CSS主要用于控制網頁的外觀,CSS代碼可以隨意變化網頁的布局和網頁的內容樣式。當CSS3出現以后,更是可以讓網頁增添了不少動畫元素,隨著IE6,7的淘汰,手機端的崛起更是讓它成熟了許多。CSS3動畫簡潔方便,高端大氣,讓網頁變得易于交互且生動有趣。CSS3動畫其實不算復雜,比JS簡單得多,下面w3cschool就為大家精挑細選了多個種類的CSS動畫源代碼下載地址,希望對你有所幫助。
純css3云彩動畫效果
效果描述:
純CSS3實現的云彩動畫飄動效果
非常逼真實用
使用方法:
1、將body中的代碼部分拷貝到你的頁面中
2、引入對應的CSS文件即可
多款炫酷鼠標懸停圖文動畫效果
效果描述:
純CSS3實現的鼠標懸停動畫效果,各種炫酷動畫,用戶體驗非常好
使用方法:
1、將CSS代碼引入到你的網頁中
2、將body中的代碼部分拷貝到你的頁面中
簡單漂亮的CSS3圖片懸停遮罩效果
效果描述:
純CSS3實現的動畫遮罩效果
當鼠標懸停在圖片上,會從右上角一個沿著逆時針方向旋轉過來的動畫效果
鼠標移走后遮罩復位
使用方法:
1、將CSS樣式拷貝過去
2、將index.html中的代碼部分拷貝過去即可
(注意保持文件路徑正確)
純CSS3模擬風車轉動效果

效果描述:
圓形自動旋轉,對于CSS3來說已經是非常常見的功能了
一個簡單的keyframes即可實現
使用方法:
1、將CSS樣式拷貝過去
2、將index.html中的代碼部分拷貝過去即可
(注意保持文件路徑正確)
純CSS3模擬摩天輪旋轉動畫效果
效果描述:
這是用純CSS3實現的一個旋轉動畫效果,模擬游樂場里的摩天輪旋轉動畫效果
效果逼真好用
使用方法:
1、引入css樣式
2、將index.html中的代碼部分拷貝過去即可
純CSS3鼠標懸停抖動效果
效果描述:
網頁上有時候需要顯示出抖動提示用戶的效果
比如鼠標懸停在一個按鈕上,按鈕呈現抖動的效果
今天給大家推薦的這個就是使用CSS3實現的效果
當你的鼠標懸停在按鈕上的時候,按鈕會抖動
使用方法:
1、將CSS樣式復制到你的頁面中
2、給需要抖動的按鈕加對應的class即可
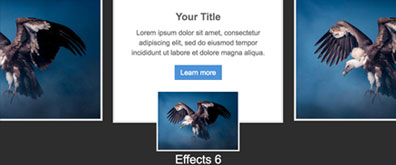
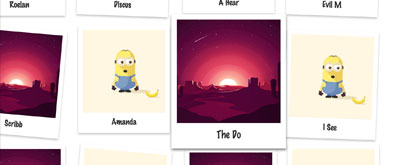
用于圖片列表排列(文字說明較多)的CSS3動畫效果
效果描述:
我們在很多網站上看到一些比較漂亮的圖片列表排列效果
當鼠標懸停在任意一個圖片上的時候,會有一些讓人非常舒服的動畫
今天推薦一個列表,其中有好多個動畫
可以任意挑選一個放到你的網站上,非常不錯
使用方法:
1、將CSS樣式引入到網頁中
2、將index.html中的代碼部分拷貝到你的網頁中
簡單好看的純CSS3翻書效果
效果描述:
好久沒有看到如此高逼格的純CSS3特效了
蠻精致的一款純CSS3模擬書本翻頁效果
如果看不到效果,建議用最新版的谷歌瀏覽器查看
使用方法:
1、將CSS樣式引入到網頁中
2、將index.html中的代碼部分拷貝到你的網頁中
純CSS3立體式3D鼠標懸停效果
效果描述:
只用CSS3實現的圖片翻轉動畫效果
非常簡單好用,且不需要任何js就可以實現
對于js較若的同學來說,是非常歡喜的一件事
注意:不支持低版本瀏覽器
使用方法:
1、將CSS樣式拷貝到你的網頁中
2、將body中需要的代碼部分拷貝到你需要的地方即可
多個CSS3實現的星級評分效果
效果描述:
不需要js支持,只用CSS3就可以實現的評分效果
使用方法:
