ASP.NET 的有效性控制是驗證用戶輸入的數據從而確保那些無用的、未經授權的、矛盾的數據不能被存儲。
ASP.NET 提供了如下幾個方面的驗證控制:
有效性驗證的類從 BaseValidator 類中繼承得到,因此它們繼承了它的屬性和方法。因此學習這個作為所有有效性控制的基礎的基本類的屬性和方法對于后續學習將有很大幫助:
| 組成部分 | 描述 |
|---|---|
| ControlToValidate | 獲取或設置要驗證的輸入控件。 |
| Display | 說明錯誤提示如何顯示。 |
| EnableClientScript | 說明客戶端的是否采取了驗證。 |
| Enabled | 開啟或者關閉驗證器。 |
| ErrorMessage | 說明錯誤字符串。 |
| Text | 如果驗證失敗將要顯示的文本。 |
| IsValid | 說明控制值是否有效。 |
| SetFocusOnError | 在驗證失敗時是否將焦點設置到相關的輸入控件上。 |
| ValidationGroup | 獲取或設置此驗證控件所屬的驗證組的名稱。 |
| Validate | 對關聯的輸入控件執行驗證并更新 IsValid 屬性。 |
RequiredFieldValidator 控制確保必填字段不為空。它主要和文本框綁定使得用戶向文本框輸入。
該控制的語法如下:
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>RangeValidator 控件負責核實輸入的值是否在預設的范圍之內。
它有三種特定屬性:
| 屬性 | 描述 |
|---|---|
| 類型(Type) | 它定義了數據類型。可用的數據類型包括:Currency, Date, Double, Integer, 和 String |
| 最小值(MinimumValue) | 它指定了范圍中的最小值 |
| 最大值(MaximumValue) | 它指定了范圍中的最大值 |
這個控件的語法如下:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>CompareValidator 控件根據輸入到另一個輸入控件中的值、常量數值或正確的數據類型來驗證值。
它有以下的特定屬性:
| 屬性 | 描述 |
|---|---|
| Type | 它定義了數據類型。 |
| ControlToCompare | 它指定了輸入控制中需要比較的值。 |
| ValueToCompare | 它指定了輸入控制中不變的值。 |
| Operator | 它指定了比較的運算符,可用的值包括:相等、不等、大于等于、小于、小于等于、數據類型檢查。 |
這種控件的基本語法如下:
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
</asp:CompareValidator>RegularExpressionValidator 控件允許通過和正則表達式匹配來確定輸入的有效性。正則表達式在 ValidationExpression 的屬性里設置。
下表總結了正則表達式通常所用到的語法結構:
| 轉義字符 | 描述 |
|---|---|
| \b | 和退格鍵匹配。 |
| \t | 和 tab 匹配。 |
| \r | 和回車鍵匹配。 |
| \v | 和垂直制表符匹配。 |
| \f | 和換頁符匹配。 |
| \n | 和換行匹配。 |
| \ | 轉義符。 |
除了簡單的字符匹配,一類字符可以被設置成匹配的,這類字符叫做通配符。
| 通配符 | 描述 |
|---|---|
| . | 可以匹配除了 \n 之外的任意字符。 |
| [abcd] | 可以匹配集合中的任意字符。 |
| [^abcd] | 排除集合中的任意字符。 |
| [2-7a-mA-M] | 匹配特定范圍內的任意字符。 |
| \w | 匹配任意字母數字字符組和下劃線。 |
| \W | 匹配任何非單詞字符。 |
| \s | 匹配如空格,制表位,換行等字符。 |
| \S | 匹配任何非空格的字符。 |
| \d | 匹配任何小數字符。 |
| \D | 匹配任何非小數字符。 |
量詞可以表明字符出現的特定字數。
| 量詞 | 描述 |
|---|---|
| * | 零或更多匹配。 |
| + | 一個或更多匹配。 |
| ? | 零或一匹配。 |
| {N} | N 匹配。 |
| {N,} | N 或更多匹配。 |
| {N,M} | 在 N 和 M 之間匹配。 |
該控件的基本語法如下:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
</asp:RegularExpressionValidator>CustomValidator 控件允許編寫客戶端和服務器端特定的驗證例程來驗證值。
客戶端驗證通過 ClientValidationFunction 來適當的完成。客戶端驗證例程應該用瀏覽器能夠識別的腳本語言來編寫,例如 JavaScript 或者 VBScript。
服務器端的驗證例程應該由控件的 ServerValidate 事件處理器來生成。服務器端的驗證例程應該用任意的 .Net 語言來編寫,例如:C# 或 VB.Net。
這種控件的基本語法如下:
<asp:CustomValidator ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
</asp:CustomValidator>ValidationSummary 控件并不會進行任何驗證但是會在頁面顯示一個所有的錯誤的總結。這個總結可以顯示出所有失敗的驗證控件的錯誤信息屬性的值。
下面兩個相互包含的屬性列表列出來錯誤信息:
這個控件的基本語法如下:
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />復雜的頁面會在不同的層面有不同的信息組。在這種情況下,不同的組就要有不同的驗證這種情況可以用驗證組來解決。
創建一個驗證組,你必須通過設置輸入控件和驗證控件的 ValidationGroup 屬性從而把它們放到相同的邏輯組中。
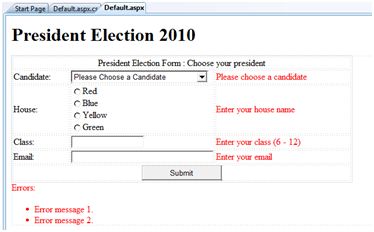
下面這個例子描述了一個將由全校學生填的表格,這個表格分為四部分是用來競選校長的。在這里,我們將用驗證控件來驗證用戶所輸入的。
這是在設計視圖下的形式:

這部分內容的代碼如下:
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="President Election Form : Choose your president"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
Candidate:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>Please Choose a Candidate</asp:ListItem>
<asp:ListItem>M H Kabir</asp:ListItem>
<asp:ListItem>Steve Taylor</asp:ListItem>
<asp:ListItem>John Abraham</asp:ListItem>
<asp:ListItem>Venus Williams</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
House:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="Enter your house name" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
Class:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" style="width:140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" />
</form>提交按鈕的代碼如下:
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}