每一個 ASP.NET 網頁表單控件從它的父控件類繼承了 DataBind 方法,它給予了它繼承的能力來綁定數據到它屬性中的至少一個屬性。這就是所謂的簡單數據綁定或者內部數據綁定。
簡單數據綁定包括將任何實現 IEnumerable 接口的集合(項目集合),或者 DataSet 和 DataTable 類附加到控件的 DataSource 屬性。
另一方面,一些控件可以通過 DataSource 控件綁定記錄,列表,或者數據列到它們的結構中。這些控件源自 BaseDataBoundControl 類。這被叫做描述性數據綁定。
data source 控件幫助 data-bound 控件實現了比如排序,分頁和編輯數據集合的功能。
BaseDataBoundControl 是一個抽象類,它通過兩個抽象類繼承:
抽象類 DataBoundControl 也由兩個抽象類繼承:
能夠簡單綁定數據的控件源自 ListControl 抽象類并且這些控件是:
能夠描述性數據綁定的控件(一個更復雜的數據綁定)源自抽象類 CompositeDataBoundControl。這是控件是:
簡單數據綁定包括只讀選擇列表。這些控件能綁定一個數組列或者數據庫的字段。選擇列表從數據庫中或 data source 中取兩個值;一個值用過列表表示而另一個被認為是相應顯示的值。
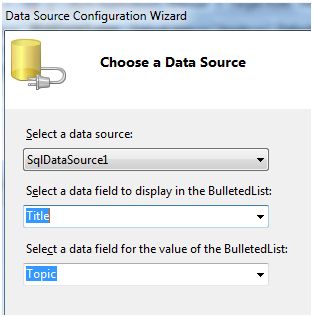
讓我們使用一個小例子來理解這個概念。用一個項目符號列表和一個 SqlDataSource 控件來創建一個網頁。配置 data source 控件來從你的數據庫中(我們在之前的章節中使用相同的 DotNetReferences 表)檢索兩個值。
為包含的項目符號列表控件選擇一個 data source:

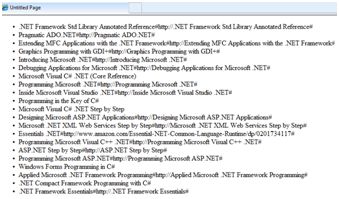
當應用程序執行的時候,檢查整個標題列綁定到項目符號列表并被展示。

我們已經在之前的指南中使用 GridView 控件來使用描述性數據綁定。其他復合的能夠以表格的方式展示并操作數據的 data bound 控件是 DetailsView, FormView 和 RecordList 控件。
在下一個指南中,我們將研究解決數據庫,i.e,ADO.NET 的 技術。
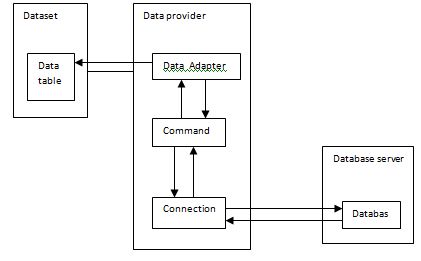
但是,數據綁定包括以下對象:
data bonding 對象間的關系:

讓我們采取以下的步驟:
步驟(1):創建一個新的網頁。通過右擊在 Solution Explorer 上的 solution 名字和從 'Add Item' 對話框中選擇項目 'Class' 來添加一個名為 booklist 的類。將它命名為 booklist.cs。
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace databinding
{
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
}
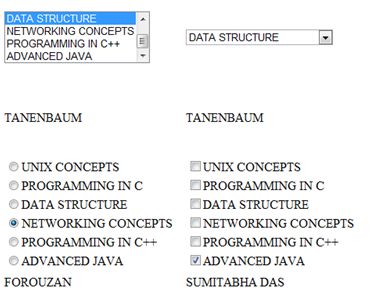
}步驟(2):在頁面上添加四個列表控件,一個 list box 控件,一個 radio button 控件,一個 check box 控件和一個 drop down list 和四個與這些列表控件一起的四個表單。在設計視圖中頁面應該看起來像這樣:

源文件應該看起來像下面這樣:
<form id="form1" runat="server">
<div>
<table style="width: 559px">
<tr>
<td style="width: 228px; height: 157px;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged">
</asp:ListBox>
</td>
<td style="height: 157px">
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 40px;">
<asp:Label ID="lbllistbox" runat="server"></asp:Label>
</td>
<td style="height: 40px">
<asp:Label ID="lbldrpdown" runat="server">
</asp:Label>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
</td>
<td style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
</td>
<td style="height: 21px">
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:Label ID="lblrdlist" runat="server">
</asp:Label>
</td>
<td style="height: 21px">
<asp:Label ID="lblchklist" runat="server">
</asp:Label>
</td>
</tr>
</table>
</div>
</form>步驟(3):最后,在應用程序的例行程序后寫下面的代碼:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}觀察以下: