ionSpinner 提供了許多種旋轉加載的動畫圖標。當你的界面加載時,你就可以呈現給用戶相應的加載圖標。
該圖標采用的是SVG。
<ion-spinner icon="spiral"></ion-spinner> //默認用法
像大部分其他的ionic組件一樣,spinner也可以使用ionic的標準顏色命名規則,就像下面這樣:
<ion-spinner class="spinner-energized"></ion-spinner>
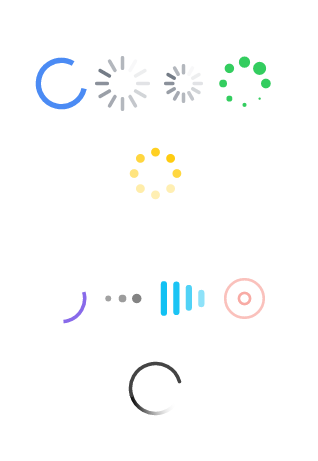
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
body { cursor: url('http://www.vxbq.cn/s/statics/demosource/finger.png'), auto; } p { text-align: center; margin-bottom: 40px !important; } .spinner svg { width: 19% !important; height: 85px !important; }
angular.module('ionicApp', ['ionic']) .controller('MyCtrl', function($scope) { });
效果如下所示: