核心提示:介紹在dreamweaver中如何創建本地站點。
1.管理站點向導搭建站點。
啟動Dreamweaver CS5程序,在菜單欄中,選擇【站點】→【管理站點】菜單項。
彈出【管理站點】對話框,在對話框中,單擊【新建】按鈕。
彈出【站點設置對象效果】對話框,在對話框中,選擇【站點】選項卡,在【站點名稱】文本框中,輸入準備使用的名稱,單擊【本地站點文件夾】右側的【瀏覽文件夾】按鈕 ,選擇準備使用的站點文件夾,單擊【選擇】按鈕。
在【管理站點】對話框中,顯示剛剛新建的站點,單擊【完成】按鈕。
此時,在【文件】面板中,即可看到創建的站點文件,通過以上步驟即可完成使用【管理站點】向導搭建站點的操作。
2.打開站點
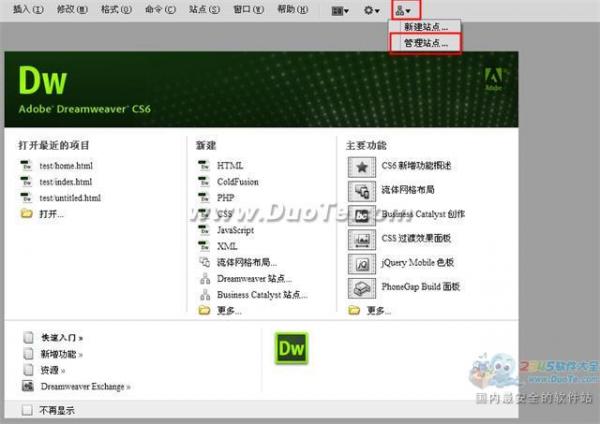
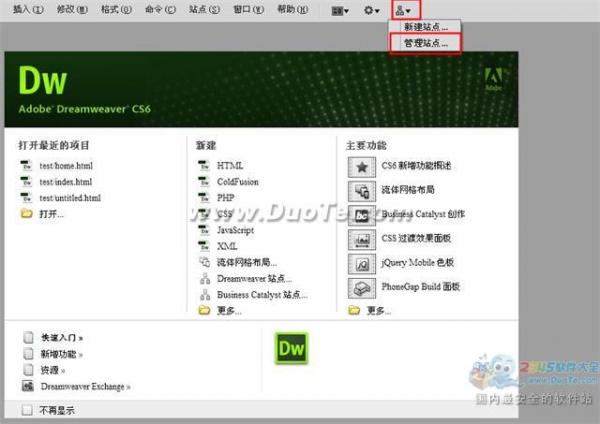
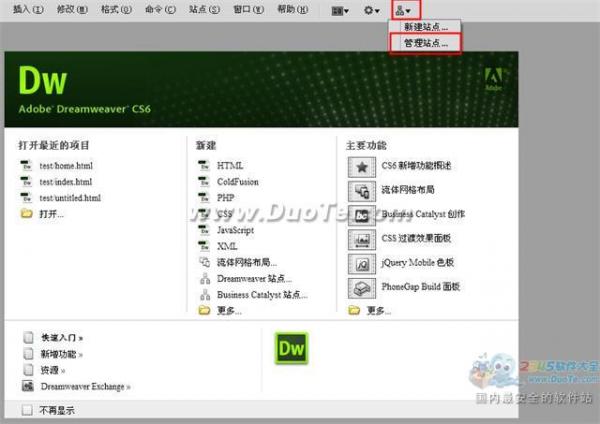
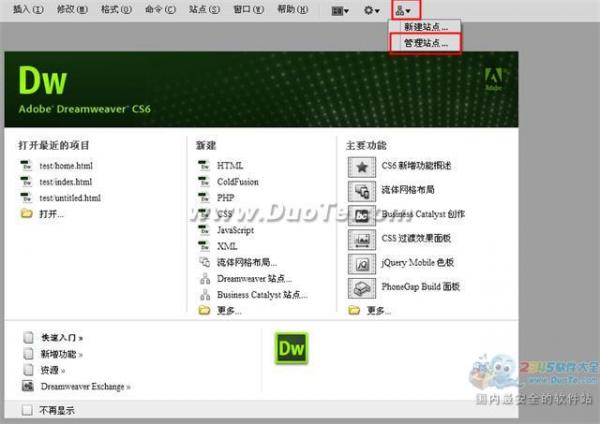
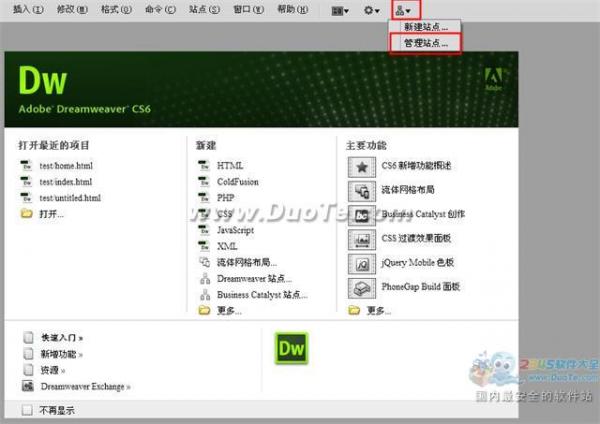
首先打開dreamweaver,我們可以在新建中找到“管理站點”項,或者我們可以在菜單欄中找到“站點”——“管理站點”,如圖1、圖2所示:

