ASP.NET 允許用戶創(chuàng)建控件。這些用戶定義的控件被分類(lèi)為:
用戶控件行為像微型 ASP.NET 頁(yè)面或者網(wǎng)頁(yè)表單,它能被許多其他頁(yè)面使用。這些都是源自 System.Web.UI.UserControl 類(lèi)。這些控件有下列特性:
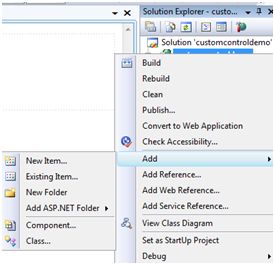
為了理解這個(gè)概念,讓我們創(chuàng)建一個(gè)簡(jiǎn)單的用戶控件,它將作為 web 頁(yè)面的頁(yè)腳使用。為了創(chuàng)建和使用用戶控件,采取以下步驟:

<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs"
Inherits="customcontroldemo.footer" %><table>
<tr>
<td align="center"> Copyright ©2010 TutorialPoints Ltd.</td>
</tr>
<tr>
<td align="center"> Location: Hyderabad, A.P </td>
</tr>
</table>為給你的 web 網(wǎng)頁(yè)添加用戶控件,你必須添加 Register 指令和一個(gè)頁(yè)面用戶控件的實(shí)例。以下的代碼展示了說(shuō)明:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br /> <br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
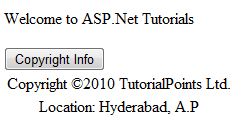
</html>當(dāng)執(zhí)行后,頁(yè)面顯示了頁(yè)腳而且這個(gè)控件能在所有你的網(wǎng)站的頁(yè)面中被使用。

觀察以下:
(1)Register 指令為控件指定了一個(gè)標(biāo)簽名稱(chēng)和標(biāo)簽前綴。
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>(2)下列的標(biāo)簽名稱(chēng)和前綴應(yīng)該在頁(yè)面上添加用戶控件時(shí)被使用:
<Tfooter:footer ID="footer1" runat="server" />自定義控件被部署為單獨(dú)的集合。它們被編譯成動(dòng)態(tài)鏈接庫(kù)(DLL)并且作為任何其他的 ASP.NET 服務(wù)控件來(lái)使用。它們能被以下方法中的任何一個(gè)來(lái)創(chuàng)建:
為了理解這個(gè)概念,讓我們創(chuàng)建一個(gè)自定義類(lèi),它將簡(jiǎn)單地在瀏覽器上呈現(xiàn)一條短信。為了創(chuàng)建控件,采取以下步驟:
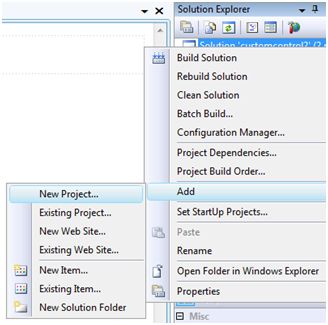
創(chuàng)建一個(gè)新的網(wǎng)站。在 Solution Explorer 中樹(shù)的頂端右擊 solution(不是項(xiàng)目)。

在 New Project 對(duì)話框中,從項(xiàng)目模板中選擇 ASP.NET Server Control。

上面的步驟添加了一個(gè)新的項(xiàng)目并且給 solution 創(chuàng)建了一個(gè)完整的自定義控件,叫做 ServerControl1。在這個(gè)例子中,讓我命名 CustomControls 項(xiàng)目。為了使用這個(gè)控件,它必須在頁(yè)面上注冊(cè)之前作為引用添加到網(wǎng)頁(yè)中。為了添加引用到已存在的項(xiàng)目中,右擊項(xiàng)目(不是 solution),并且點(diǎn)擊 Add Reference。
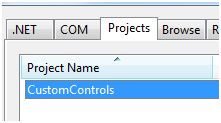
從 Add Reference 對(duì)話框中的 Projects 標(biāo)簽選擇 CustomControl 項(xiàng)目。Solution Explorer 能顯示引用。

為了在頁(yè)面上使用控件,在 @Page 指令下添加 Register 指令。
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>而且,你可以使用控件,和任何其他控件類(lèi)似。
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server" Text = "I am a Custom Server Control" />
</div>
</form>當(dāng)執(zhí)行后,控件的 Text 屬性被展示在瀏覽器上,如下所示:

在之前的例子中,自定義類(lèi)的 Text 屬性值被設(shè)置了。當(dāng)控件被創(chuàng)建時(shí),ASP.NET 默認(rèn)添加了這個(gè)屬性。以下控件的文件后的代碼揭示了這個(gè)。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}上述的代碼自動(dòng)生成給一個(gè)自定義控件。事件和方法能被添加到 custom control 類(lèi)中。
讓我們擴(kuò)展之前的名為 ServerControl1 的自定義控件。讓我們給予它一個(gè)名為 checkpalindrome 的方法,它將給它權(quán)限來(lái)檢查 palindrome。
Palindrome 是當(dāng)顛倒時(shí)仍拼寫(xiě)相同的文字/字面值。例如,Malayalam,madam,saras 等。
擴(kuò)展自定義控件的代碼,它應(yīng)該看起來(lái)如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
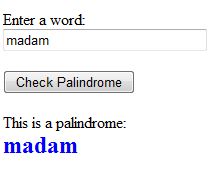
}當(dāng)你改變空間的代碼時(shí),你必須通過(guò)點(diǎn)擊 Build --> Build Solution 來(lái)構(gòu)建方法,這樣改變才能反映在你的項(xiàng)目中。給頁(yè)面添加一個(gè) text box 和一個(gè) button 控件,這樣用戶才能提供一段 text。當(dāng) button 被點(diǎn)擊時(shí),它就被用來(lái)檢查 palindrome。
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px"> </asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click" Text="Check Palindrome" style="width:132px" />
<br /> <br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>button 的 Click 事件句柄簡(jiǎn)單地將 text box 中的 text 復(fù)制到自定義控件的 text 屬性中。
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}當(dāng)被執(zhí)行后,控件成功地檢測(cè)到了 palindromes。

觀察以下:
(1) 當(dāng)你給自定義控件添加一個(gè)引用時(shí),它被添加到 toolbox 并且你可以像其他控件一樣從 toolbox 中直接使用它。

(2)custom control 類(lèi)的 RenderContents 方法被覆寫(xiě)了,你可以添加你自己的方法和事件。
(3)RenderContents 方法采用了 HtmlTextWriter 型的參數(shù),它將對(duì)在瀏覽器上展示負(fù)責(zé)。