css是一個網頁的外衣,網頁好不好看取決于css樣式,而布局是css中比較重要的部分,當產品把一個需求設計交到手中,我首先要做的是一點點的解剖這些需求,首先想到的是html的結構,根據要兼容的瀏覽器,數據的拼接,代碼的可維護性,擴展性來選擇css的布局方法。有時候,一個好的布局可以減少很多代碼,用css處理網頁布局的時候有很多技巧性的東西,下面就給大家介紹一些css布局技巧實例及css布局模型。
1: <body>
2: <div>
3: <p>This is a pargraph.</p>
4: </div>
5: </body>p 元素的包含塊是 div 元素,因為作為塊級元素,表單元格或行內元素,這是最近的祖先元素,類似的,div的包含塊是 body. 因此,p的布局依賴于 div的布局,而div的布局則依賴于 body的布局。
塊級元素會自動重啟一行。

一般的,一個元素的width被定義為從左內邊界到右內邊界,height則是從上內邊界到下內邊界的距離。
不同的寬度,高度,內邊距和外邊距相結合,就可以確定文檔的布局。
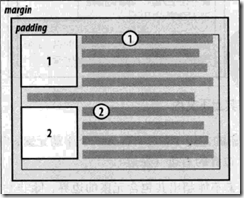
水平布局
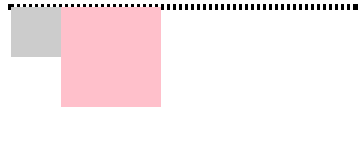
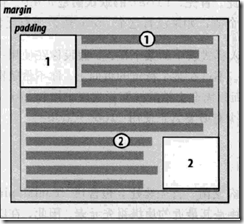
簡單規則,正常流中塊級元素框的水平部分 總和 就等于父元素的 width . 假設一個div中有兩個段落,這兩個段落的外邊距設置為 1 em,段落內容寬度 width 在加上其左,右內邊距,邊框或外邊距加在一起正好是div內容的width.




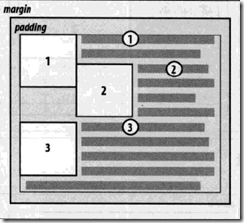
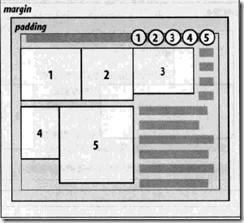
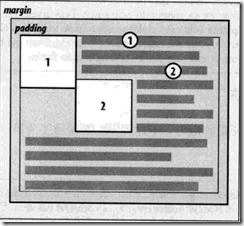
第一個浮動元素之后,第二個在它的下邊,因為他們,第3個在它的右邊。( 2 上邊受限 )
浮動元素的頂端,不能比之前所有浮動元素或塊級別元素的頂端更高 ( 頂端受限 )





main{
text-align:center;
}
div{
display:inline-block;
*display:inline;/*hack IE*/
*zoom:1;/*hack IE*/
}

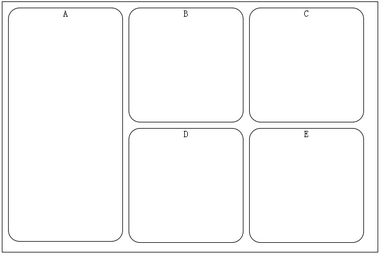
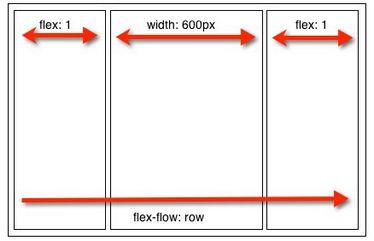
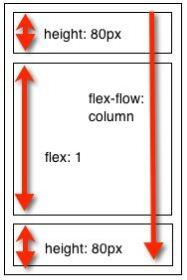
display: flex;
flex-direction: column;//上面兩行等同于flex-flow:colomn
flex-wrap: wrap;// 顯示 wrap一行顯示不完的時候換行
height: 440px;
width: 660px;


.main-content {
width: 60%;
}
.main-nav,.main-sidebar {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
.container{
position: fixed;
left: 0;
top:0;
height: 100%;
width: 100%;
text-align: center;
}
.mask:after{
content: " ";
display: inline-block;
vertical-align: middle;
height: 100%
}
.dialog{
display: inline-block;
border: 3px solid lightblue;
}
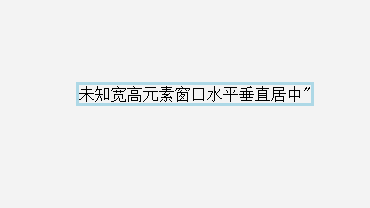
box 容器通過 after或者before 生成一個高度 100% 的「備胎」,他的高度和容器的高度是一致的,相對于「備胎」垂直居中,在視覺上表現出來也就是相對于容器垂直居中了。
方法二(感謝超級課程表胡晉哥哥的提示),使用display:table-cell:
http://codepen.io/floralam/pen/yNeMPg
通過display轉化成為表格的形式,再采用垂直居中的方法得到需要的結果。
display:table 此元素會作為塊級表格來顯示(類似 <table>),表格前后帶有換行符。
display:table-cell 此元素會作為一個表格單元格顯示(類似 <td> 和 <th>)
方法三(感謝超級課程表胡晉哥哥的提示),flexbox布局:
http://codepen.io/floralam/pen/yNeMvM
flexbox屬性:
伸縮容器:一個設有“display:flex”或“display:inline-flex”的元素
伸縮項目:伸縮容器的子元素
主軸、主軸方向:用戶代理沿著一個伸縮容器的主軸配置伸縮項目,主軸是主軸方向的延伸。
主軸起點、主軸終點:伸縮項目的配置從容器的主軸起點邊開始,往主軸終點邊結束。
主軸長度、主軸長度屬性:伸縮項目的在主軸方向的寬度或高度就是項目的主軸長度,伸縮項目的主軸長度屬性是width或height屬性,由哪一個對著主軸方向決定。
側軸、側軸方向:與主軸垂直的軸稱作側軸,是側軸方向的延伸。
側軸起點、側軸終點:填滿項目的伸縮行的配置從容器的側軸起點邊開始,往側軸終點邊結束。
側軸長度、側軸長度屬性:伸縮項目的在側軸方向的寬度或高度就是項目的側軸長度,伸縮項目的側軸長度屬性是「width」或「height」屬性,由哪一個對著側軸方向決定。
另外,對于單行文本,設置line-height=height代碼更加簡潔:
http://codepen.io/floralam/pen/eNJvyE
父元素設置寬度高度,然后設置屬性
text-align:center; /* 水平居中 */
line-height: 300px; /* line-height = height */
.container{
display:-webkit-box;
}
.left{
-webkit-box-flex:1;
}
.right{
-webkit-box-flex:1;
}

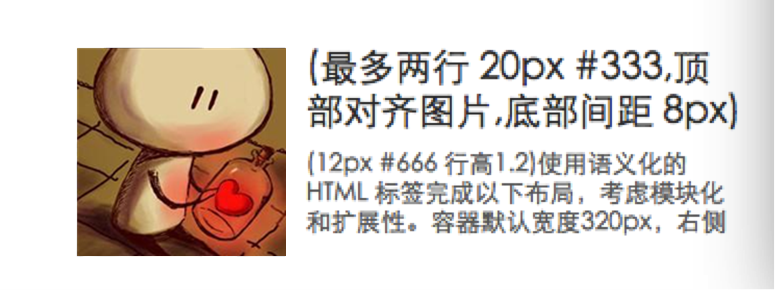
1)讓左邊的圖片左浮動或者絕對定位,
http://codepen.io/floralam/pen/wBbPPj
.right{
margin-left: 150px;
}
2)讓左邊的圖片左浮動或者絕對定位,
http://codepen.io/floralam/pen/gbJogQ
.right{
overflow:hidden;/*讓右側文字和左側圖片自動分欄*/
}
3)左側圖片設置為左浮動,
http://codepen.io/floralam/pen/bNyaaX?editors=110
.right{
display: table-cell;/*讓右側文字和左側圖片自動分欄*/
}
兩欄或多欄自適應布局的通用類語句是(block水平標簽,需配合浮動):
http://codepen.io/floralam/pen/vEwpjV
.cell{
padding-right:10px;
display: table-cell;
*display: inline-block;
*width: auto;
}

white-space:nowrap;word-wrap: break-word; //性允許長單詞或 URL 地址換行到下一行
word-break: normal; //讓瀏覽器實現在任意位置的換行
word-wrap是控制換行的。break-word是控制是否斷詞的。
強制英文單詞斷行
div{
word-break:break-all;
}
nowrap li{
white-space:nowrap;
width:100px;
overflow:hidden;
text-overflow: ellipsis;
}
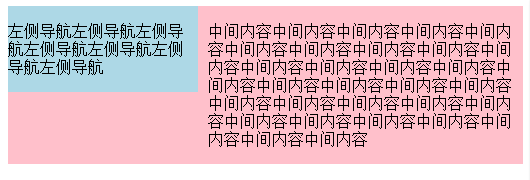
.nav{
position:relative;
float:left;width:190px;
margin-right:-190px;
background:lightblue;
}
.container{
float:right;
width:100%;
background:pink;
}
.content{
margin-left:200px;
}

http://codepen.io/floralam/pen/XJLRYq?editors=110
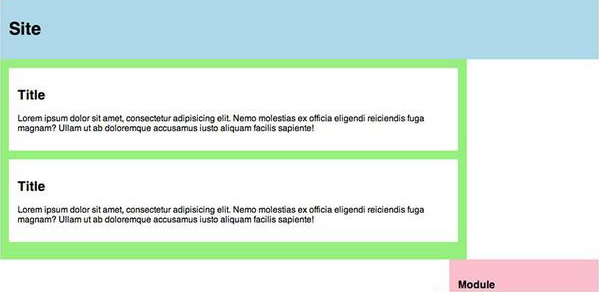
解決方案:
1) Section元素上使用box-sizing:border-box;模擬IE6中,使得內元素的寬度為width的值,而非width加上padding和margin的值。
2)width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width屬性中減去padding值
3)http://codepen.io/floralam/pen/yydPOE
在元素內部增加一個額外的容器,并將padding放在這個新增的內部容器中,這是一種修復方法,而且得到眾多瀏覽器支持。