大多數(shù)WordPress用戶都知道該怎么從數(shù)千個WordPress主題里挑出自己喜歡,但要自己開發(fā)新主題恐怕不是人人都能勝任得了的。用戶們可以通過一些主題自定義工具(比如firebug)根據(jù)自己的需要修改主題,但這也是一般工具的最大極限了。 對不熟悉HTML、PHP和CSS編程的人來說開發(fā)一個主題實在是個艱巨的任務(wù)。
不過在Stiqr這款WordPress主題編輯器的幫助下,普通用戶也可能“變身”成為技術(shù)嫻熟的網(wǎng)絡(luò)開發(fā)高手。只要你能用鼠標(biāo)拖放屏幕上的各個目標(biāo)物體,就可以輕易地修改自己的網(wǎng)站外觀。 自主托管的WordPress網(wǎng)站正是Stiqr支持的平臺之一。

而且在利用Stiqr操作時,你甚至不需要任何代碼知識或者單機(jī)網(wǎng)絡(luò)構(gòu)建程序。 唯一需要的就是一款瀏覽器。

搭建平臺
如果你一直想規(guī)劃自己的網(wǎng)站布局但又難以弄懂那些技術(shù)術(shù)語,現(xiàn)在就是你大顯身手的時候了。 進(jìn)入stiqr.com,點擊“Get Started Now”按鈕。

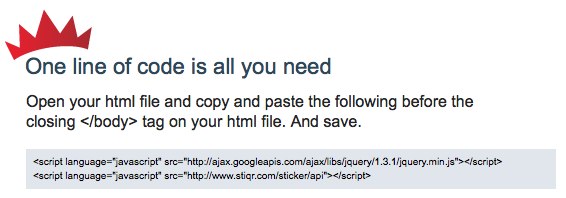
但你不會立刻看見通常的注冊過程, 在“Enter Your Name(輸入姓名)”和“Enter Your Email(輸入電子郵箱地址)”前,你首先需要在自己的網(wǎng)站里插入一行代碼。 不必?fù)?dān)心,在WordPress里這是很簡單的操作。
Stiqr會提供一行代碼,你需要做的就是保存這行代碼供稍后使用。

接下來登錄你的WordPress站點。
進(jìn)入后臺后,選擇“外觀”菜單下的“編輯”選項。
進(jìn)入主題編輯界面后,點擊右側(cè)的“腳部(footer.php)”文件進(jìn)行編輯。
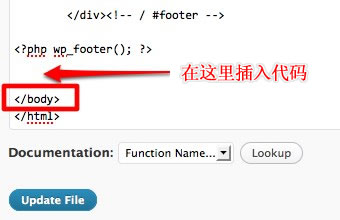
接下來看到的是footer.php的可編輯代碼。 找到代碼靠近結(jié)尾部分的正文結(jié)束標(biāo)簽——“”——在這里插入之前Stiqr提供的代碼。 最后點擊“更新文件”。

看到“文件修改成功”的提示后,點擊控制板左上方的“訪問站點”進(jìn)入自己的網(wǎng)站主頁。
到此準(zhǔn)備工作完畢。
把WordPress前臺變成“后臺”
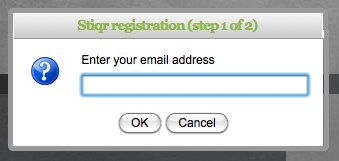
在WordPress主頁上按下“Shift + F2”鍵,啟動Stiqr。 初次使用Stiqr時需要注冊。 輸入你的郵箱地址,然后點擊“OK”。

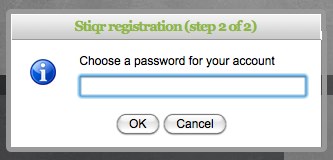
然后為自己的賬戶設(shè)定一個密碼,輸入密碼后再次點擊“OK”。 建議:請使用高強(qiáng)度密碼。

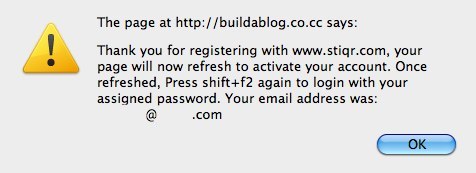
注冊成功后會彈出一個感謝注冊的消息以及接下來的步驟提示。 等待頁面刷新,然后再次按下“Shift + F2”組合鍵。

這時你需要輸入密碼才能夠登錄并使用Stiqr了。 有人認(rèn)為這個步驟是多余的,不過應(yīng)該沒人希望其他人不用密碼就進(jìn)入自己網(wǎng)站的編輯界面吧。 這也是推薦使用強(qiáng)度較高密碼的原因。

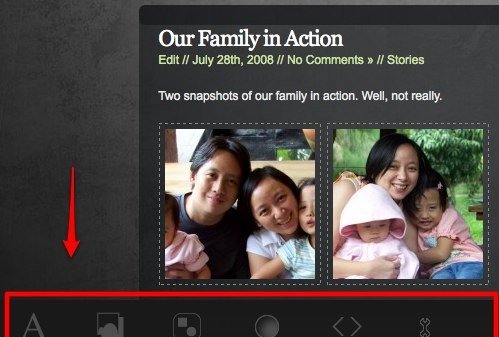
登錄成功后,頁面下方會出現(xiàn)一個編輯框。 然后就可以使用編輯框里的工具自由發(fā)揮啦。

Stiqr開創(chuàng)了 一個新時代: 無需編程知識,在瀏覽器“現(xiàn)場”編輯自己的WordPress網(wǎng)站(或其它博客平臺)外觀。
關(guān)于它的具體用法,我們下回分解。如果你有興趣,也可以先自己嘗試一下。
 點擊查看:原文鏈接
點擊查看:原文鏈接
