在網頁設計中,常常要使用html文本框來收集一些用戶信息或是制作登錄頁,雖然只是簡單的輸入框,但是如果加入一些美化設計會使你的頁面看起來更加有吸引力,下面就給大家提供了一些html文本框的參考樣式和常見的html操作技巧,希望對你的網頁制作有幫助。首先我們先看看一個最簡單的文本框是如何實現的?
如上圖所示,其實這個html文本框樣式非常簡單,用到了css的偽元素focus。下面我們一起來重新做一個吧。首先我們需要在你的頁面上添加一個文本框代碼如下:
<input type="text" value="" />
這個是我們最常見到的按鈕了,它沒有任何的樣式。現在我們來添加一些好看的樣式,代碼如下:
.mytxt {
color:#333;
line-height:normal;
font-family:"Microsoft YaHei",Tahoma,Verdana,SimSun;
font-style:normal;
font-variant:normal;
font-size-adjust:none;
font-stretch:normal;
font-weight:normal;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
padding-top:4px;
padding-right:4px;
padding-bottom:4px;
padding-left:4px;
font-size:15px;
outline-width:medium;
outline-style:none;
outline-color:invert;
border-top-left-radius:3px;
border-top-right-radius:3px;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
text-shadow:0px 1px 2px #fff;
background-attachment:scroll;
background-repeat:repeat-x;
background-position-x:left;
background-position-y:top;
background-size:auto;
background-origin:padding-box;
background-clip:border-box;
background-color:rgb(255,255,255);
margin-right:8px;
border-top-color:#ccc;
border-right-color:#ccc;
border-bottom-color:#ccc;
border-left-color:#ccc;
border-top-width:1px;
border-right-width:1px;
border-bottom-width:1px;
border-left-width:1px;
border-top-style:solid;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:solid;
}
當我們添加了樣式以后,我們需要在文本框中引用此樣式。修改文本框代碼如下:
<input type="text" value="" class="mytxt" />
好了我們基本的文本框樣式完成了,現在我們需要在次添加focus按鈕。首先簡單的介紹一下focus按鈕的作用:就是當我們箭頭在文本框中的時候觸發此樣式。
添加css樣式如下:
.mytxt:focus {
border: 1px solid #fafafa;
-webkit-box-shadow: 0px 0px 6px #007eff;
-moz-box-shadow: 0px 0px 5px #007eff;
box-shadow: 0px 0px 5px #007eff;
}
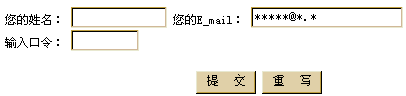
現在,我們一起來看看幾個好用的html表單文本框是如何實現的。表單的文本框分為單行文本框和多行文本框,故名思義,單行文本框用于輸入一些簡短的信息,如:姓名、E_mail地址、口令等等;多行文本框用于輸入內容較長的信息,如:用戶意見、評論、留言等。只要你理解了表單的文本框參數的含義,制作接收信息的文本框是不難的,請看下面的例子。

本例的源代碼如下:
<form name="form1" action="mailto:3400982550@qq.com" method="post" enctype="text/plain">
<p>您的姓名: <input type="text" name="text1" size="12" maxlength="20">
您的E_mail: <input type="text" name="text2" size="20" maxlength="24" value="*****@*.*">
輸入口令: <input type="password" name="text3" size="8" maxlength="8"> </p>
<p align="center">
<input type="submit" name="提交" value="提 交">
<input type="reset" name="重寫" value="重 寫">
</p>
</form>
為了使其成為一個具有實際交互功能的表單,加上了一個提交按鈕,并在<form>標記中設定了action參數為:action="mailto:3400982550@qq.com" ,同時把method參數設置為:method="post",這樣,一旦按下“提交”按鈕將會把信息通過電子郵件發到“3400982550@qq.com”信箱。看來制作并不難!是嗎?不過要注意:size的值小于maxlength的值時,當內容超過輸入窗口的長度時會自動滾動;反之,size的值大于maxlength的值,超過maxlength長度的內容無法輸入。

<script language="javascript">
<!--
function test(form){
test1(form);
test2(form);
test3(form)}
function test1(form){
if (form.text1.value=="")
alert("你沒有寫上你的姓名,請輸入姓名!")
}
function test2(form){
if (form.text2.value==""||form.text2.value.indexOf('@',0)==-1)
alert("E_mail地址不正確,請重新輸入!")
}
function test3(form){
if (form.text3.value!="12345678")
alert("密碼錯誤,請重新輸入!")
}
-->
</script>

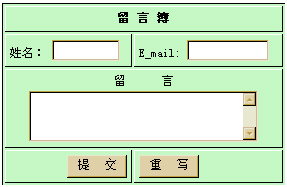
<form name="form2" action="mailto:fyy0528@sina.com" method="post" enctype="text/plain" >
<table width="50%" border="1" bordercolorlight="#000000" bordercolordark="#FFFFFF" bgcolor="#CCFFCC" cellpadding="4" align="left">
<tr>
<td colspan="2"> <div align="center"><b>留 言 簿</b></div> </td>
</tr>
<tr>
<td>姓名: <input type="text" name="textfield" size="8"> </td>
<td>E_mail: <input type="text" name="textfield2" size="10" maxlength="20"> </td>
</tr>
<tr>
<td colspan="2"> <div align="center">留 言<br> <textarea name
←上一篇: 精選多個程序員都想要的免費HTML模板下載
→下一篇:HTML滾動條樣式代碼及使用技巧