在我們使用各種瀏覽器時,時常發(fā)現(xiàn)即使不按照標準去嵌套也不會有大的錯誤問題,這就給我們帶來了一個思考:嵌套錯誤到底會不會有問題?
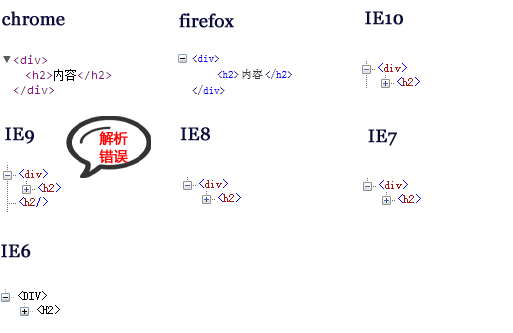
<div><h2>內容</div></h2>測試結果:

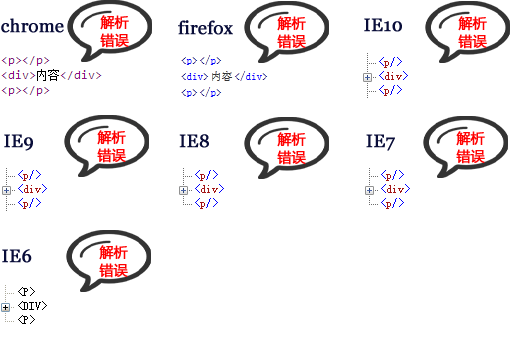
<p><div>內容</div></p>測試結果:

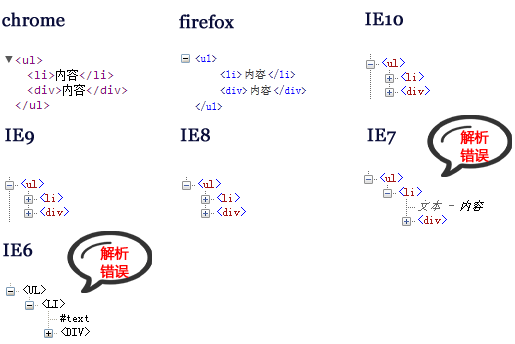
<ul><li>內容</li><div>內容</div></ul>測試結果:

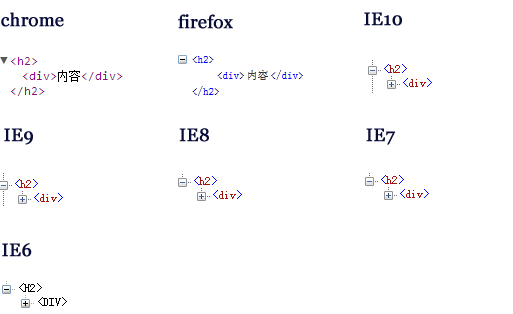
<h2><div>內容</div></h2>測試結果:

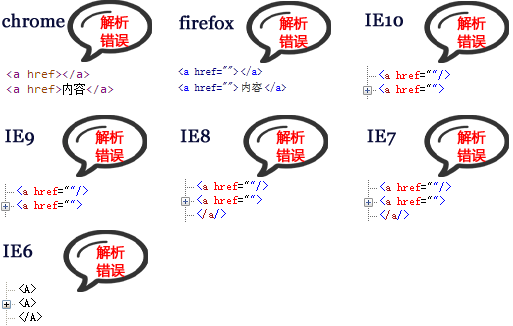
<a href=""><a href="">內容</a></a>測試結果:

通過上述栗子,我們總結如下:
其實,這里說解析錯誤并不是很合理,應該是說瀏覽器解析出來的結果和我們期望的結果不一致,但任何的嵌套錯誤都不會導致頁面呈現(xiàn)有很大的出錯。
我們知道JS代碼如果寫的有語法錯誤,瀏覽器的JS解釋器就會拒絕執(zhí)行并且報錯,而瀏覽器在遇到不符合語法規(guī)定的HTML代碼時則會千方百計將其呈現(xiàn)出來。
通過上面的示例我們發(fā)現(xiàn)在<p>元素里嵌套<div>元素或者<a>元素里<a>元素會導致所有的瀏覽器都解析錯誤,這其實是W3C規(guī)范的嚴格嵌套約束,嚴格嵌套約束要求必須去遵守,不然就會導致所有瀏覽器的解析錯誤。
嚴格嵌套約束規(guī)則:
語義嵌套約束:
每個元素基本都有自己的嵌套規(guī)則(即父元素可以是什么,子元素可以是什么),除了嚴格嵌套約束之外的一些規(guī)則就是語義嵌套約束,對于語義嵌套約束,如果不遵守,頁面可能正常,但也可能解析錯誤,這和下面要講的容錯機制有關。
并不是每位同學在寫完頁面后去做合法性檢查,因此瀏覽器廠商不得不讓它們的瀏覽器以盡可能寬松的方式去處理網頁,每個瀏覽器內核中都有相當一部分代碼專門用來處理那些含糊不清的html標記及嵌套,并且會去猜測前端們到底想如何呈現(xiàn)網頁,這是瀏覽器的容錯機制。
這其實在告訴我們,我們寫出來的HTML代碼不符合W3C規(guī)范可能最終呈現(xiàn)出來沒有異樣,但那其實是瀏覽器的一種容錯機制,我們沒有理由讓自己以一個隨性的態(tài)度去coding,對待自己的代碼應該一絲不茍,即使HTML5的胸襟很寬廣。
原本我們認為從HTML4到XHTML是一個時代,現(xiàn)在又從XHTML跨到了HTML5,新時代新標準的誕生,我們應該敞開胸懷去擁抱,而不是排斥。
你關注或不關注,標準就在那里,只增不減。我們應該感謝W3C這樣一個組織,讓各個瀏覽器廠商拋開彼此的敵意共同制定新的標準。不然,也許你會像90年代那樣,JS引用一個元素都需要為某個瀏覽器寫一套自己的代碼。
WEB標準只會使我們吃飯變得更香,睡眠變得更好,新的技術或標準會推動我們去富有熱情的coding,而不是每天在重復勞動。