近年來卡片(card)的應用越來越流行,卡片提供了一個更好組織信息展示的工具。
針對移動端的應用,卡片會根據屏幕大小自適應大小。
我們可以很靈活的控制卡片的顯示效果,甚至實現動畫效果。
卡片一般放在頁面頂部,當然也可以實現左右切換的功能。
<div class="card"> <div class="item item-text-wrap"> 基本卡片,包含了文本信息。 </div> </div>
卡片(card)默認樣式帶有box-shadow(陰影),由于性能的原因,和他類似的元素像 list list-inset 并沒有陰影。
如果你有很多的卡片,每個卡片都有很多子元素,建議使用內嵌列表(inset list)。
我們可以通過添加 item-divider 類為卡片添加頭部與底部:
<div class="card"> <div class="item item-divider"> 卡片頭部! </div> <div class="item item-text-wrap"> 基本卡片,包含了文本信息。 </div> <div class="item item-divider"> 卡片底部! </div> </div>
使用 list card 類來設置卡片列表:
<div class="list card"> <a href="#" class="item item-icon-left"> <i class="icon ion-home"></i> Enter home address </a> <a href="#" class="item item-icon-left"> <i class="icon ion-ios-telephone"></i> Enter phone number </a> <a href="#" class="item item-icon-left"> <i class="icon ion-wifi"></i> Enter wireless password </a> <a href="#" class="item item-icon-left"> <i class="icon ion-card"></i> Enter card information </a> </div>
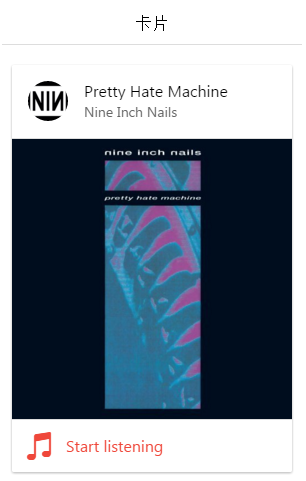
卡片中使用圖片,效果會更好,實例如下:
<div class="list card"> <div class="item item-avatar"> <img src="avatar.jpg"> <h2>Pretty Hate Machine</h2> <p>Nine Inch Nails</p> </div> <div class="item item-image"> <img src="cover.jpg"> </div> <a class="item item-icon-left assertive" href="#"> <i class="icon ion-music-note"></i> Start listening </a> </div>
運行效果如下:

以下實例中使用幾種不同的選項的卡片展現方式。 開始使用了 list card 元素,并使用了 item-avatar , item-body 元素用于展示圖片和文本信息,底部使用 item-divider 類。
<div class="list card"> <div class="item item-avatar"> <img src="mcfly.jpg"> <h2>Marty McFly</h2> <p>November 05, 1955</p> </div> <div class="item item-body"> <img class="full-image" src="delorean.jpg"> <p> W3Cschool在線教程 -- 學技術,從W3Cschool開始!<br> W3Cschool在線教程 -- 學技術,從W3Cschool開始!<br> W3Cschool在線教程 -- 學技術,從W3Cschool開始!<br> W3Cschool在線教程 -- 學技術,從W3Cschool開始! </p> <p> <a href="#" class="subdued">1 喜歡</a> <a href="#" class="subdued">5 評論</a> </p> </div> <div class="item tabs tabs-secondary tabs-icon-left"> <a class="tab-item" href="#"> <i class="icon ion-thumbsup"></i> 喜歡 </a> <a class="tab-item" href="#"> <i class="icon ion-chatbox"></i> Comment </a> <a class="tab-item" href="#"> <i class="icon ion-share"></i> 分享 </a> </div> </div>
運行效果如下:
