<!--...--> 注釋標簽用來在源文檔中插入注釋。注釋不會在瀏覽器中顯示。
您可使用注釋對您的代碼進行解釋,這樣做有助于您在以后的時間對代碼的編輯。特別是代碼量很大的情況下很有用。
您也可以在注釋內容存儲針對程序所定制的信息。在這種情況下,這些信息對用戶是不可見的,但是對程序來說是可用的。一個好的習慣是把注釋或樣式元素放入注釋文本中,這樣就可避免不支持腳本或樣式的老瀏覽器把它們顯示為純文本。

注釋:命令行最后的兩個正斜杠(//)是 JavaScript 注釋符號。這確保了 JavaScript 不會執行 --> 標簽。
除了在源文檔中有非常明顯的作用外,許多 Web 服務器也利用注釋來實現文檔服務端軟件特有的特性。這些服務器可以掃描文檔,從傳統的 HTML/XHTML 注釋中找到特定的字符序列,然后再根據嵌在注釋中的命令采取相應的動作。這些動作可能是簡單的包括其他文件中的文本(即所謂的服務器端包含,server-inside include),也可能是復雜地執行其他命令去動態生成文檔的內容。
![]()
![]()
![]()
![]()
![]()
所有主流瀏覽器都支持 <!--...--> 注釋標簽。
無。
<!--...--> 注釋標簽不支持任何標準屬性。
如需更多有關 HTML 標準屬性的信息,請訪問 標準屬性。
<!--...--> 注釋標簽不支持任何事件屬性。
如需更多有關 HTML 事件屬性的信息,請訪問 事件屬性。
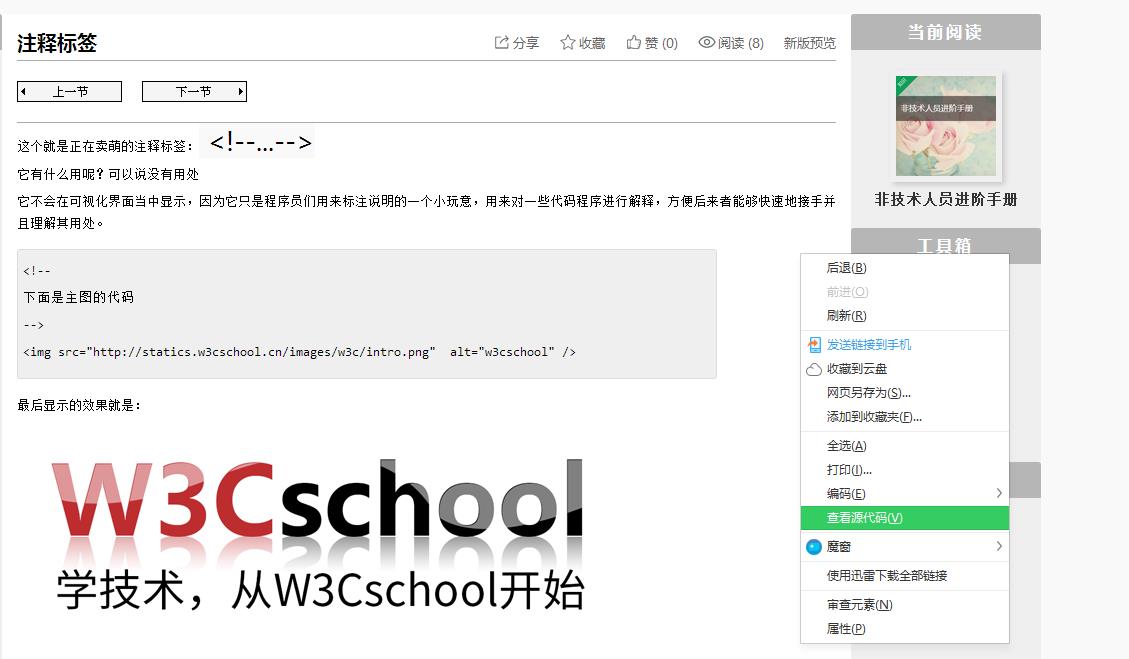
<!--
這是w3cschool網站首頁頭圖
-->
<img src="http://statics.w3cschool.cn/images/w3c/intro.png" alt="w3cschool" />

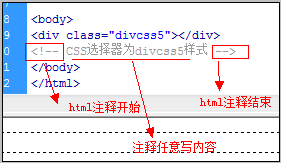
1、從上面示例我們可以看出,注釋部分的文字在運行后不見了,但是如果查看源代碼就能看見這部分的內容。
2、在例子中還出現了<img src="圖片路徑" alt="圖片名稱" /><!--
這是w3cschool網站首頁頭圖
-->
<img> 標簽的 src 屬性是必需的。它的值是圖像文件的 URL,也就是引用該圖像的文件的的絕對路徑或相對路徑。
1、首先在網頁上點擊右鼠標鍵,選擇查看源代碼。

2、進入源代碼頁面之后按下ctrl+f就會出現搜索框

3、輸入“<!--”就可以找到注釋標簽啦!除了用來說明之外,注釋標簽還經常用在注釋掉一些暫時不需要顯示的代碼。比如你做了一個活動,明天上午十點才能開放頁面,但是你可以提前把代碼寫好并上傳,然后在活動開始的那一刻刪掉注釋,就能夠比較快速地完成對網站的修改。
當然,這樣搜索出來的結果就是顯示了所有的注釋標簽,如果是代碼主人自己要查找某個注釋標簽,在搜索框里直接輸入注釋標簽的文字內容即可。

聽說很多程序員喜歡寫一些搞怪的注釋標簽,比如:
<!--
下面這串代碼是經理要求加的,目的就是為了拖慢網頁加載速度,好再坑客戶一筆優化網站的錢
-->
<link rel="stylesheet" href="http://www.vxbq.cn/s/foo.css" type="text/css">
<!--
這個頁面的代碼都不要動!不要動!不要動!我動了之后就后悔了
-->
......
<!--
這段代碼好像是沒用的,但是我不敢刪掉
-->
......
上面是html的注釋標簽,注釋標簽還有另一種表現形式,就運用在C語言當中。
/*這里是注釋標簽*/
//這里是注釋標簽