jQuery - 尺寸
通過 jQuery,很容易處理元素和瀏覽器窗口的尺寸。
jQuery 尺寸 方法
jQuery 提供多個處理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
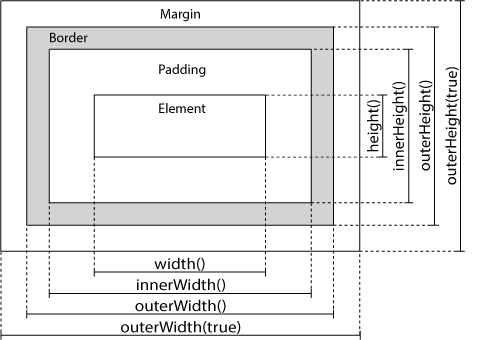
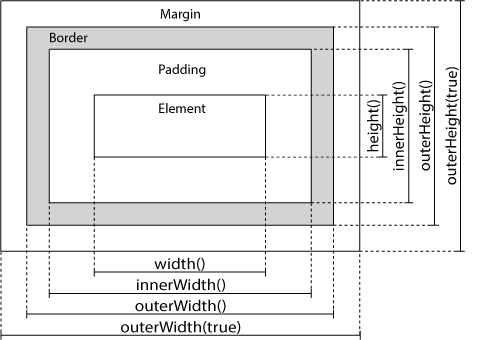
jQuery 尺寸

jQuery width() 和 height() 方法
width() 方法設置或返回元素的寬度(不包括內邊距、邊框或外邊距)。
height() 方法設置或返回元素的高度(不包括內邊距、邊框或外邊距)。
下面的例子返回指定的 <div> 元素的寬度和高度:
實例
$("button").click(function(){
? var txt="";
? txt+="Width: " + $("#div1").width() + "</br>";
? txt+="Height: " + $("#div1").height();
? $("#div1").html(txt);
});
嘗試一下 ?
jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的寬度(包括內邊距)。
innerHeight() 方法返回元素的高度(包括內邊距)。
下面的例子返回指定的 <div> 元素的 inner-width/height:
實例
$("button").click(function(){
? var txt="";
? txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
? txt+="Inner height: " + $("#div1").innerHeight();
? $("#div1").html(txt);
});
嘗試一下 ?
jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的寬度(包括內邊距和邊框)。
outerHeight() 方法返回元素的高度(包括內邊距和邊框)。
下面的例子返回指定的 <div> 元素的 outer-width/height:
實例
$("button").click(function(){
? var txt="";
? txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
? txt+="Outer height: " + $("#div1").outerHeight();
? $("#div1").html(txt);
});
嘗試一下