標題看上去有些費解,到底是什么意思?很簡單,假設你的博客中有許多文章,其中一部分文章都有著共同的標簽”網頁設計”,那么當別人訪問你的博客,點擊”網頁設計”這個標簽的時候,所有包含這個標簽的日志都會顯示在一個頁面當中。那么,這個頁面就是我們在這篇文章中所要創建的頁面。在這個頁面中,一般來說,日志會按照時間順序排列,頁面最上方的是最新發布的日志,最下方是最早發布的日志。這些日志還可以以不同方式顯示,比如顯示整篇日志內容,或者只顯示日志摘要,甚至只是標題。如果你還不理解的話,可以試著點擊一下飛魚的聲納日志標題下方的任何一個標簽,之后將會顯示一個頂部標題為”所有關于’XXX’的日志”頁面,其中的日志內容會以摘要加縮略圖的方式顯示出來,這個頁面就是以某一個標簽過濾之后的日志頁面。
在創建這個頁面之前,我們先要了解一下wordpress的工作原理。當點擊一個標簽之后,wordpress會首先尋找tag-xx.php文件,其中的xx是指標簽的ID,也就是一個數字。假設在你的博客中有一個日志標簽是”網頁設計”,它的ID為211,那么如果在你博客的主題中包含tag-211.php這個文件的話,當你點擊”網頁設計”這個標簽之后,wordpress就會讀取這個文件,將其顯示出來。那么如何知道一個標簽的ID是多少呢?很簡單,登錄你的wordpress后臺控制板,在左側的”文章”區域中找到”文章標簽”這一欄,點擊進入,你的博客的所有標簽都會顯示出來。將你的鼠標懸停于某一個標簽之上,在瀏覽器的左下角會顯示出一長串鏈接,最后的”ID=xx”中的數字就是這個標簽的ID。那么如果你的wordpress主題中不存在tag-xx.php這個文件呢?wordpress會怎么做?如果不存在tag-xx.php這個文件的話,wordpress接下來會尋找tag.php這個文件,讀取其中的內容,將其顯示在頁面上。如果tag.php文件也不存在的話,wordpress接下來會尋找archive.php文件,archive.php文件也沒有的話,最后就是index.php文件了。所以,wordpress尋找這四個文件的順序為:
按照這個原理,如果你想讓”網頁設計”這個標簽頁面和”時間管理”這個標簽頁面不同的話,就可以在wordpress主題中創建一個tag-xx.php文件,其中的xx是”網頁設計”這個標簽的ID數字。或者你想讓所有標簽都顯示為統一的頁面樣式而和存檔頁面的樣式有所區別的話,就創建一個tag.php頁面就行了。
那么,我知道了自己該創建什么頁面,接下來,頁面中該寫些什么代碼呢?我以飛魚的聲納的標簽頁面為例來具體說明。首先我們需要讓別人在點擊一個日志標簽后知道自己正在查看的是關于這個標簽的所有日志,這樣別人就清楚自己所處的位置。就像飛魚的聲納的頁面頂部所顯示的那樣”所有關于”xxx”的日志”。代碼為:
其中的"為左右雙引號,而<?php single_tag_title(); ?>為標簽的名稱。
接下來我們決定以摘要的形式顯示日志內容。如果你想顯示全文的話,只需要將excerpt更改為content。
如果只想顯示文章標題的話,使用如下代碼:
以下是一個標準的tag.php文件代碼內容,你可以將它拷貝下來,或者略作修改,用到你的主題中。
以下是一些優秀的網站的標簽頁面范例。雖然說按照標簽過濾的日志頁面不像其它頁面那樣重要,網頁設計中也常常會忽視這個頁面,但是從信息的快速檢索上來講這個頁面的功能不可小覷。它能夠幫助訪問者快速的尋找到自己想要的內容。所以一個好的網站應該在這些細節上都會有所注意。
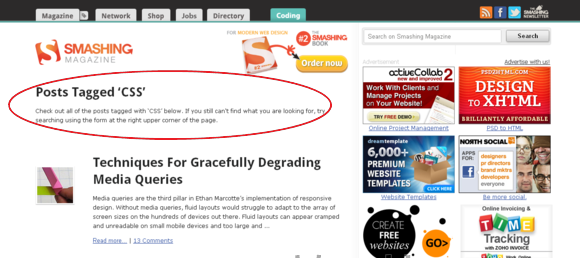
1、SmashingMagezine
SmashingMagezine的標簽頁面非常清晰,標簽標題下方還附帶了小字號的說明文字。日志以摘要和縮略圖的方式顯示出來。

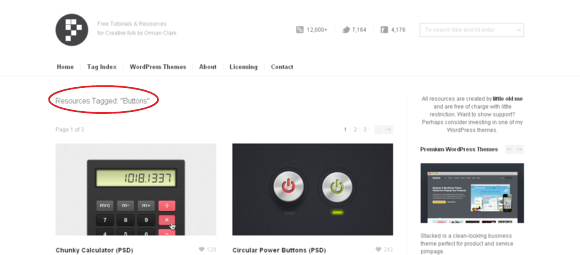
2、PremiumPixels
PremiumPixels的標簽日志很簡單,就一個標題,但是也很清晰。

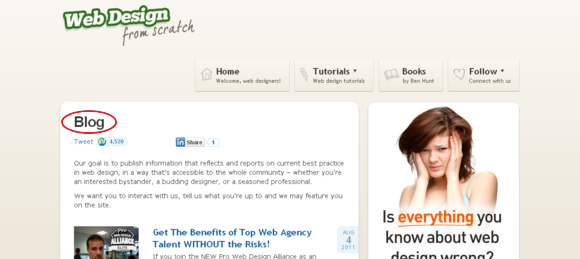
3、WebDesign from Scratch
和PremiumPixels一樣,WebDesign from Scratch也只是簡單的顯示一個標簽標題。

4、千鳥志
千鳥志以存檔的形式顯示出標簽過濾后的日志頁面。日志以摘要的形式顯示出來。

5、幸福收藏夾
幸福收藏夾以導航的方式讓訪問者清楚目前所處的位置。

