HTML DOM 節點
在 HTML DOM 中,所有事物都是節點。DOM 是被視為節點樹的 HTML。
DOM Nodes
DOM 節點
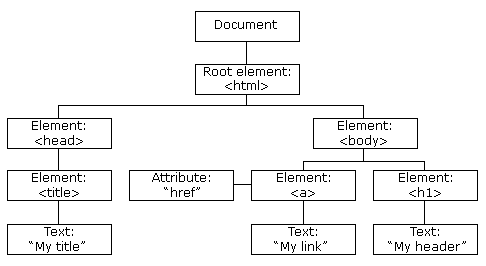
根據 W3C 的 HTML DOM 標準,HTML 文檔中的所有內容都是節點:
- 整個文檔是一個文檔節點
- 每個 HTML 元素是元素節點
- HTML 元素內的文本是文本節點
- 每個 HTML 屬性是屬性節點
- 注釋是注釋節點
HTML DOM 節點樹
HTML DOM 將 HTML 文檔視作樹結構。這種結構被稱為節點樹:
節點父、子和同胞
節點樹中的節點彼此擁有層級關系。
父(parent)、子(child)和同胞(sibling)等術語用于描述這些關系。父節點擁有子節點。同級的子節點被稱為同胞(兄弟或姐妹)。
- 在節點樹中,頂端節點被稱為根(root)
- 每個節點都有父節點、除了根(它沒有父節點)
- 一個節點可擁有任意數量的子
- 同胞是擁有相同父節點的節點
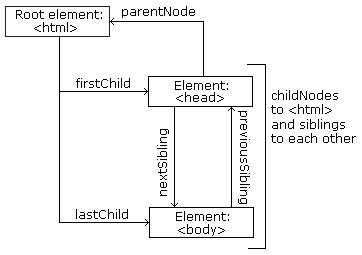
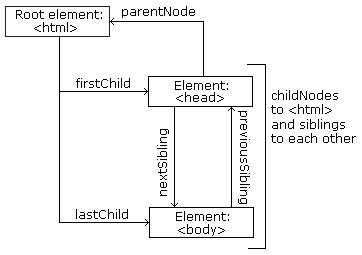
下面的圖片展示了節點樹的一部分,以及節點之間的關系:

請看下面的 HTML 片段:
<html>
??<head>
????<title>DOM Tutorial</title>
??</head>
??<body>
????<h1>DOM Lesson one</h1>
????<p>Hello world!</p>
??</body>
</html>
從上面的 HTML 中:
- <html> 節點沒有父節點;它是根節點
- <head> 和 <body> 的父節點是 <html> 節點
- 文本節點 "Hello world!" 的父節點是 <p> 節點
并且:
- <html> 節點擁有兩個子節點:<head> 和 <body>
- <head> 節點擁有一個子節點:<title> 節點
- <title> 節點也擁有一個子節點:文本節點 "DOM 教程"
- <h1> 和 <p> 節點是同胞節點,同時也是 <body> 的子節點
并且:
- <head> 元素是 <html> 元素的首個子節點
- <body> 元素是 <html> 元素的最后一個子節點
- <h1> 元素是 <body> 元素的首個子節點
- <p> 元素是 <body> 元素的最后一個子節點
警告!
DOM 處理中的常見錯誤是希望元素節點包含文本。
在本例中:<title>DOM 教程</title>,元素節點 <title>,包含值為 "DOM 教程" 的文本節點。
可通過節點的 innerHTML 屬性來訪問文本節點的值。
您將在稍后的章節中學習更多有關 innerHTML 屬性的知識。