圖1

圖2
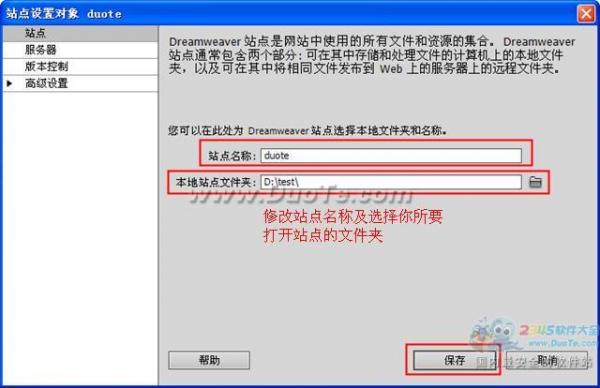
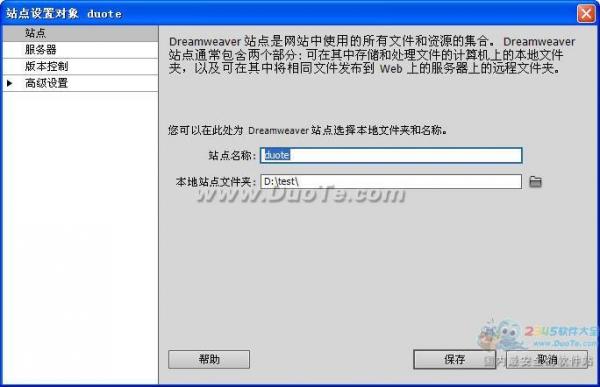
點擊“管理站點”選項后,可以打開“站點設置對象”窗口,在“站點名稱”喝“本地站點文件夾”中填寫站點名稱及選擇你所要打開站點的文件夾,如圖3所示。修改完成后就可以點擊“保持”按鈕。

圖3
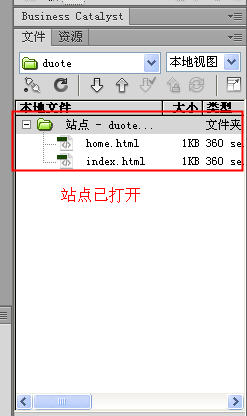
點擊“保持”按鈕后,我們就可以在軟件界面的右下方中看到新打開的站點文件夾。

3.編輯站點。
首先打開dreamweaver,在菜單欄中找到“站點”——“管理站點”,如下圖所示。

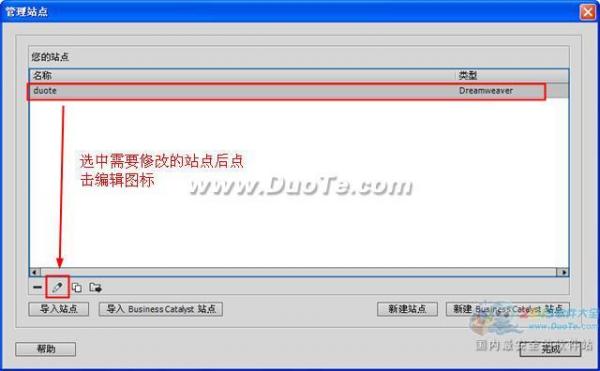
打開“管理站點”對話框,我們可以選擇需要修改的站點,如下圖中的“duote”,選擇站點后點擊“編輯”圖標,如下圖所示。

這時我們可以在“站點設置對象”中對站點進行修改,如下圖所示。

4.刪除站點。
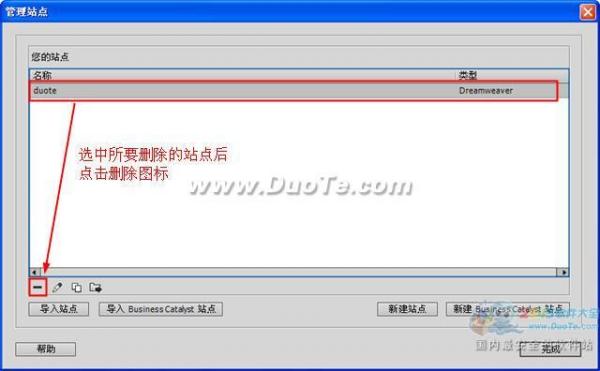
首先打開dreamweaver,在菜單欄中找到“站點”——“管理站點”,如下圖所示。

