可以使用專業(yè)的 HTML 編輯器來編輯 HTML:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML Editor
不過,我們同時(shí)推薦使用文本編輯器來學(xué)習(xí) HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我們相信,使用一款簡(jiǎn)單的文本編輯器是學(xué)習(xí) HTML 的好方法。
我們可以使用Notepad,按照以下四步來創(chuàng)建您的第一張網(wǎng)頁(yè)。
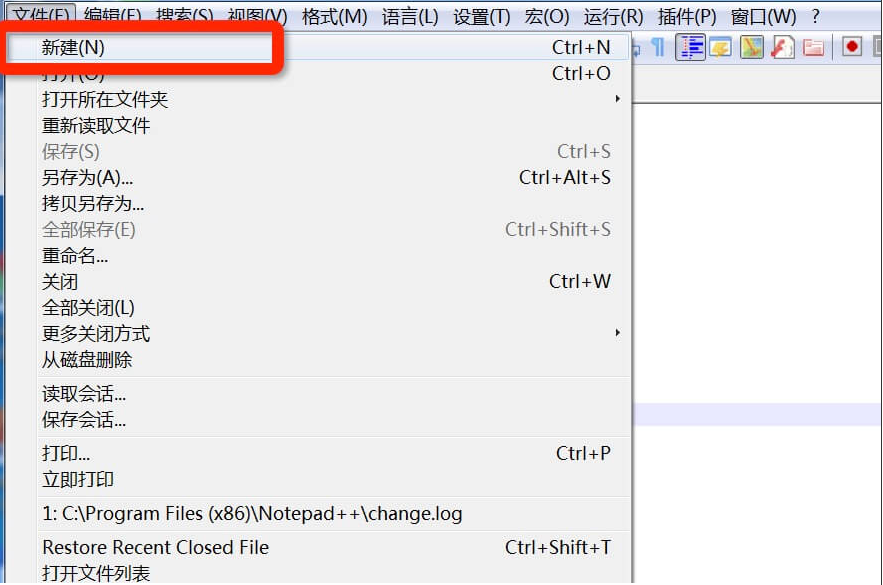
打開Notepad步驟(Window 系統(tǒng)中):
開始
所有程序
附件
Notepad
在Notepad中輸入 HTML 代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>w3cschool 在線教程(www.w3cschool.cn)</title> </head> <body> <h1>我的第一個(gè)標(biāo)題</h1> <p>我的第一個(gè)段落。</p> </body> </html>
在Notepad文件菜單中選擇另存為。
當(dāng)您保存 HTML 文件時(shí),既可以使用 .htm 也可以使用 .html 擴(kuò)展名。兩者沒有區(qū)別,完全根據(jù)您的喜好。
在一個(gè)容易記憶的文件夾中保存這個(gè)文件,比如 w3cschool

啟動(dòng)您的瀏覽器,然后選擇"文件"菜單的"打開文件"命令,或者直接在文件夾中雙擊您的 HTML 文件,
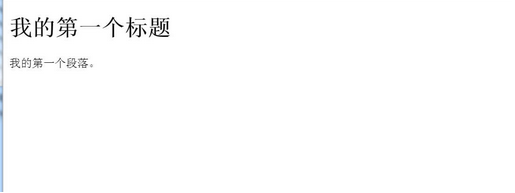
運(yùn)行顯示結(jié)果類似如下:



2、Notepad++(代碼編輯器)
Notepad++是在微軟視窗環(huán)境之下的一個(gè)免費(fèi)的代碼編輯器。它使用較少的CPU功率,降低電腦系統(tǒng)能源消耗,但輕巧且執(zhí)行效率高,使得Notepad++可完美地取代微軟視窗的記事本。


3、Adobe Dreamweaver CS
dreamweaver cs6 是世界頂級(jí)軟件廠商adobe推出的一套擁有可視化編輯界面,用于制作并編輯網(wǎng)站和移動(dòng)應(yīng)用程序的網(wǎng)頁(yè)設(shè)計(jì)軟件。由于它支持代碼、拆分、設(shè)計(jì)、實(shí)時(shí)視圖等多種方式來創(chuàng)作、編寫和修改網(wǎng)頁(yè),對(duì)于初級(jí)人員,你可以無需編寫任何代碼就能快速創(chuàng)建web頁(yè)面。其成熟的代碼編輯工具更適用于web開發(fā)高級(jí)人員的創(chuàng)作!cs6新版本使用了自適應(yīng)網(wǎng)格版面創(chuàng)建頁(yè)面,在發(fā)布前使用多屏幕預(yù)覽審閱設(shè)計(jì),可大大提高工作效率。改善的 ftp 性能,更高效地傳輸大型文件。“實(shí)時(shí)視圖”和“多屏幕預(yù)覽”面板可呈現(xiàn) html5 代碼,更能夠檢查自己的工作。


4、EditPlus(文本編輯器)
EditPlus(文字編輯器)一套功能強(qiáng)大,可取代記事本的文字編輯器,擁有無限制的Undo/Redo、英文拼字檢查、自動(dòng)換行、列數(shù)標(biāo)記、搜尋取代、同時(shí)編輯多文件、全屏幕瀏覽功能。而它還有一個(gè)好用的功能,就是它有監(jiān)視剪貼簿的功能,能夠同步于剪貼簿自動(dòng)將文字貼進(jìn)EditPlus的編輯窗口中,讓你省去做貼上的步驟。另外它也是一個(gè)好用的HTML編輯器,除了可以顏色標(biāo)記HTML Tag (同時(shí)支持C/C++、Perl、Java)外,還內(nèi)建完整的HTML和CSS1指令功能,對(duì)于習(xí)慣用記事本編輯網(wǎng)頁(yè)的朋友,它可幫你節(jié)省一半以上的網(wǎng)頁(yè)制作時(shí)間,若你有安裝IE 3.0以上版本,它還會(huì)結(jié)合IE瀏覽器于EditPlus窗口中,讓你可以直接預(yù)覽編輯好的網(wǎng)頁(yè)(若沒安裝IE,也可指定瀏覽器路徑)。

