如果我們使用PHP來編寫后端的代碼時,需要Apache 或者 Nginx 的HTTP 服務器,并配上 mod_php5 模塊和php-cgi。
從這個角度看,整個"接收 HTTP 請求并提供 Web 頁面"的需求根本不需 要 PHP 來處理。
不過對 Node.js 來說,概念完全不一樣了。使用 Node.js 時,我們不僅僅 在實現一個應用,同時還實現了整個 HTTP 服務器。事實上,我們的 Web 應用以及對應的 Web 服務器基本上是一樣的。
在我們創建 Node.js 第一個 "Hello, World!" 應用前,讓我們先了解下 Node.js 應用是由哪幾部分組成的:
引入 required 模塊:我們可以使用 require 指令來載入 Node.js 模塊。
創建服務器:服務器可以監聽客戶端的請求,類似于 Apache 、Nginx 等 HTTP 服務器。
接收請求與響應請求 服務器很容易創建,客戶端可以使用瀏覽器或終端發送 HTTP 請求,服務器接收請求后返回響應數據。
我們使用 require 指令來載入 http 模塊,并將實例化的 HTTP 賦值給變量 http,實例如下:
var http = require("http");
接下來我們使用 http.createServer() 方法創建服務器,并使用 listen 方法綁定 8888 端口。 函數通過 request, response 參數來接收和響應數據。
實例如下,在你項目的根目錄下創建一個叫 server.js 的文件,并寫入以下代碼:
var http = require('http'); http.createServer(function (request, response) { // 發送 HTTP 頭部 // HTTP 狀態值: 200 : OK // 內容類型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 發送響應數據 "Hello World" response.end('Hello World\n'); }).listen(8888); // 終端打印如下信息 console.log('Server running at http://127.0.0.1:8888/');
以上代碼我們完成了一個可以工作的 HTTP 服務器。
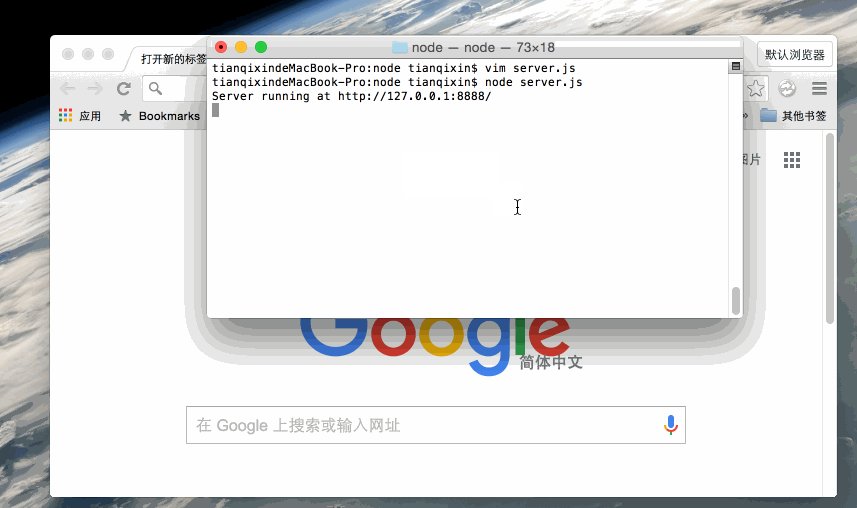
使用 node 命令執行以上的代碼:
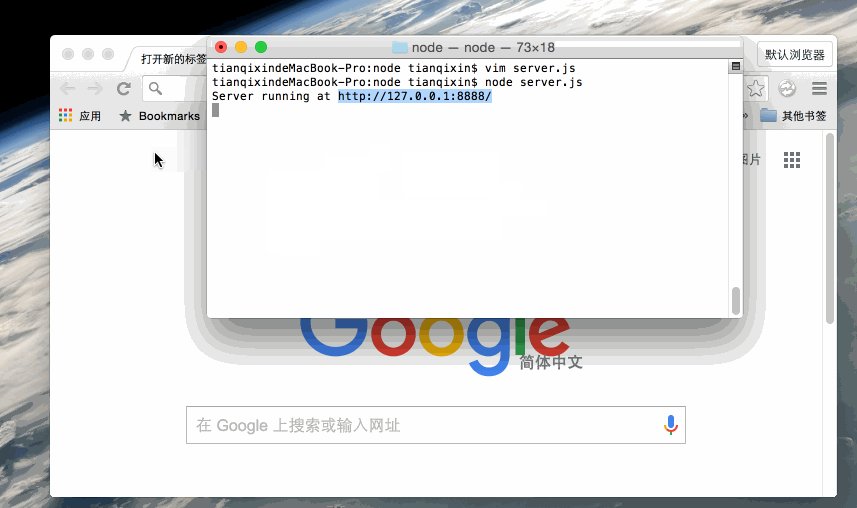
node server.js Server running at http://127.0.0.1:8888/

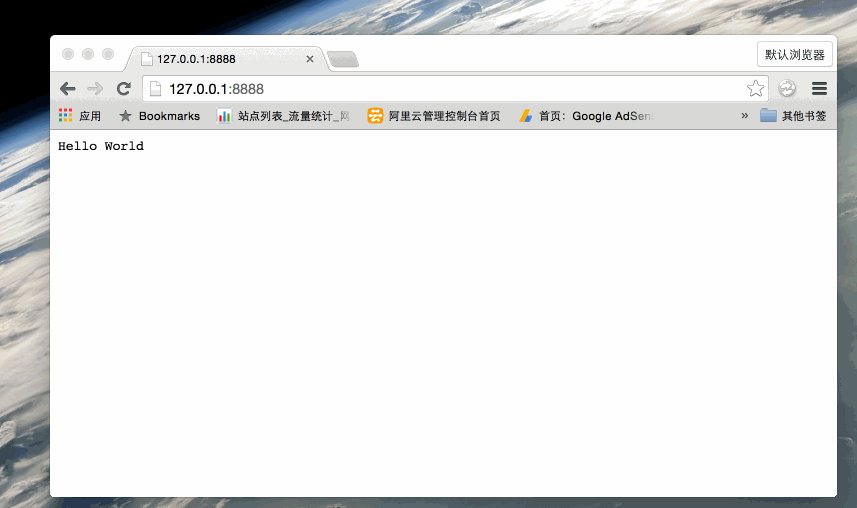
接下來,打開瀏覽器訪問 http://127.0.0.1:8888/,你會看到一個寫著 "Hello World"的網頁。

分析Node.js 的 HTTP 服務器:
接下來我們通過 Gif 圖為大家演示實例操作: