雖然現在網速都很快,不過由于我們的網站越來越復雜,有時打開一個大型網站難免會比較慢,如今用戶對網站的使用體驗的要求越來越高了,當網頁內容加載緩慢的時候,就需要用到美觀的加載進度條告訴用戶還有內容正在加載。本文篩選了多個精美的jquery進度條代碼素材供您參考使用下載,不過我們先來看下一個簡單的進度條效果是如何用jquery實現的?
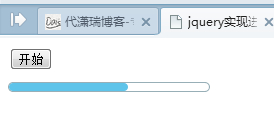
實現效果:

進度條實現源碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery實現進度條</title>
<style>
.progressBar{width:200px;height:8px;border:1px solid #98AFB7;border-radius:5px;margin-top:10px;}
#bar{width:0px;height:8px;border-radius:5px;background:#5EC4EA;}
</style>
<script type="text/jscript" src="jquery.min.js"></script>
<script type="text/javascript">
function progressBar(){
//初始化js進度條
$("#bar").css("width","0px");
//進度條的速度,越小越快
var speed = 20;
bar = setInterval(function(){
nowWidth = parseInt($("#bar").width());
//寬度要不能大于進度條的總寬度
if(nowWidth<=200){
barWidth = (nowWidth + 1)+"px";
$("#bar").css("width",barWidth);
}else{
//進度條讀滿后,停止
clearInterval(bar);
}
},speed);
}
</script>
</head>
<body>
<input type="button" value="開始" onclick="progressBar()" />
<div class="progressBar"><div id="bar"></div></div>
</body>
</html>Percentage Loader
一款輕量的 jQuery 進度條插件,以百分比的形式呈現加載進度,同時顯示已加載的內容大小。

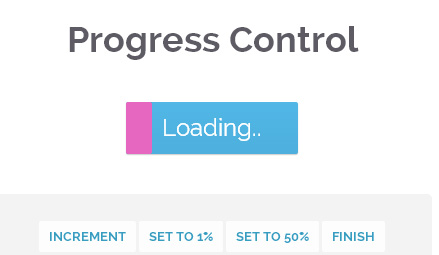
帶播放暫停按鈕的進度條
Query帶播放暫停按鈕進度條是一款可以通過按鈕控制進度條是暫停或是播放動畫特效。

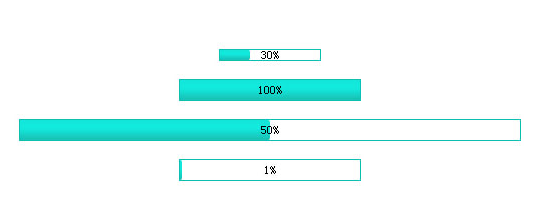
百分比進度條動畫效果

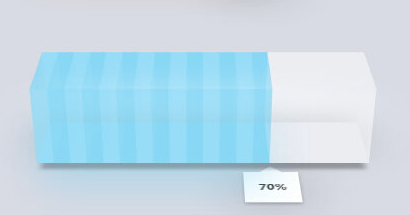
3D立體進度條加載動畫特效
3D立體進度條加載動畫特效是一款基于html5+css3實現3D立體百分比進度條加載特效。

星球大戰水平進度條特效
星球大戰jQuery水平進度條特效是一款使用彩色霓虹效果,仿造星球大戰中的激光劍效果特效。

jQuery圓形進度條倒計時插件

jQuery HTML5 SVG進度條特效
jQuery HTML5 SVG進度條特效是一款實用的jQuery進度條插件。

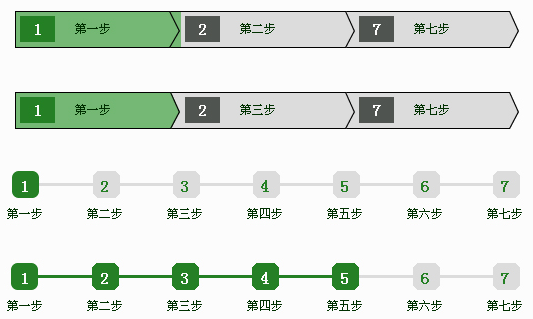
網頁步驟流程進度條代碼

上傳進度條動畫代碼

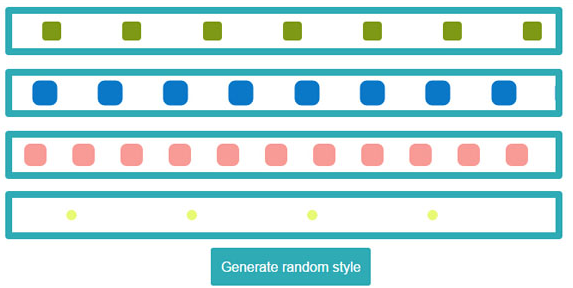
可自定義刻度jQuery進度條
可自定義刻度jQuery進度條是一款可以自定義進度條刻度圓點的數量,大小,顏色等屬性,并且可以通過CSS來控制圓點的外觀樣式。

jQuery+CSS3進度條動畫特效

NumberProgressBar進度條

內置進度條按鈕