1、將CSS中的樣式拷貝到你的網頁中
2、將body中需要的代碼部分拷貝到你需要的地方即可
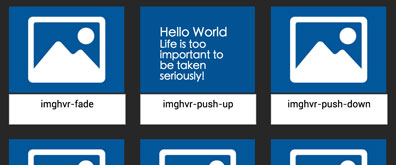
純CSS3鼠標滑過圖片效果動畫
效果描述:
imagehover.css CSS庫
里面包含了好多純CSS3鼠標懸停后的圖片效果
可以直接拿來使用
使用方法:
1、將CSS中的樣式拷貝到你的網頁中
2、將body中的代碼部分拷貝到你需要的地方即可
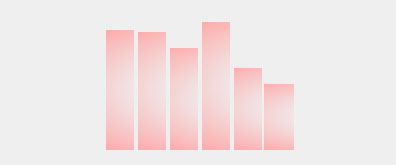
模擬跳動的音樂音符效果
效果描述:
我們在聽音樂的時候,經常看到某個角落里有一個隨著音樂高低而跳動的東東
幾根豎線這樣高低跳動,看著蠻有意思的
使用方法:
1、將style中的樣式拷貝到你的網頁中
2、將body中的代碼部分拷貝到你需要的地方即可
源碼下載
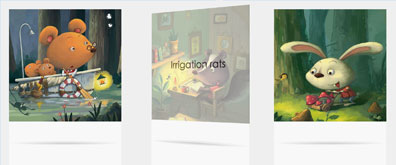
簡單易用的圖片墻效果
效果描述:
一組純CSS3實現的圖片墻動畫效果
不規則排列,帶有陰影倒影效果
使用方法:
1、將style.css樣式引入到網頁中
2、將body中的代碼部分拷貝到你需要的地方即可
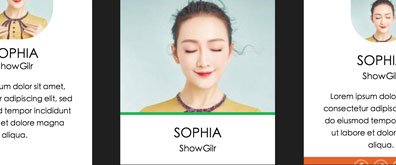
立體式3D旋轉動畫效果
效果描述:
一個非常簡潔好看的純CSS3旋轉效果
當鼠標移動到圖片上后,會立體式翻轉顯示隱藏的文字內容
鼠標移走后消失
使用方法:
1、將style.css樣式引入到網頁中
2、將body中的代碼部分拷貝到你需要的地方即可
飛舞的火箭動畫
效果描述:
很偶然的一個機會,看到百度fls構建工具官網banner上有一個不斷飛舞的火箭效果
感覺非常不錯,我第一反應它肯定是純CSS3制作的,這是直覺,別問我為啥,因為換做是我
我也會用CSS3做啊,雖然麻煩了一些,但是用戶體驗非常棒
使用方法:
1、將style.css中的樣式復制到你的樣式表中
2、將body中的代碼部分拷貝到你需要的地方即可
自己跳舞的樹
效果描述:
左右擺動的一棵樹,第一反應應該是圖片動畫做的
但是你錯了,這是用純代碼實現的效果,而且不需要js,是不是很贊呢
使用方法:
1、將body中的代碼部分拷貝過去
2、將lanren.css樣式引入到你的頁面即可
(注意:不兼容低版本瀏覽器哦)
狐貍尾巴燃燒效果
效果描述:
這個絢麗的狐貍尾巴動畫效果看起來就像尾巴在燃燒一樣,看起來是不是很神奇,很羨慕這是如何制作出來的。
當然,是有兩種方法可以制作出來的,首先要跟大家介紹的是方法:
利用CSS3的動畫屬性animation 設置關鍵詞,并分步移動圖片,視覺感官上尾巴就在燃燒了。
背景圖片很大,有7020 X 156像素單位大,使用CSS step來移動背景圖片位置,這個動畫可以無限循環下去,只要把背景圖位置重置為0,重頭運行一遍就行了。
但是有人要問了,這個是CSS3哦,低版本瀏覽器不支持怎么辦,那么簡單,這一點可以利用jQuery和背景動畫工具,叫做 Spritely,寫法是:$(“#lanren”).sprite({fps:12,no_of_frames:44,rewind:true});
這樣寫對于客戶端來說,最大的問題在于內存占用率很高,不能跟我們這高大上的CSS3相比,這里就不再贅述
使用方法:
1、將head中的CSS樣式引入到你的網頁中
2、在你需要顯示的地方建一個id為lanren的div即可
鼠標移入div圖片后按鈕飛入動畫效果
效果描述:
幾十個小動畫效果
