給博客添加一個Google自定義搜索是十分必要的,用戶搜索時高亮顯示了關鍵詞,提升了搜索的準確度,使用Google高速Ajax加載,大大減輕了主機負擔,甚至你還可以自定義CSS,自定義顯示結果,同時還可以在Google自定義搜索中集成Adsense與Analytics。
給WordPress添加Google自定義搜索很簡單,甚至有些WordPress主題已經提供了Google自定義搜索,你只要填寫上Google自定義搜索的CX值即可。但顯示搜索結果的頁面都是在單獨的窗口中打開,沒有了原窗口的樣式,所以我們可以將Google自定義搜索整合到博客中。
由于各種主題的添加方法不同,這里只說一下比較簡單的方法:網上大多數是自己創建一個cse.php文件來單獨的控制CSS和填寫Google自定義搜索代碼,但我覺得直接把Google自定義搜索代碼添加到搜索頁模板中,要更加簡單,大多數情況下你你基本不需要在去定義CSS。
1、用 Google帳號登錄 http://www.google.com/cse/
2、創建一個 自定義搜索引擎,填寫相關信息,選擇標準版,搜索網站 獲得自定義搜索代碼,添加在你的主題搜索頁中,一般是search.php 。(把search.php中原文件刪除,因為一般是調用存檔頁,不然你添加后會同時顯示原來搜索的內容和Google自定義搜索的內容,可能導致頁面錯位)
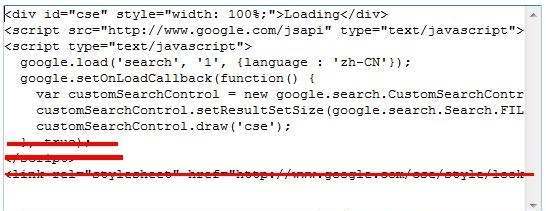
注意:把Google自定義代碼添加在這里,但要刪除Google自定義搜索代碼的后三行,如圖所示:

| <?php /* google seach */ ?> <?php get_header(); ?> <div> <div> Google自定義搜索代碼 var match = location.search.match(/s=([^&]*)(&|$)/);//正則傳參 if(match && match[1]){ var search = decodeURIComponent(match[1]); customSearchControl.execute(search); } }); </script> <link rel="stylesheet" href="http://www.google.com/cse/style/look/default.css" type="text/css" /> </div> </div> <?php get_footer(); ?> |

上一篇 php變量的引用傳值詳細教程
下一篇 PHP隨機顯示目錄下的圖片