標簽定義圖形,比如圖表和其他圖像,您必須使用腳本來繪制圖形。
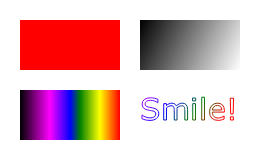
在畫布上(Canvas)畫一個紅色矩形,漸變矩形,彩色矩形,和一些彩色的文字。

HTML5 元素用于圖形的繪制,通過腳本 (通常是JavaScript)來完成.
標簽只是圖形容器,您必須使用腳本來繪制圖形。
你可以通過多種方法使用Canva繪制路徑,盒、圓、字符以及添加圖像。
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持 元素.
注意: Internet Explorer 8 及更早 IE 版本的瀏覽器不支持 元素.
一個畫布在網頁中是一個矩形框,通過 元素來繪制.
注意: 默認情況下 元素沒有邊框和內容。
簡單實例如下:
注意: 標簽通常需要指定一個id屬性 (腳本中經常引用), width 和 height 屬性定義的畫布的大小.
提示: 你可以在HTML頁面中使用多個 <canvas> 元素.
使用 style 屬性來添加邊框:
canvas 元素本身是沒有繪圖能力的。所有的繪制工作必須在 JavaScript 內部完成:
實例解析:
首先,找到 <canvas> 元素:
然后,創建 context 對象:
getContext("2d") 對象是內建的 HTML5 對象,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
下面的兩行代碼繪制一個紅色的矩形:
設置fillStyle屬性可以是CSS顏色,漸變,或圖案。fillStyle默認設置是#000000(黑色)。
fillRect(x,y,width,height) 方法定義了矩形當前的填充方式。
canvas 是一個二維網格。
canvas 的左上角坐標為 (0,0)
上面的 fillRect 方法擁有參數 (0,0,150,75)。
意思是:在畫布上繪制 150x75 的矩形,從左上角開始 (0,0)。
在Canvas上畫線,我們將使用以下兩種方法:
moveTo(x,y) 定義線條開始坐標
lineTo(x,y) 定義線條結束坐標
繪制線條我們必須使用到 "ink" 的方法,就像stroke().
定義開始坐標(0,0), 和結束坐標 (200,100). 然后使用 stroke() 方法來繪制線條:

JavaScript:
在canvas中繪制圓形, 我們將使用以下方法:
arc(x,y,r,start,stop)
實際上我們在繪制圓形時使用了 "ink" 的方法, 比如 stroke() 或者 fill().
使用 arc() 方法 繪制一個圓:

JavaScript:
使用 canvas 繪制文本,重要的屬性和方法如下:
font - 定義字體
fillText(text,x,y) - 在 canvas 上繪制實心的文本
strokeText(text,x,y) - 在 canvas 上繪制空心的文本
使用 fillText():
使用 "Arial" 字體在畫布上繪制一個高 30px 的文字(實心):

JavaScript:
使用 strokeText():
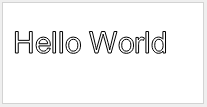
使用 "Arial" 字體在畫布上繪制一個高 30px 的文字(空心):

JavaScript:
漸變可以填充在矩形, 圓形, 線條, 文本等等, 各種形狀可以自己定義不同的顏色。
以下有兩種不同的方式來設置Canvas漸變:
createLinearGradient(x,y,x1,y1) - 創建線條漸變
createRadialGradient(x,y,r,x1,y1,r1) - 創建一個徑向/圓漸變
當我們使用漸變對象,必須使用兩種或兩種以上的停止顏色。
addColorStop()方法指定顏色停止,參數使用坐標來描述,可以是0至1.
使用漸變,設置fillStyle或strokeStyle的值為漸變,然后繪制形狀,如矩形,文本,或一條線。
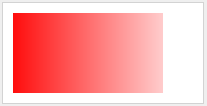
使用 createLinearGradient():
創建一個線性漸變。使用漸變填充矩形:

JavaScript:
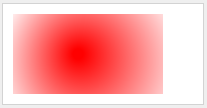
使用 createRadialGradient():
創建一個徑向/圓漸變。使用漸變填充矩形:

JavaScript:
把一幅圖像放置到畫布上, 使用以下方法:
drawImage(image,x,y)

把一幅圖像放置到畫布上:

JavaScript:
標簽的完整屬性可以參考Canvas 參考手冊.
| Tag | 描述 |
|---|---|
| <canvas> | HTML5 的 canvas 元素使用 JavaScript 在網頁上繪制圖像。 |