當鼠標移入到圖片上的時候,其中的按鈕保持水平居中顯示
各種常見的動畫效果都在里面
使用方法:
1、將head中的樣式復制到你的樣式表中
2、將body中的代碼部分拷貝過去即可
(css3特效,不支持低版本瀏覽器)
放大鏡動畫效果
效果描述:
jquery.smoothproducts.js插件,直接支持在原始圖片位置上放大圖片
而不是像其他的普通的放大鏡效果那樣另外在旁邊開辟一個新的位置
適合特殊需要的同學使用
使用方法:
1、將head中的樣式復制到你的樣式表中
2、將body中的代碼部分拷貝過去即可
(注意保持圖片路徑正確)
點擊動畫效果
效果描述:
簡單有效的css3動畫效果,當然,其中還引入了多個js插件
使用方法:
1、將lanren.css樣式引入到你的網頁中
2、將body中的代碼部分拷貝到你需要的地方即可
(注意保持文件路徑正確)
顆粒全屏動畫效果
效果描述:
之前推薦過好多此種canvas顆粒動畫效果
今天再次推薦一個,其中包含紅、黑、黃三種顏色
當然,你也可以將顏色修改為你喜歡的,可以在lanrenzhijia.js中修改顏色代碼即可
使用方法:
1、將head中的樣式引入到你的樣式表中
2、將body中的代碼部分拷貝過去即可
多種滾動下拉動畫加載效果
效果描述:
視覺效果非常不錯的css3列表下拉動畫效果,附件提供了多達16種不同的動畫效果
懶人們可根據需要復制對應的article列表過去使用即可
使用方法:
1、將head中的樣式引入到你的樣式表中
2、將body中你需要的代碼部分拷貝過去即可
簡潔動感旋轉圣誕樹效果
效果描述:
立體式旋轉效果非常棒的一款圣誕樹效果
默認左右旋轉
css3效果,低版本瀏覽器不支持
使用方法:
1、將head中的樣式引入到你的樣式表中
2、將body中需要的代碼部分拷貝過去即可
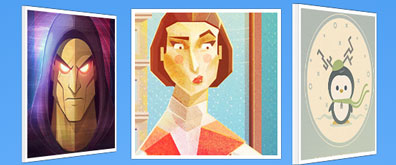
高度靈活的模擬撲克牌切換圖片效果
效果描述:
插件提供了三種圖片切換效果,非常流暢
不過其中引入了大部分的css3代碼,低版本瀏覽器并不支持
建議在高版本瀏覽器下瀏覽
使用方法:
1、將head中的樣式引入到你的樣式表中
2、將body中的代碼部分拷貝過去即可
(注意保持圖片路徑正確)
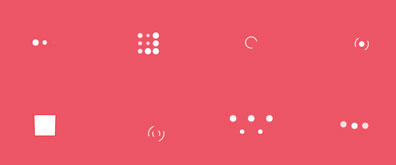
28個 加載loading動畫特效
效果描述:
并不是純css3的,偶爾的一點點js也是可以忽略的啦
提供了28個不同的加載效果,你可以任選一種作為你的手機網頁端部分模塊的loading效果,而不需要考慮兼容性的問題
使用方法:
1、將head中的css樣式以及js引入到你的網頁中
2、選擇一個你喜歡的loading效果,復制其中的html到你的網頁中即可
(注意index.html底部的js別漏掉了)
網頁左上角扇形狀導航效果
效果描述:
位置固定在網頁的左上角導航
純css3實現的效果,當然它并沒有采用任何圖片以及js效果
一樣非常美觀,不過可惜的是不支持低版本瀏覽器
使用方法:
1、將lanrenzhijia.css樣式引入到你的網頁中
2、將body中的代碼部分拷貝到你需要的地方即可
模擬雷達波向外散發動畫效果
描述:
就在不久之前萬維網聯盟已宣布完成html5標準的制定工作
所以呢,html5+css3效果離我們生活已經越來越近了
今天給大家推薦一款非常舒適,且只使用css3實現的效果,無js
使用方法:
將附件index.html文件中的css代碼以及html代碼拷貝到你的網頁中即可