為了讓Node.js的文件可以相互調(diào)用,Node.js提供了一個(gè)簡(jiǎn)單的模塊系統(tǒng)。
模塊是Node.js 應(yīng)用程序的基本組成部分,文件和模塊是一一對(duì)應(yīng)的。換言之,一個(gè) Node.js 文件就是一個(gè)模塊,這個(gè)文件可能是JavaScript 代碼、JSON 或者編譯過(guò)的C/C++ 擴(kuò)展。
在 Node.js 中,創(chuàng)建一個(gè)模塊非常簡(jiǎn)單,如下我們創(chuàng)建一個(gè) 'main.js' 文件,代碼如下:
var hello = require('./hello');
hello.world();
以上實(shí)例中,代碼 require('./hello') 引入了當(dāng)前目錄下的hello.js文件(./ 為當(dāng)前目錄,node.js默認(rèn)后綴為js)。
Node.js 提供了exports 和 require 兩個(gè)對(duì)象,其中 exports 是模塊公開(kāi)的接口,require 用于從外部獲取一個(gè)模塊的接口,即所獲取模塊的 exports 對(duì)象。
接下來(lái)我們就來(lái)創(chuàng)建hello.js文件,代碼如下:
exports.world = function() {
console.log('Hello World');
}
在以上示例中,hello.js 通過(guò) exports 對(duì)象把 world 作為模塊的訪 問(wèn)接口,在 main.js 中通過(guò) require('./hello') 加載這個(gè)模塊,然后就可以直接訪 問(wèn)main.js 中 exports 對(duì)象的成員函數(shù)了。
有時(shí)候我們只是想把一個(gè)對(duì)象封裝到模塊中,格式如下:
module.exports = function() {
// ...
}
例如:
//hello.js
function Hello() {
var name;
this.setName = function(thyName) {
name = thyName;
};
this.sayHello = function() {
console.log('Hello ' + name);
};
};
module.exports = Hello;
這樣就可以直接獲得這個(gè)對(duì)象了:
//main.js
var Hello = require('./hello');
hello = new Hello();
hello.setName('BYVoid');
hello.sayHello();
模塊接口的唯一變化是使用 module.exports = Hello 代替了exports.world = function(){}。 在外部引用該模塊時(shí),其接口對(duì)象就是要輸出的 Hello 對(duì)象本身,而不是原先的 exports。
也許你已經(jīng)注意到,我們已經(jīng)在代碼中使用了模塊了。像這樣:
var http = require("http");
...
http.createServer(...);
Node.js中自帶了一個(gè)叫做"http"的模塊,我們?cè)谖覀兊拇a中請(qǐng)求它并把返回值賦給一個(gè)本地變量。
這把我們的本地變量變成了一個(gè)擁有所有 http 模塊所提供的公共方法的對(duì)象。
Node.js 的 require方法中的文件查找策略如下:
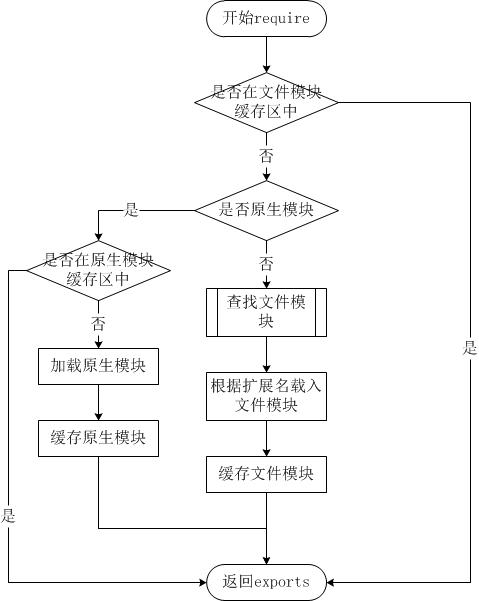
由于Node.js中存在4類模塊(原生模塊和3種文件模塊),盡管require方法極其簡(jiǎn)單,但是內(nèi)部的加載卻是十分復(fù)雜的,其加載優(yōu)先級(jí)也各自不同。如下圖所示:

盡管原生模塊與文件模塊的優(yōu)先級(jí)不同,但是都不會(huì)優(yōu)先于從文件模塊的緩存中加載已經(jīng)存在的模塊。
從原生模塊加載
原生模塊的優(yōu)先級(jí)僅次于文件模塊緩存的優(yōu)先級(jí)。require方法在解析文件名之后,優(yōu)先檢查模塊是否在原生模塊列表中。以http模塊為例,盡管在目錄下存在一個(gè)http/http.js/http.node/http.json文件,require("http")都不會(huì)從這些文件中加載,而是從原生模塊中加載。
原生模塊也有一個(gè)緩存區(qū),同樣也是優(yōu)先從緩存區(qū)加載。如果緩存區(qū)沒(méi)有被加載過(guò),則調(diào)用原生模塊的加載方式進(jìn)行加載和執(zhí)行。
當(dāng)文件模塊緩存中不存在,而且不是原生模塊的時(shí)候,Node.js會(huì)解析require方法傳入的參數(shù),并從文件系統(tǒng)中加載實(shí)際的文件,加載過(guò)程中的包裝和編譯細(xì)節(jié)在前一節(jié)中已經(jīng)介紹過(guò),這里我們將詳細(xì)描述查找文件模塊的過(guò)程,其中,也有一些細(xì)節(jié)值得知曉。
require方法接受以下幾種參數(shù)的傳遞: