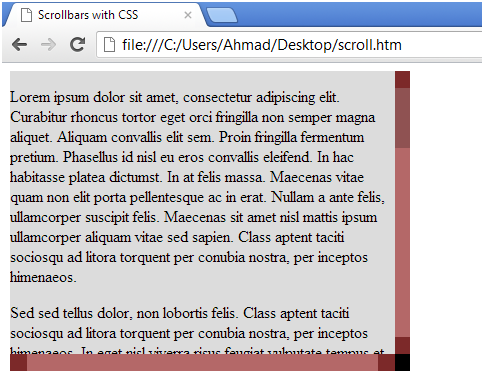
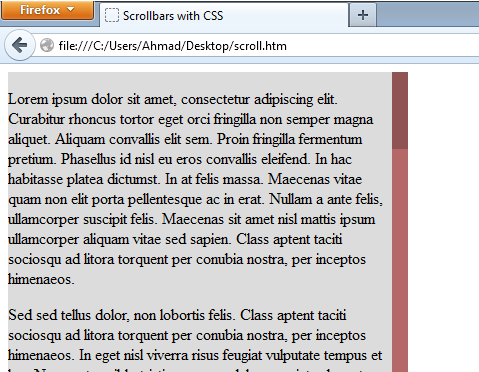
</style>::-webkit-scrollbar {
width: 15px;
} /* 這是針對缺省樣式 (必須的) */
::-webkit-scrollbar-track {
background-color: #b46868;
} /* 滾動條的滑軌背景顏色 */
::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.2);
} /* 滑塊顏色 */
::-webkit-scrollbar-button {
background-color: #7c2929;
} /* 滑軌兩頭的監聽按鈕顏色 */
::-webkit-scrollbar-corner {
background-color: black;
} /* 橫向滾動條和縱向滾動條相交處尖角的顏色 */

<link rel="stylesheet" href="js/malihu-custom-scrollbar-plugin/jquery.mCustomScrollbar.min.css">
<!-- latest jQuery direct from google's CDN -->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery-migrate-1.2.1.min.js"></script>
<script src="js/malihu-custom-scrollbar-plugin/jquery.mCustomScrollbar.concat.min.js"></script>
<script>
if (!$.browser.webkit) {
$.mCustomScrollbar.defaults.scrollButtons.enable=true; //enable scrolling buttons by default
$.mCustomScrollbar.defaults.axis="yx"; //enable 2 axis scrollbars by default
$(".container").mCustomScrollbar({theme:"dark"});
}
</script>

.uicss-cn
{
height:580px;overflow-y: scroll;
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
}