WordPress 后臺添加幫助說明
來源:程序員人生 發布時間:2014-01-30 06:09:52 閱讀次數:4570次
本文是WordPress企業建站系列教程的第二篇文章,需要說明的是,如果想你學習這個企業建站的系列教程,需要你有一點點的WordPress主題或PHP開發基礎,沒有基礎的也可以依樣畫葫蘆,出錯了可以給我留言。
一、去除不必要的面板
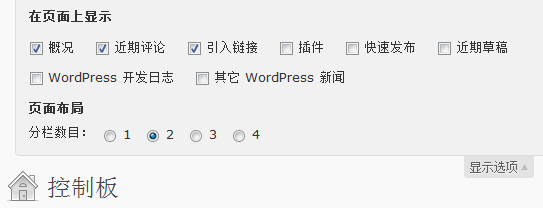
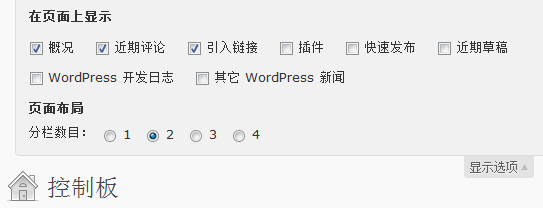
登陸進入WordPress后臺,首先進入的一般是"控制板"這個頁面,這里顯示了博客的概況、近期評論、引入鏈接、快速發布、WordPress 開發日志等等,這個頁面可以整體的顯示博客的一些信息,也提供了一些小的功能。其實WordPress提供這么多的面板,有很多我們是用不著的,如"其它 WordPress 新聞","WordPress 開發日志"等,而且不同用戶還有不同的喜好,這時候我們可以將不需要的面板刪除,方法很簡單,在控制板頁面右上角有個 "顯示選項" 按鈕,點擊可以彈出如下圖所示的選項,你可以根據需要去除不需要的模塊。

需要注意的是,以上設置只對當前用戶有效,也就是說"控制板"的選項在不同的注冊用戶之間不會相互影響。本文講的是WordPress建企業站,所以應該突出企業站的一些性質,應該去除掉一些博客的特征,所以我們還是根據實際情況強制去除"控制板"的一些面板,不管哪個注冊用戶都看不到這些面板,這樣就無需用戶自行去屏蔽某些面板了。具體實現辦法是在當前主題的functions.php中添加以下代碼(根據代碼注釋,自行修改):
function example_remove_dashboard_widgets() {
// Globalize the metaboxes array, this holds all the widgets for wp-admin
global $wp_meta_boxes;
// 以下這一行代碼將刪除 "快速發布" 面板,如果你想保留快速發布,請刪除這行代碼
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
// 以下這一行代碼將刪除 "引入鏈接" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
// 以下這一行代碼將刪除 "插件" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
// 以下這一行代碼將刪除 "近期評論" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
// 以下這一行代碼將刪除 "近期草稿" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);
// 以下這一行代碼將刪除 "WordPress 開發日志" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
// 以下這一行代碼將刪除 "其它 WordPress 新聞" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
// 以下這一行代碼將刪除 "概況" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
}
add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets' );
二、添加幫助面板
通過上面的說明可以刪除一些不必要的面板,同時我們可以往"控制板"中添加一些面板,如幫助說明。如果你寫的WordPress主題不單單寫給你用自己的,那么一份良好的使用說明是很有必要的。你可以通過往當前主題的functions.php中添加以下php代碼,來實現簡單的文本使用說明:
function custom_dashboard_help() {
echo '這里填使用說明的內容,可填寫HTML代碼';
// 如以下一行代碼是露兜博客開放投稿功能所使用的投稿說明
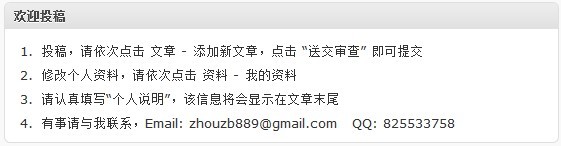
// echo "<p><ol><li>投稿,請依次點擊 文章 - 添加新文章,點擊 "送交審查" 即可提交</li><li>修改個人資料,請依次點擊 資料 - 我的資料</li><li>請認真填寫“個人說明”,該信息將會顯示在文章末尾</li><li>有事請與我聯系,Email: zhouzb889@gmail.com QQ: 825533758</li></ol></p>";
}
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('custom_help_widget', '這里替換成面板標題', 'custom_dashboard_help');
}
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );