數(shù)組對于程序語言的重要性自不必多說,而在使用javascript的時候難也免會需要用到數(shù)組操作,主要用于封裝多個任意類型的數(shù)據(jù),并對它們進行管理,在js中,數(shù)組可以使用Array構(gòu)造函數(shù)來創(chuàng)建,或使用[]快速創(chuàng)建,這也是首選的方法。js中的數(shù)組和其他語言的數(shù)組也有著比較大的區(qū)別,下面我們來一起重點討論下js中的數(shù)組操作的一些常見方法和技巧。
數(shù)組是值的有序集合,由于弱類型的原因,JavaScript中數(shù)組十分靈活、強大,不像是Java等強類型高級語言數(shù)組只能存放同一類型或其子類型元素,JavaScript在同一個數(shù)組中可以存放多種類型的元素,而且是長度也是可以動態(tài)調(diào)整的,可以隨著數(shù)據(jù)增加或減少自動對數(shù)組長度做更改。
創(chuàng)建數(shù)組
在JavaScript多種方式創(chuàng)建數(shù)組
構(gòu)造函數(shù)
1.無參構(gòu)造函數(shù),創(chuàng)建一空數(shù)組
var a1=new Array();
var a2=new Array(5);
3.帶有初始化數(shù)據(jù)的構(gòu)造函數(shù),創(chuàng)建數(shù)組并初始化參數(shù)數(shù)據(jù)
var a3=new Array(4,'hello',new Date());
1.使用方括號,創(chuàng)建空數(shù)組,等同于調(diào)用無參構(gòu)造函數(shù)
var a4=[];
var a5=[10];
注意點
1.在使用構(gòu)造函數(shù)創(chuàng)建數(shù)組時如果傳入一個數(shù)字參數(shù),則會創(chuàng)建一個長度為參數(shù)的數(shù)組,如果傳入多個,則創(chuàng)建一個數(shù)組,參數(shù)作為初始化數(shù)據(jù)加到數(shù)組中
var a1=new Array(5);
console.log(a1.length);//5
console.log(a1); //[] ,數(shù)組是空的
var a2=new Array(5,6);
console.log(a2.length);//2
console.log(a2); //[5,6]
但是使用字面量方式,無論傳入幾個參數(shù),都會把參數(shù)當作初始化內(nèi)容
var a1=[5];
console.log(a1.length);//1
console.log(a1); //[5]
var a2=[5,6];
console.log(a2.length);//2
console.log(a2); //[5,6]2.使用帶初始化參數(shù)的方式創(chuàng)建數(shù)組的時候,最好最后不要帶多余的”,”,在不同的瀏覽器下對此處理方式不一樣
var a1=[1,2,3,];
console.log(a1.length);
console.log(a1);
數(shù)組的索引與長度
數(shù)組的值可以通過自然數(shù)索引訪問進行讀寫操作,下標也可以是一個得出非負整數(shù)的變量或表達式
var a1=[1,2,3,4];
console.log(a1[0]); //1
var i=1;
console.log(a1[i]); //2
console.log(a1[++i]); //3
console.log(1 in a1);//true,確實是一個屬性
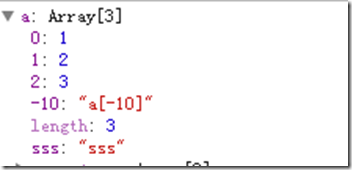
var a=new Array(1,2,3);
a[-10]="a[-10]";
a["sss"]="sss";

這樣我們可以看出所有的索引都是屬性名,但只有自然數(shù)(有最大值)才是索引,一般我們在使用數(shù)組的時候不會出現(xiàn)數(shù)組越界錯誤也正是因為此,數(shù)組的索引可以不是連續(xù)的,訪問index不存在的元素的時候返回undefined
var a=new Array(1,2,3);
a[100]=100;
console.log(a.length); //101
console.log(a[3]); //undefined
console.log(a[99]); //undefined
console.log(a[100]); 100

上面的例子中,雖然直接對a[100]賦值不會影響a[4]或a[99],但數(shù)組的長度卻受到影響,數(shù)組length屬性等于數(shù)組中最大的index+1,我們知道數(shù)組的length屬性同樣是個可寫的屬性,當強制把數(shù)組的length屬性值設(shè)置為小于等于最大index值時,數(shù)組會自動刪除indexd大于等于length的數(shù)據(jù),在剛才代碼中追加幾句
a.length=2
console.log(a);//[1,2]
a.length=5;
console.log(a); //[1,2] //后面沒有3個undefined
元素添加/刪除
基本方法
上面例子已經(jīng)用到向數(shù)組內(nèi)添加元素方法,直接使用索引就可以(index沒必要連續(xù))
var a=new Array(1,2,3);
a[3]=4;
console.log(a);//[1, 2, 3, 4]
delete a[2];
console.log(a[2]); //undefined

棧方法
上面例子總有同學就發(fā)現(xiàn)了,尤其是其刪除方法,并不是我們希望的表現(xiàn)形式,我們很多時候希望刪除中間一個元素后,后面元素的index都自動減一,數(shù)組length同時減一,就好像在一個堆棧中拿去的一個,數(shù)組已經(jīng)幫我們做好了這種操作方式,pop和push能夠讓我們使用堆棧那樣先入后出使用數(shù)組
var a=new Array(1,2,3);
a.push(4);
console.log(a);//[1, 2, 3, 4]
console.log(a.length);//4
console.log(a.pop(a));//4
console.log(a); //[1, 2, 3]
console.log(a.length);//3
既然棧方法都實現(xiàn)了,先入先出的隊列怎么能少,shift方法可以刪除數(shù)組index最小元素,并使后面元素index都減一,length也減一,這樣使用shift/push就可以模擬隊列了,當然與shift方法對應(yīng)的有一個unshift方法,用于向數(shù)組頭部添加一個元素
var a=new Array(1,2,3);
a.unshift(4);
console.log(a);//[4, 1, 2, 3]
console.log(a.length);//4
console.log(a.shift(a));//4
console.log(a); //[1, 2, 3]
console.log(a.length);//3
JavaScript提供了一個splice方法用于一次性解決數(shù)組添加、刪除(這兩種方法一結(jié)合就可以達到替換效果),方法有三個參數(shù)
1.開始索引
2.刪除元素的位移
3.插入的新元素,當然也可以寫多個
splice方法返回一個由刪除元素組成的新數(shù)組,沒有刪除則返回空數(shù)組
var a=new Array(1,2,3,4,5);
指定前兩個參數(shù),可以使用splice刪除數(shù)組元素,同樣會帶來索引調(diào)整及l(fā)ength調(diào)整
var a=new Array(1,2,3,4,5);
console.log(a.splice(1,3));//[2, 3, 4]
console.log(a.length);//2
console.log(a);//[1,5]
var a=new Array();
a[2]=2;
a[3]=3;
a[7]=4;
a[8]=5;

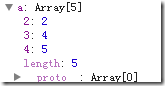
console.log(a.splice(3,4)); //[3]
console.log(a.length); //5
console.log(a); //[2: 2, 3: 4, 4: 5]

只要方法第二個參數(shù),也就是刪除動作執(zhí)行的次數(shù)設(shè)為0,第三個參數(shù)及以后填寫要插入內(nèi)容就splice就能執(zhí)行插入操作,而如果第二個參數(shù)不為0則變成了先在該位置刪除再插入,也就是替換效果
var a=new Array(1,2,3,4,5);
a.splice(1,0,9,99,999);
console.log(a.length); //8
console.log(a);//[1, 9, 99, 999, 2, 3, 4, 5]
a.splice(1,3,8,88,888);
console.log(a.length);//8
console.log(a);//[1, 8, 88, 888, 2, 3, 4, 5]
常用方法
join(char)
這個方法在C#等語言中也有,作用是把數(shù)組元素(對象調(diào)用其toString()方法)使用參數(shù)作為連接符連接成一字符串
var a=new Array(1,2,3,4,5);
console.log(a.join(',')); //1,2,3,4,5
console.log(a.join(' ')); //1 2 3 4 5
不要和splice方法混淆,slice
var a=new Array(1,2,3,4,5);
console.log(a); //[1, 2, 3, 4, 5]
console.log(a.slice(1,2));//2
console.log(a.slice(1,-1));//[2, 3, 4]
console.log(a.slice(3,2));//[]
console.log(a); //[1, 2, 3, 4, 5]
var a=new Array(1,2,3,4,5);
var b=new Array(6,7,8,9);
console.log(a.concat(b));//[1, 2, 3, 4, 5, 6, 7, 8, 9]
console.log(a); //[1, 2, 3, 4, 5]
console.log(b); //[6, 7, 8, 9]
方法用于將數(shù)組逆序,與之前不同的是它會修改原數(shù)組
var a=new Array(1,2,3,4,5);
a.reverse();
console.log(a); //[5, 4, 3, 2, 1]
var a=new Array();
a[2]=2;
a[3]=3;
a[7]=4;
a[8]=5;

a.reverse();

var a=new Array(5,4,3,2,1);
a.sort();
console.log(a);//[1, 2, 3, 4, 5]
var a=new Array(7,8,9,10,11);
a.sort();
console.log(a);//[10, 11, 7, 8, 9]
var a=new Array(7,8,9,10,11);
a.sort(function(v1,v2){
return v1-v2;
});
console.log(a);//[7, 8, 9, 10, 11]
js數(shù)組循環(huán)遍歷數(shù)組內(nèi)所有元素的方法
在js中數(shù)組遍歷最簡單的辦法就是使用for然后再利用arr.length長度作為for最大限度值即可解決了,下面我們來看看一些有用的實例。
for(){}遍歷數(shù)組
<script type="text/javascript">
<!--
var arr = new Array(13.5,3,4,5,6);
for(var i=0;i<arr.length;i++){
arr[i] = arr[i]/2.0;
}
alert(arr);
//-->
</script>
for in循環(huán)遍歷數(shù)組
<html>
<body>
<script type="text/javascript">
var x
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW"
for (x in mycars)
{
document.write(mycars[x] + "<br />")
}
</script>
</body>
</html>
js數(shù)組與字符串的相互轉(zhuǎn)換方法
1、數(shù)組轉(zhuǎn)字符串
需要將數(shù)組元素用某個字符連接成字符串,示例代碼如下:
var a, b;
a = new Array(0,1,2,3,4);
b = a.join("-");
2、字符串轉(zhuǎn)數(shù)組
實現(xiàn)方法為將字符串按某個字符切割成若干個字符串,并以數(shù)組形式返回,示例代碼如下:
var s = "abc,abcd,aaa";
ss = s.split(",");// 在每個逗號(,)處進行分解。