這有助于我們調試web頁面并發現頁面的錯誤。
在Firefox瀏覽器中執行以下代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Firefox測試頁面 - W3Cschool教程</title> </head> <body> <script type="text/javascript"> var a = "w3cschool"; var b = ".cn"; document.write(a,b); console.log(a + b); </script> </body> </html>
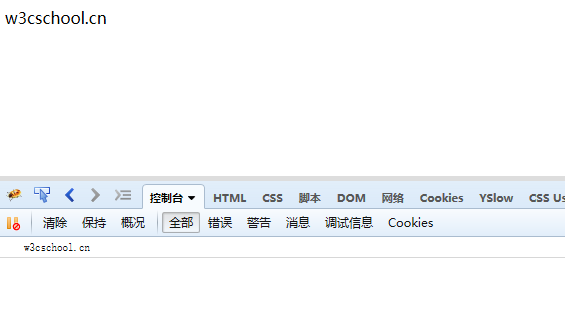
使用Firefox瀏覽器打開以上代碼文件firefox-test.html,執行結果及日志記錄如下: