Foundation 5 教程

Foundation 用于開發響應式的 HTML, CSS and JavaScript 框架。
Foundation 是一個易用、強大而且靈活的框架,用于構建基于任何設備上的 Web 應用。
Foundation 是一個以移動優先的流行框架。
在線實例
本教程包含了上百個 Foundation 實例。
你可以直接使用我們的在線編輯器,并點擊"提交運行"按鈕查看結果:
Foundation 實例
<div class="row">
<div class="medium-12 columns">
<div class="panel">
<h1>Foundation Page</h1>
<p>Resize this responsive page to see the effect!</p>
<button type="button" class="button small">I Like It!</button>
</div>
</div>
</div>
<div class="row">
<div class="medium-4 columns">
<h3>Column 1</h3>
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns">
<h3>Column 2</h3>
<p>Lorem ipsum..</p>
</div>
<div class="medium-4 columns">
<h3>Column 3</h3>
<p>Lorem ipsum..</p>
</div>
</div>
嘗試一下 ?點擊"嘗試一下"按鈕查看在線實例。
Foundation 特性
以下效果為在 iframe 標簽中的演示,可以點擊"嘗試一下"查看在線實例:
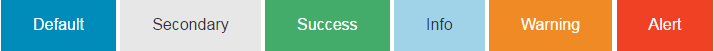
按鈕
嘗試一下 ?
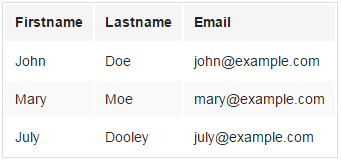
表格:
嘗試一下 ?
圖片彈窗:
嘗試一下 ?
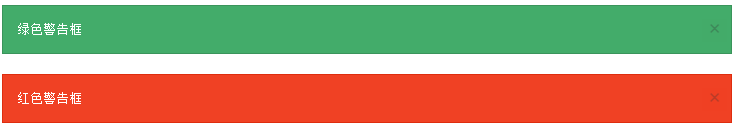
警告:
嘗試一下 ?
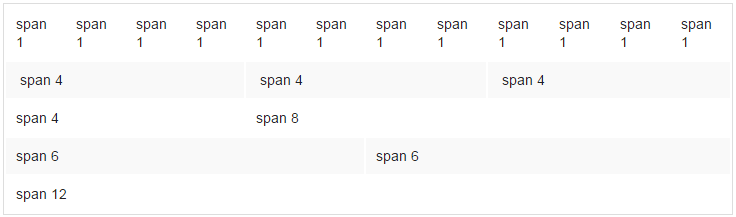
網格:
嘗試一下 ?
進度條:
嘗試一下 ?
面板:
嘗試一下 ?
下拉菜單:
嘗試一下 ?
手風琴效果:
嘗試一下 ?
頂部導航:
嘗試一下 ?
模態框:
嘗試一下 ?
開關:
嘗試一下 ?
滑塊:
嘗試一下 ?