打開“管理站點”對話框,我們可以選擇需要修改的站點,如下圖中的“duote”,選擇站點后點擊“刪除”圖標,如下圖所示。

5.復制站點。
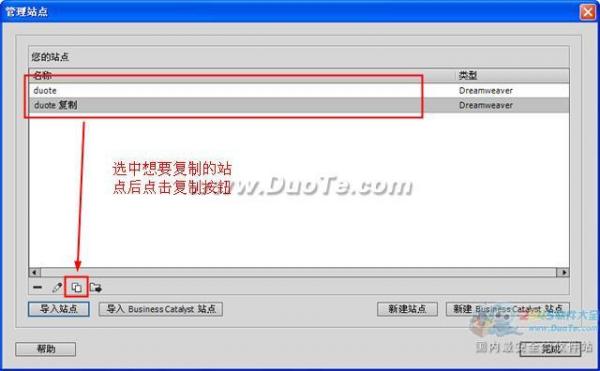
首先打開dreamweaver,在菜單欄中找到“站點”——“管理站點”,如下圖所示。

打開“管理站點”對話框,我們可以選擇需要修改的站點,如下圖中的“duote”,選擇站點后點擊“復制”圖標后出現一個復制的站點,如下圖所示。

6.導入和導出站點。
首先打開dreamweaver,在菜單欄中找到“站點”——“管理站點”,如下圖所示。

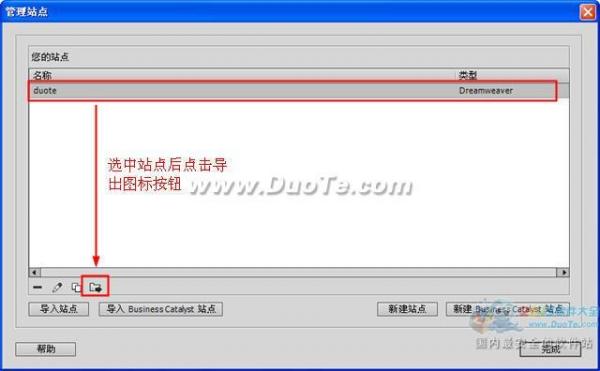
打開“管理站點”對話框,我們可以選擇需要導出的站點,如下圖中的“duote”,選擇站點后點擊“導出”圖標,如下圖所示。

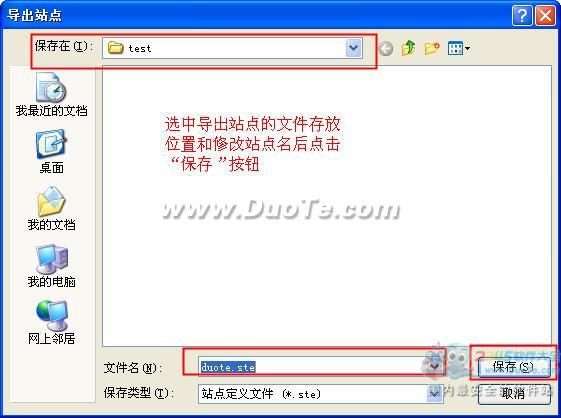
在“導出站點”對話框中選擇導出站點的文件存放位置及修改導出站點名后點擊“保存”按鈕。如下圖所示。

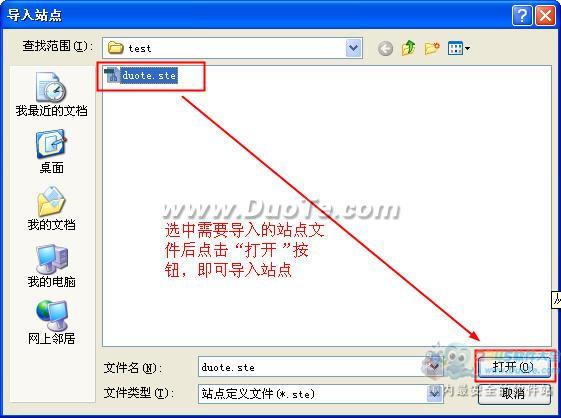
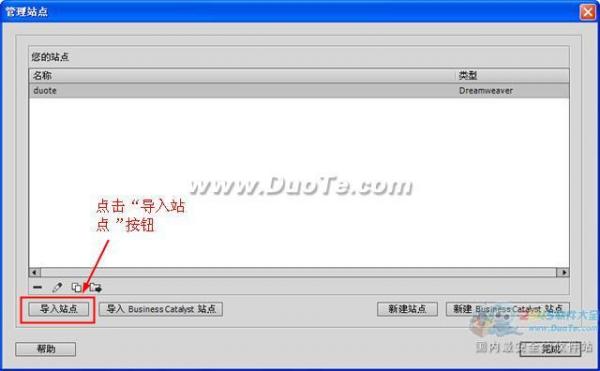
打開“管理站點”對話框,點擊“導入站點”按鈕圖標,如下圖所示。

找到需要導入的站點文件,點擊“打開”按鈕后即可。