ASP.NET Web Pages - Chart 幫助器
Chart 幫助器 - 眾多有用的 ASP.NET Web 幫助器之一。
Chart 幫助器
在前面的章節(jié)中,您已經(jīng)學(xué)習(xí)了如何使用 ASP.NET 的 "幫助器"。
前面已經(jīng)介紹了如何使用 "WebGrid 幫助器" 在網(wǎng)格中顯示數(shù)據(jù)。
本章介紹如何使用 "Chart 幫助器" 以圖形化的形式顯示數(shù)據(jù)。
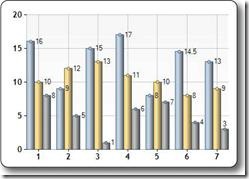
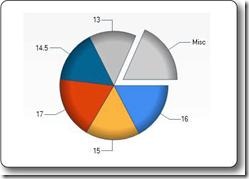
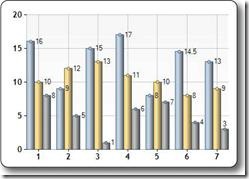
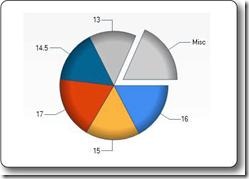
"Chart 幫助器" 可以創(chuàng)建不同類型的帶有多種格式化選項和標(biāo)簽的圖表圖像。它可以創(chuàng)建面積圖、條形圖、柱形圖、折線圖、餅圖等標(biāo)準(zhǔn)圖表,也可以創(chuàng)建像股票圖表這樣的更專業(yè)的圖表。


在圖表中顯示的數(shù)據(jù)可以是來自一個數(shù)組,一個數(shù)據(jù)庫,或者一個文件中的數(shù)據(jù)。
根據(jù)數(shù)組創(chuàng)建圖表
下面的實例顯示了根據(jù)數(shù)組數(shù)據(jù)顯示圖表所需的代碼:
實例
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Employees")
.AddSeries(chartType: "column",
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] { "2", "6", "4", "5", "3" })
.Write();
}
運行實例 ? - new Chart 創(chuàng)建一個新的圖表對象并且設(shè)置它的寬度和高度
- AddTitle 方法指定了圖表的標(biāo)題
- AddSeries 方法向圖表中增加數(shù)據(jù)
- chartType 參數(shù)定義圖表的類型
- xValue 參數(shù)定義 x 軸的名稱
- yValues 參數(shù)定義 y 軸的名稱
- Write() 方法顯示圖表
根據(jù)數(shù)據(jù)庫創(chuàng)建圖表
您可以執(zhí)行一個數(shù)據(jù)庫查詢,然后使用查詢結(jié)果中的數(shù)據(jù)來創(chuàng)建一個圖表:
實例
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.DataBindTable(dataSource: dbdata, xField: "Name")
.Write();
}
運行實例 ? - var db = Database.Open 打開數(shù)據(jù)庫(將數(shù)據(jù)庫對象賦值給變量 db)
- var dbdata = db.Query 執(zhí)行數(shù)據(jù)庫查詢并保存結(jié)果在 dbdata 中
- new Chart 創(chuàng)建一個新的圖表對象并且設(shè)置它的寬度和高度
- AddTitle 方法指定了圖表的標(biāo)題
- DataBindTable 方法將數(shù)據(jù)源綁定到圖表
- Write() 方法顯示圖表
除了使用 DataBindTable 方法之外,另一種方法是使用 AddSeries(見前面的實例)。DataBindTable 更容易使用,但是 AddSeries 更加靈活,因為您可以更明確地指定圖表和數(shù)據(jù):
實例
@{
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.AddSeries(chartType:"Pie",
xValue: dbdata, xField: "Name",
yValues: dbdata, yFields: "Price")
.Write();
}
運行實例 ?
根據(jù) XML 數(shù)據(jù)創(chuàng)建圖表
第三種創(chuàng)建圖表的方法是使用 XML 文件作為圖表的數(shù)據(jù):
實例
@using System.Data;
@{
var dataSet = new DataSet();
dataSet.ReadXmlSchema(Server.MapPath("data.xsd"));
dataSet.ReadXml(Server.MapPath("data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Sales Per Employee")
.AddSeries("Default", chartType: "Pie",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Sales")
.Write();}
}
運行實例 ?