我們在使用AJAX來做服務(wù)器端和客戶端交互的時候,一般的做法是讓服務(wù)器端返回一段JSON字符串,然后在客戶端把它解析成JavaScript對象。
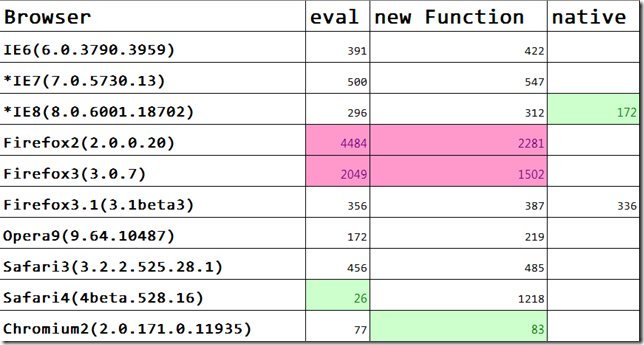
解析時用到的方法一般是eval或者new function,而目前IE8和Firefox3.1又內(nèi)置了原生的JSON對象(據(jù)說會有一定的性能提升)。那我們在實際使用的時候怎樣從這三種方法(因為性能問題,不考慮用javascript實現(xiàn)的解析)里面來選擇呢?面對眾多的瀏覽器,哪種方式的性能是最好的呢?
一、測試方法
1、首先指定測試次數(shù)及JSON字符串
var count = 10000,
o = null,
i = 0,
jsonString = '{"value":{"items": [{"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}';eval 解析
代碼如下:
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = eval( "(" + jsonString + ")" );
}
Console.output( "eval:" + ( new Date() - beginTime ) ); new Function 函數(shù)解析
代碼如下:
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = new Function( "return " + jsonString )();
}
Console.output( "new Function:" + ( new Date() - beginTime ) );
native 原生解析
代碼如下:
if ( typeof JSON !== "undefined" ) {
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse( jsonString ); }
Console.output( "native:" + ( new Date() - beginTime ) );
} else {
Console.output( "native:not support!" );
} 
var __json = null;
if (typeof JSON !== "undefined") {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function(text) {
if (__json !== null) {
return __json.parse(text);
}
if (browser.gecko) {
return new Function("return " + text)();
}
return eval("(" + text + ")")
}
};
var beginTime = new Date();
for (i = 0; i < count; i++) {
o = JSON.parse(jsonString);
}
Console.output("wrapper:" + (new Date() - beginTime));



//eval 2: var beginTime = new Date();
for (i = 0; i < count; i++) {
o = eval("(" + '{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}' + ")");
}
Console.output("eval:" + (new Date() - beginTime));
//new Function
beginTime = new Date();
for (i = 0; i < count; i++) {
o = new Function("return " + '{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}')();
}
Console.output("new Function:" + (new Date() - beginTime));
//native
if (typeof JSON !== "undefined") {
beginTime = new Date();
for (i = 0; i < count; i++) {
o = JSON.parse('{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}');
}
Console.output("native:" + (new Date() - beginTime));
} else {
Console.output("native:not support!");
}
//wrapper
var __json = null;
if (typeof JSON !== "undefined") {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function(text) {
if (__json !== null) {
return __json.parse(text);
}
if (browser.gecko) {
return new Function("return " + text)();
}
return eval("(" + text + ")")
}
};
beginTime = new Date();
for (i = 0; i < count; i++) {
o = JSON.parse('{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}');
}
Console.output("wrapper:" + (new Date() - beginTime));
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Parse JsonString</title>
</head>
<body>
<div id="consoleRegion"></div>
<script type="text/javascript">
//yui
var Browser = function() {
var o = {
ie: 0,
opera: 0,
gecko: 0,
webkit: 0
};
var ua = navigator.userAgent, m;
if ( ( /KHTML/ ).test( ua ) ) {
o.webkit = 1;
}
// Modern WebKit browsers are at least X-Grade
m = ua.match(/AppleWebKit\/([^\s]*)/);
if (m&&m[1]) {
o.webkit=parseFloat(m[1]);
}
if (!o.webkit) { // not webkit
// @todo check Opera/8.01 (J2ME/MIDP; Opera Mini/2.0.4509/1316; fi; U; ssr)
m=ua.match(/Opera[\s\/]([^\s]*)/);
if (m&&m[1]) {
o.opera=parseFloat(m[1]);
} else { // not opera or webkit
m=ua.match(/MSIE\s([^;]*)/);
if (m&&m[1]) {
o.ie=parseFloat(m[1]);
} else { // not opera, webkit, or ie
m=ua.match(/Gecko\/([^\s]*)/);
if (m) {
o.gecko=1; // Gecko detected, look for revision
m=ua.match(/rv:([^\s\)]*)/);
if (m&&m[1]) {
o.gecko=parseFloat(m[1]);
}
}
}
}
}
return o;
}();
var Console = {
consoleRegion: null,
getRegion: function() {
if ( this.consoleRegion === null ) {
this.consoleRegion = document.getElementById( "consoleRegion" );
}
return this.consoleRegion;
},
output: function( text ) {
this.getRegion().innerHTML += "<br/>" + text;
}
};
//test code
var count = 10000, o = null, i = 0, jsonString = '{"value":{"items": [{"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}';
//eval
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = eval( "(" + jsonString + ")" );
}
Console.output( "eval:" + ( new Date() - beginTime ) );
//new Function
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = new Function( "return " + jsonString )();
}
Console.output( "new Function:" + ( new Date() - beginTime ) );
//native
if ( typeof JSON !== "undefined" ) {
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse( jsonString );
}
Console.output( "native:" + ( new Date() - beginTime ) );
} else {
Console.output( "native:not support!" );
}
//wrapper
var __json = null;
if ( typeof JSON !== "undefined" ) {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text );
}
if ( browser.gecko ) {
return new Function( "return " + text )();
}
return eval( "(" + text + ")" )
}
};
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse( jsonString );
}
Console.output( "wrapper:" + ( new Date() - beginTime ) );
//alert( o.value.items[0].z );
</script>
</body>
</html>
package com.ghj.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
public class JsonServlet extends HttpServlet {
private static final long serialVersionUID = -699926309344319475L;
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/json;charset=utf-8");
PrintWriter out = response.getWriter();
Map<String, List<String>> dataMap = new HashMap<String, List<String>>();
List<String > gradeList = new ArrayList<String>();//年級
gradeList.add("初中一年級");
gradeList.add("初中二年級");
gradeList.add("初中三年級");
dataMap.put("gradeList", gradeList);
List<String> courseList = new ArrayList<String>();//課程
courseList.add("語文");
courseList.add("數(shù)學");
courseList.add("物理");
dataMap.put("courseList", courseList);
out.write(new Gson().toJson(dataMap));
out.flush();
out.close();
}
} <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath() + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>首頁</title>
<script type="text/javascript" src="<%=basePath%>js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#json").click(function(){
$.ajax({
type: "POST",
url: "<%=basePath%>JsonServlet",
success: function(data){
var grades = data.gradeList;
for(var index in grades){//年級
console.log(grades[index]);
}
var courses = data.courseList;
for(var index in courses){//課程
console.log(courses[index]);
}
},
error:function(){
alert("數(shù)據(jù)請求失敗!");
}
});
});
});
</script>
</head>
<body>
<button id="json">JavaScript解析JSON字符串</button>
</body>
</html>